一、运行你的第一个程序
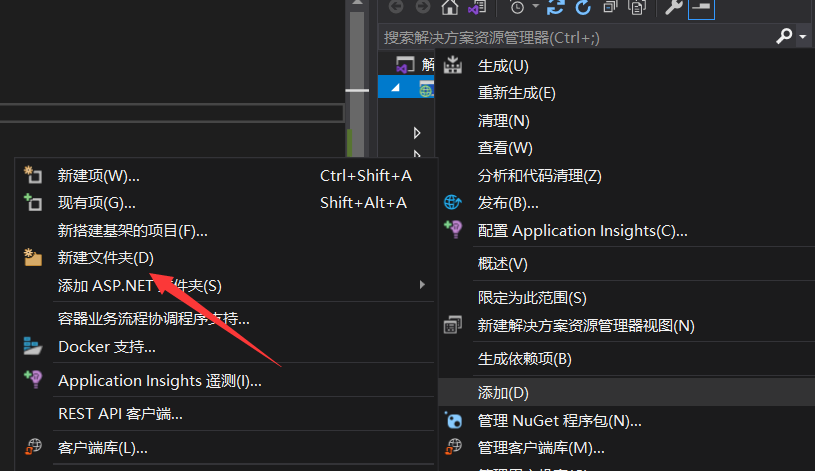
创建一个文件夹test:

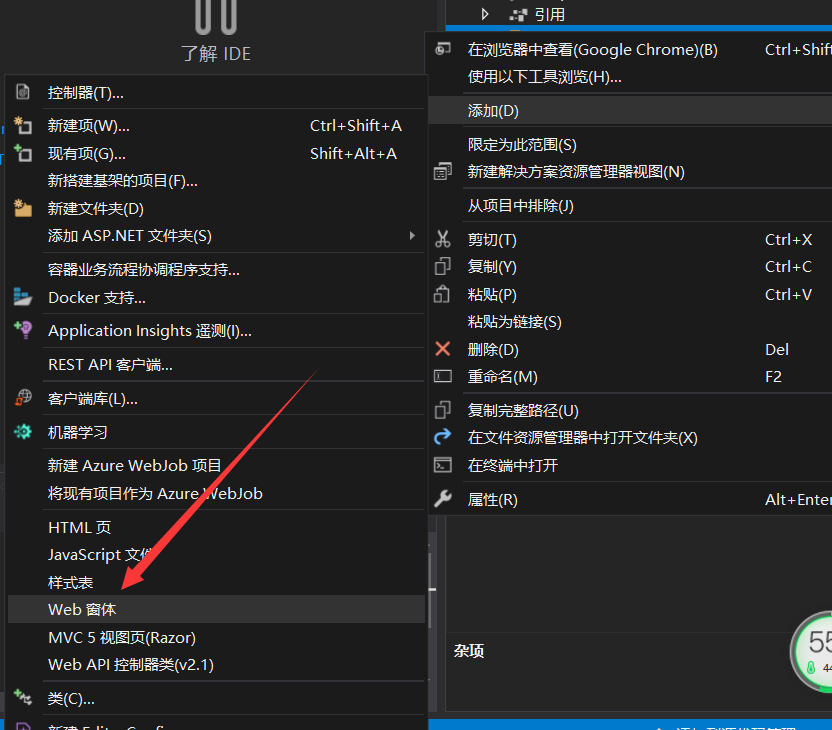
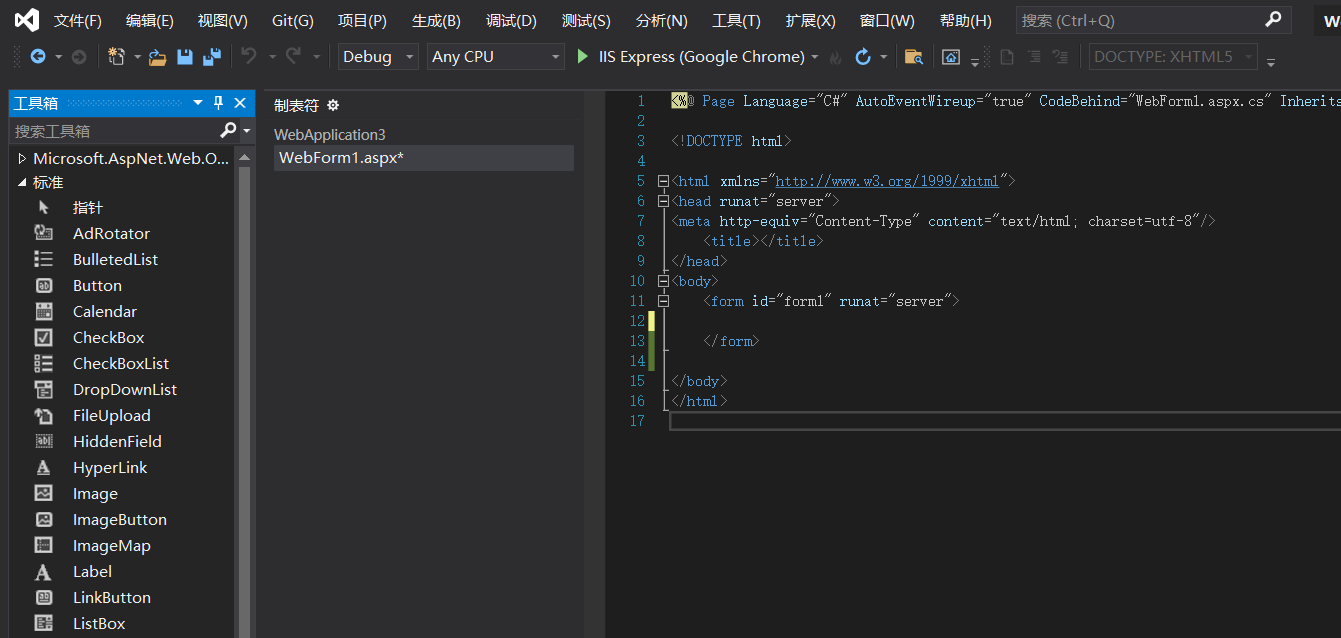
添加web窗体:

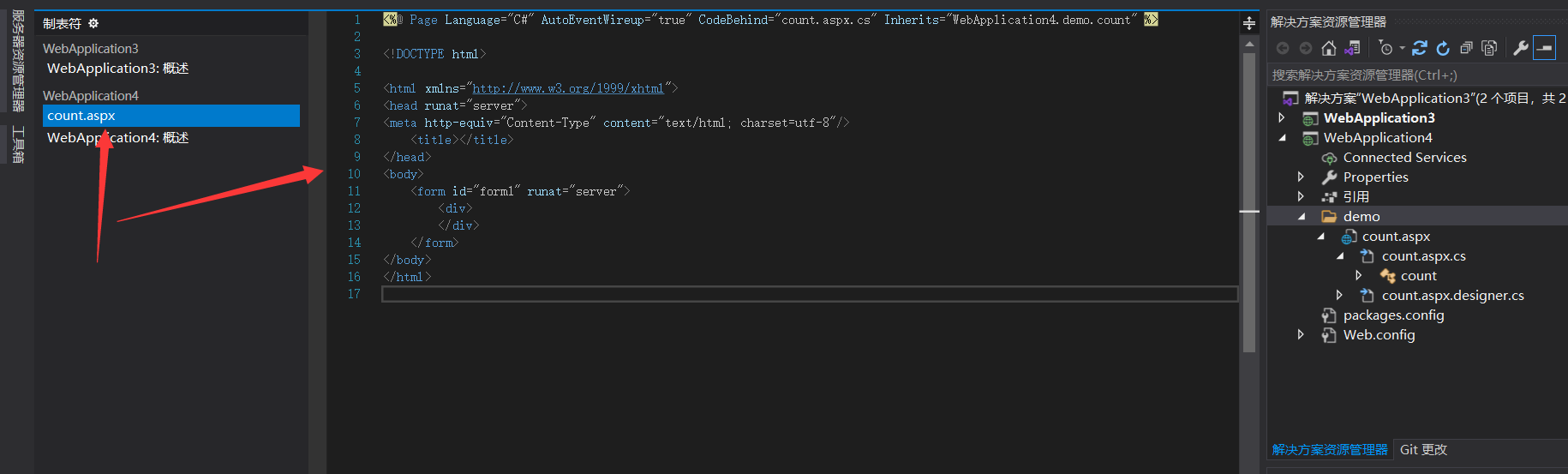
这里是写html:

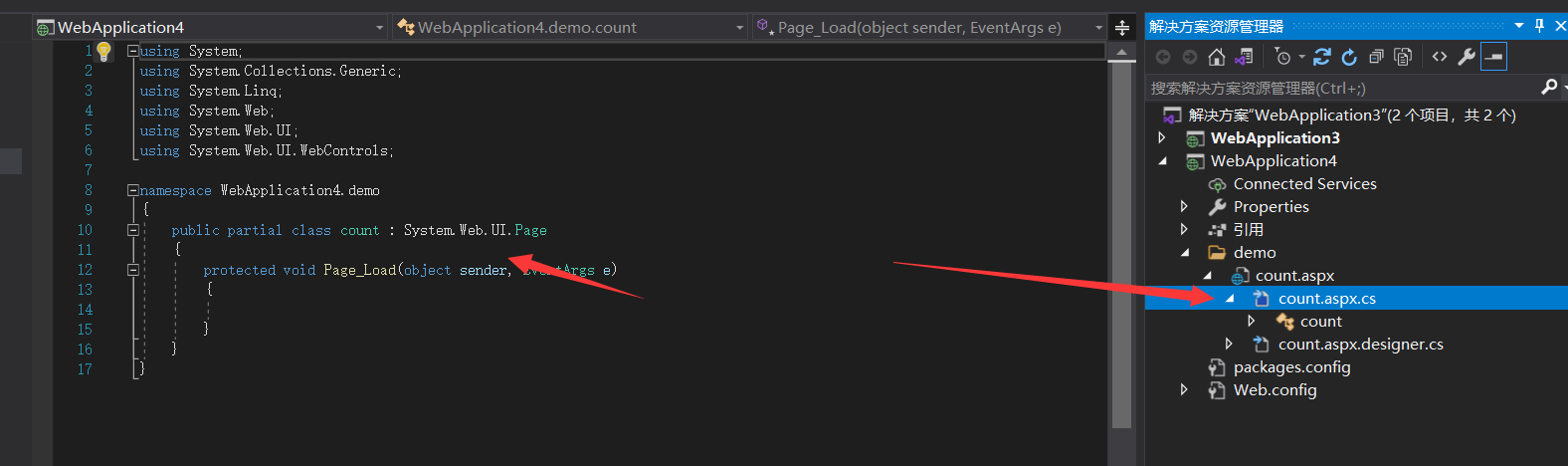
这里是写C#:

测试:

运行:

如下:

二、工具箱
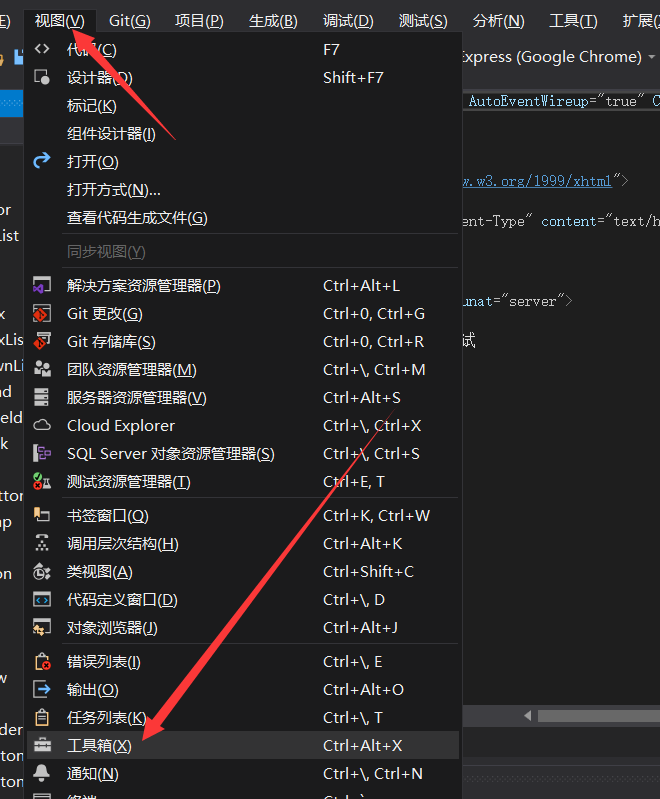
打开工具箱:

左侧就出现了所有的控件:

可以设置一下停靠,这样不用每次都去点工具箱:

效果如下:

三、控件搭建
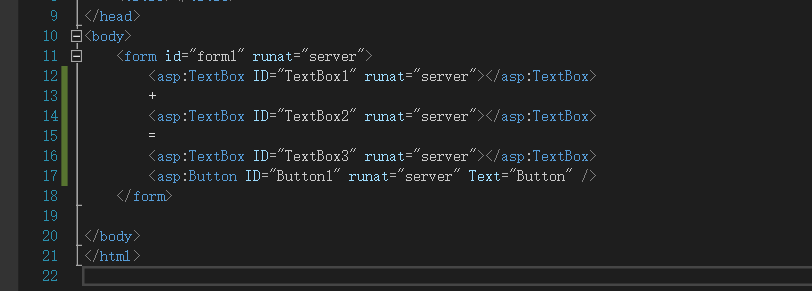
这里我们搭建一个简单的加法计算器,点击左边的textbox控件往右边拖到对应位置,button按钮控件,最终如下:

运行看看:

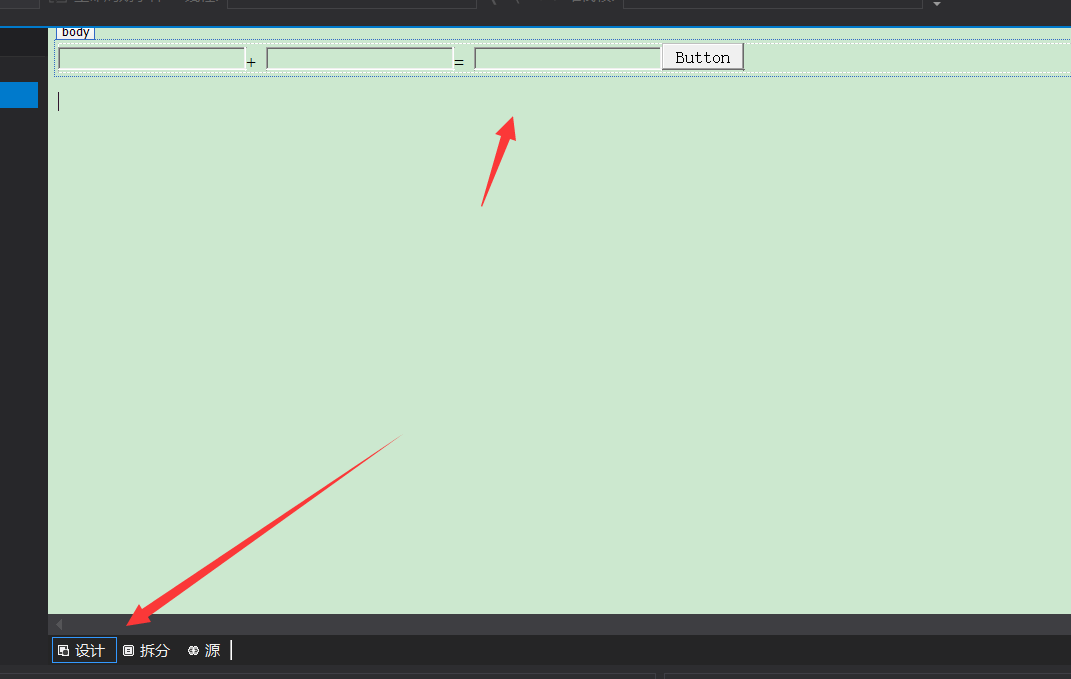
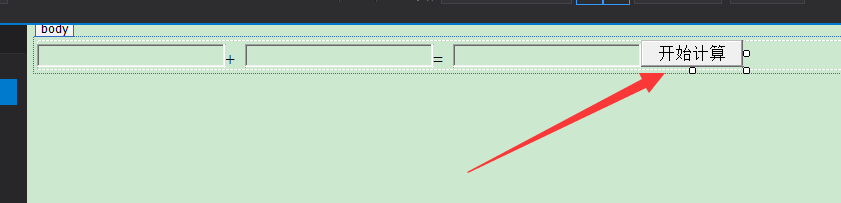
也可以点击左下角设计查看效果:

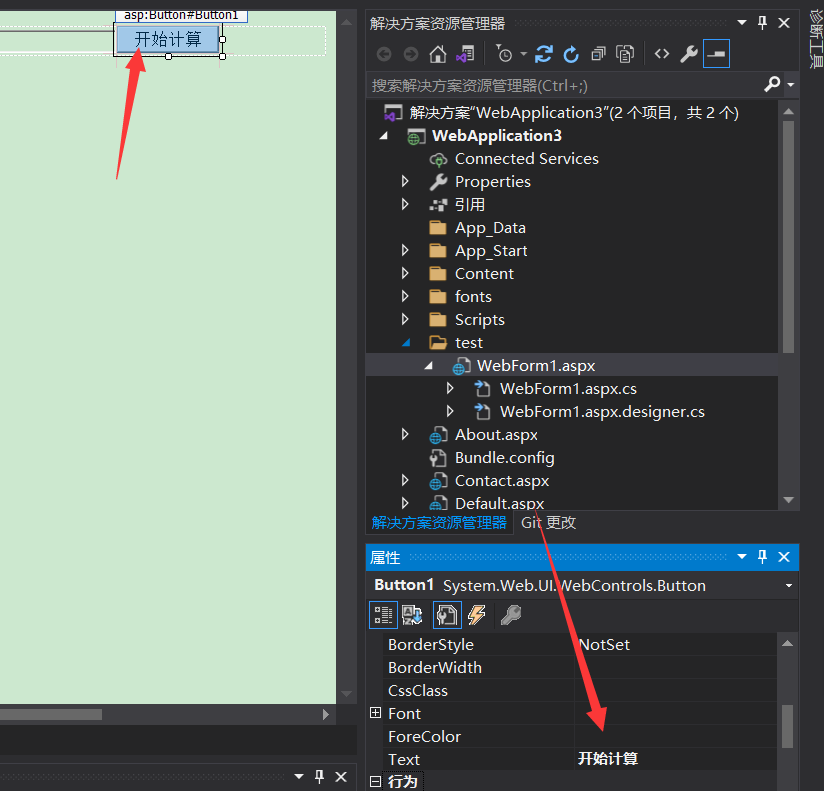
点击按钮,修改"Button"为"开始计算”:

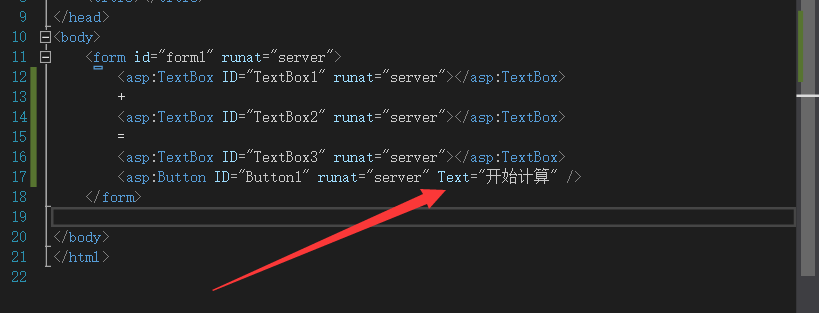
你可以看到源码这里也修改了,所以改控件和源码效果一样的:

四、开始编写代码
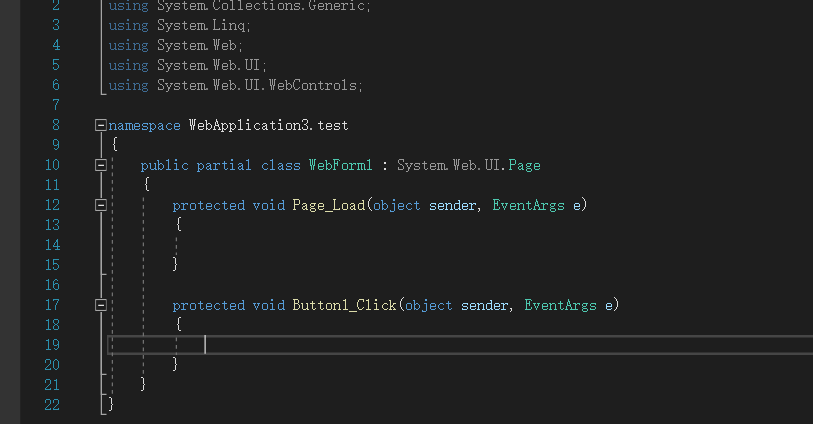
双击这个按钮:

进入如下界面开始编写代码:

编辑如下(具体看注释):
protected void Button1_Click(object sender, EventArgs e)
{
/*本本转为int类型*/
int num1 = Convert.ToInt32(TextBox1.Text); //把String转为字符类型
int num2 = Convert.ToInt32(TextBox2.Text);
// 和赋值给第三个框框
int sum = num1 + num2;
TextBox3.Text = sum.ToString(); //int类型转为文本
}
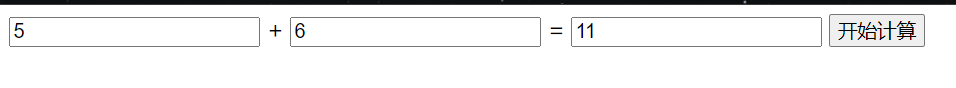
最后注意Ctrl+s保存,运行aspx文件,测试数据:

你也可以修改aspx文件写C#代码,比如:
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
+
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
=
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="开始计算" OnClick="Button1_Click" />
</div>
<% string str = "欢迎来到川川学习.net网站"; %>
<%=str %>
</form>
效果为:
