VX和VH


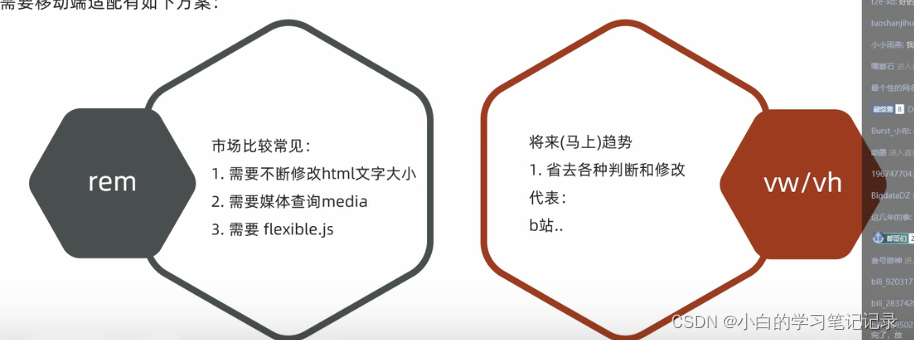
rem市场比较常见
1.需要不断修改html文字大小,需要媒体查询media,需要flexible.js

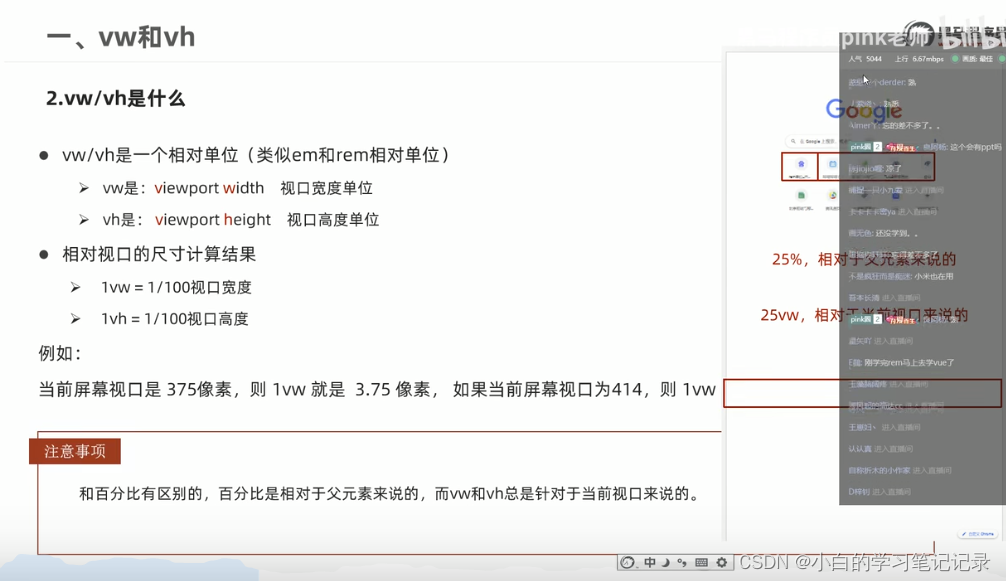
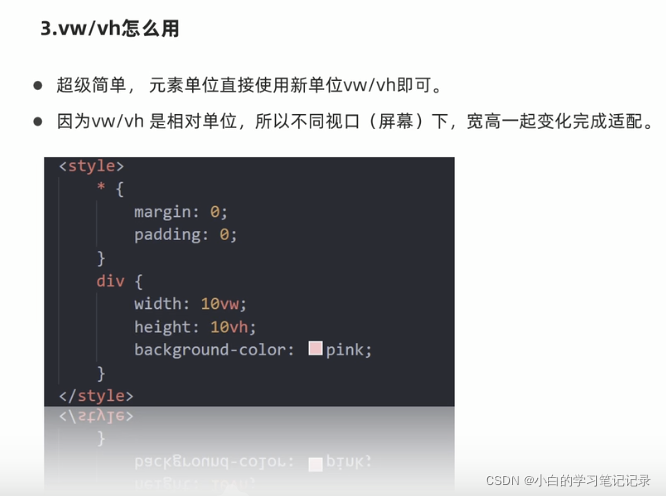
viewport width
viewport height
1 vw=1/100视口宽度
1vh=1/100视口高度
vw和vh式针对于当前视口来说的


宽和高都是等比例变化的

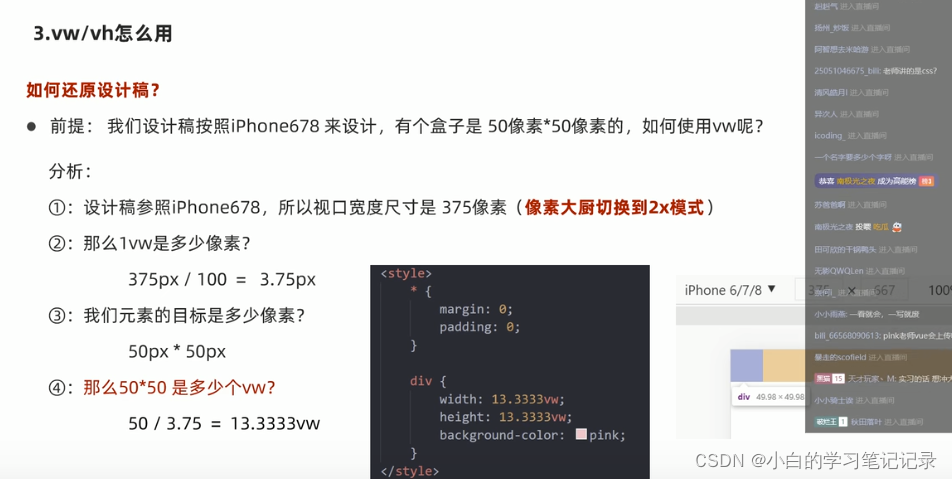
我们元素的目标式50*50px
50/3.75=13.333www
P533-06-小测验
50*50的盒子转换成为vw
ip6的视口375px;
div{
width:50px/3.75;
ip6视口375px1vw=3.75;

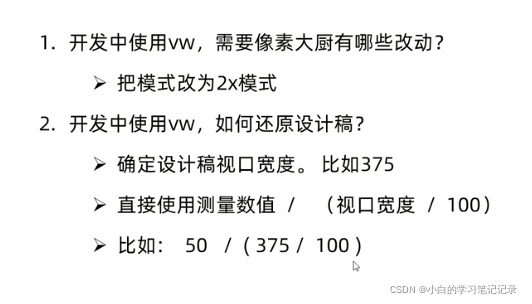
开发当中使用vw,需要像素做哪些改动?
把模式改为2x模式
2.开发当中使用vw如何还原设计稿?
确定设计稿视口宽度,比如375
直接使用测量数值


images/less/fonts
iconfont.css点击以下打开文件
右键Open in new Tab


.