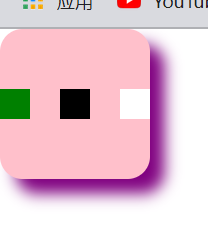
案例1:
- 绘制3个变长为20px的正方形,颜色分别为
greenblackwhite - 最外层盒子给阴影
颜色purple,XY轴各偏移10px,模糊度10px

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box {
width: 100px;
height: 100px;
border-radius: 15px;
background-color: pink;
box-shadow: purple 10px 10px 10px;
}
.square1 {
width: 20px;
height: 20px;
background-color: green;
}
.square2 {
width: 20px;
height: 20px;
background-color: black;
}
.square3 {
width: 20px;
height: 20px;
background-color: white;
}
</style>
<body>
<div class="box">
<div class="square1"></div>
<div class="square2"></div>
<div class="square3"></div>
</div>
</body>
</html>
知识点:
- 盒子阴影
box-shadow: X轴偏移度 Y轴偏移度 模糊度 模糊范围 - 明白
div是块状元素,正常情况下无法排列在同一行
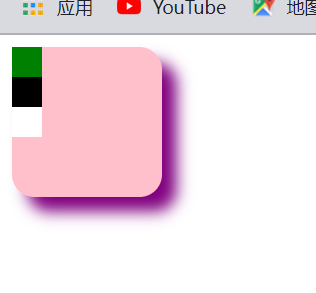
案例2:
- 利用通配符去除页面预设样式
- 使三个正方形在同一行排列
- 水平且垂直居中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
/* 通配符 */
* {
margin: 0;
}
.box {
width: 100px;
height: 100px;
border-radius: 15px;
background-color: pink;
box-shadow: purple 10px 10px 10px;
}
.squareBox {
/* 专有名词叫弹性布局,是最常用的布局之一 */
display: flex;
flex-direction: row;
/* 下面两行代码实现水平垂直居中 */
justify-content: center;
align-items: center;
}
.square1 {
width: 20px;
height: 20px;
background-color: green;
}
.square2 {
width: 20px;
height: 20px;
background-color: black;
}
.square3 {
width: 20px;
height: 20px;
background-color: white;
}
</style>
<body>
<div class="box">
<div class="squareBox">
<div class="square1"></div>
<div class="square2"></div>
<div class="square3"></div>
</div>
</div>
</body>
</html>
知识点:
- 通配符
- 弹性布局
display: flex - 水平垂直居中的代码公式
.父盒子{
display: flex;
justify-content: center;
align-items: center;
}
思考:
- 如何让三个正方形在盒子中水平居中显示?
- 如何让三个盒子间距合适的平铺在同一列?
提示:
- 去MDN、菜鸟教程搜搜看
- 第二个问题跟
justify-content的一个属性值有关
最终实现效果: