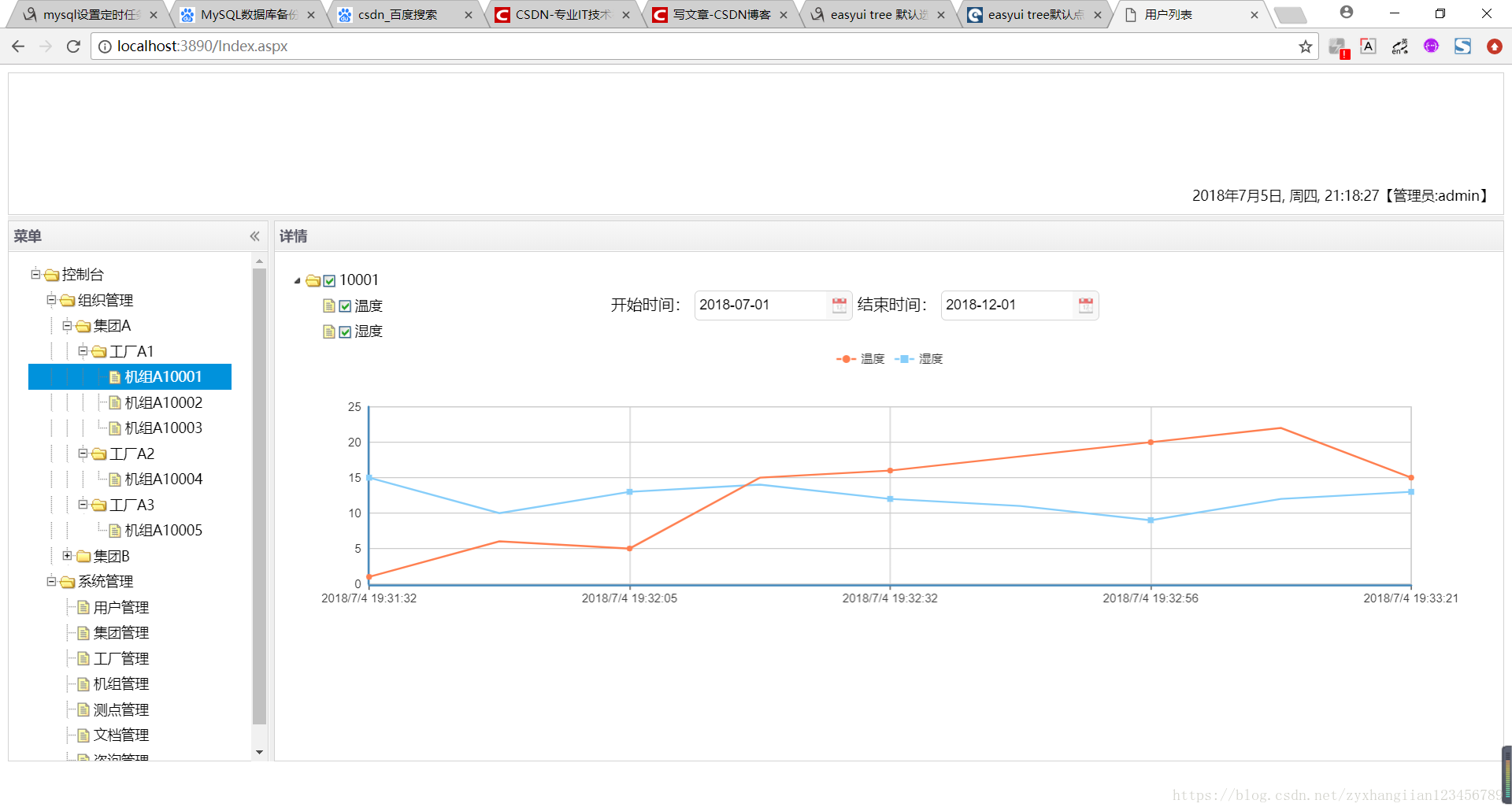
为了实现页面加载成功的时候选中全部的参数,如温度、湿度等,需要选中对应的复选框才能触发echarts的数据请求和加载显示事件,所以,需要选中第一个节点,即父节点,实现参数的全部选中。效果如下图所示。
实现代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="pragma" content="no-cache" />
<script src="/Scripts/loading.js" type="text/javascript"></script>
<link href="/EasyUI/themes/icon.css" rel="stylesheet" type="text/css" />
<link href="/EasyUI/themes/gray/easyui.css" rel="stylesheet" type="text/css" />
<script src="/EasyUI/jquery.min.js" type="text/javascript"></script>
<script src="/EasyUI/jquery.easyui.min.js" type="text/javascript"></script>
<script src="/Scripts/distinguishBrowser.js" type="text/javascript"></script>
<script src="../EasyUI/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
<!--单文件导入-->
<script src="/Echarts/echarts-all.js" type="text/javascript"></script>
<script type="text/javascript">
//树形菜单的点击事件
$(function () {
$('#dd1').datebox('setValue', '2018-7-1');
$('#dd2').datebox('setValue', '2018-12-1');
$("#tt").tree({
onLoadSuccess: function (node, data) {
if (data.length > 0) {
//找到第一个元素
var n = $('#tt').tree('find', data[0].id);
//调用选中事件
$('#tt').tree('check', n.target);
}
},
onCheck: function () {
var nodes = $('#tt').tree('getChecked');
var data1 = '';
var data2 = [];
for (var i = 0; i < nodes.length; i++) {
if (nodes[i].id > 0) {
if (data1 != '') data1 = data1 + ',';
data1 = data1 + nodes[i].text;
data2.push(nodes[i].text);
}
}
//读取测点数据
$.ajax({
url: '/CD/CDHandler.ashx?action=GetCDInfo',
type: 'POST',
data: {
JZId: $('#tt').tree('getRoot').text,
CDName: data1,
Start: $('#dd1').datebox('getValue'),
End: $('#dd2').datebox('getValue')
},
beforeSend: function () {
$.messager.progress({
text: '正在处理中...'
});
},
success: function (data) {
$.messager.progress('close');
data = eval('(' + data + ')');
//更新echart数据
var myChart = echarts.init(document.getElementById('myechart'));
//准备数据
option = {
tooltip: {
trigger: 'axis'
},
legend: {
data: data2
},
xAxis: [
{
type: 'category',
boundaryGap: false,
data: data.x
}
],
yAxis: [
{
type: 'value'
}
],
series: data.series
};
//加载数据
myChart.setOption(option);
}
});
}
});
});
</script>
</head>
<body>
<table style="width:100%">
<tr>
<td>
<ul id="tt" class="easyui-tree" url="/CD/CDHandler.ashx?action=GetAllCDInfo" style="width: 180px;" checkbox="true">
</ul>
</td>
<td>
开始时间:
<input id="dd1" type="text" class="easyui-datebox" />
结束时间:
<input id="dd2" type="text" class="easyui-datebox" />
</td>
</tr>
<tr>
<td colspan="2">
<!--Echart图表区域-->
<div id="myechart" style="height: 300px; width: 100%; position: relative; margin: 0 auto;">
</div>
</td>
</tr>
</table>
</body>
</html>注意,这里我们首先利用find方法根据id找到第一个节点元素,然后再通过check方法选中该元素的。关键代码如下:
onLoadSuccess: function (node, data) {
if (data.length > 0) {
//找到第一个元素
var n = $('#tt').tree('find', data[0].id);
//调用选中事件
$('#tt').tree('check', n.target);
}
}