一、背景:
vue项目,移动端实现自适应布局
二、选用方案:
视口单位(viewport units):
三、理解视口单位:
在桌面端,视口指的是在桌面端,指的是浏览器的可视区域;而在移动端,它涉及3个视口:Layout Viewport(布局视口),Visual Viewport(视觉视口),Ideal Viewport(理想视口)。
视口单位中的“视口”,桌面端指的是浏览器的可视区域;移动端指的就是Viewport中的Layout Viewport, “视区”所指为浏览器内部的可视区域大小,即window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。
四、视口单位主要包括:
1.vw:1vw等于视口宽度的1%。
2.vh:1vh等于视口高度的1%。
3.vmin:选取vw和vh中最小的那个。
4.vmax:选取vw和vh中最大的那个。
五、vue项目实现px 转换 vw、vh
5.1、安装插件postcss-px-to-viewport
yarn add postcss-px-to-viewport
5.2、 根目录创建文件.postcssrc.js
const path = require("path");
module.exports = ({ file }) => {
const width = file.dirname.includes(path.join('node_modules', 'vant')) ? 375 : 750;
return {
plugins: {
autoprefixer: {},
"postcss-px-to-viewport": {
unitToConvert: 'px',
viewportWidth: width,
unitPrecision: 3,
propList: ['*'],
viewportUnit: 'vw',
fontViewportUnit: 'vw',
selectorBlackList: [],
minPixelValue: 1,
mediaQuery: false,
replace: true,
exclude: [],
landscape: false,
landscapeUnit: 'vw',
landscapeWidth: 2048
}
}
}
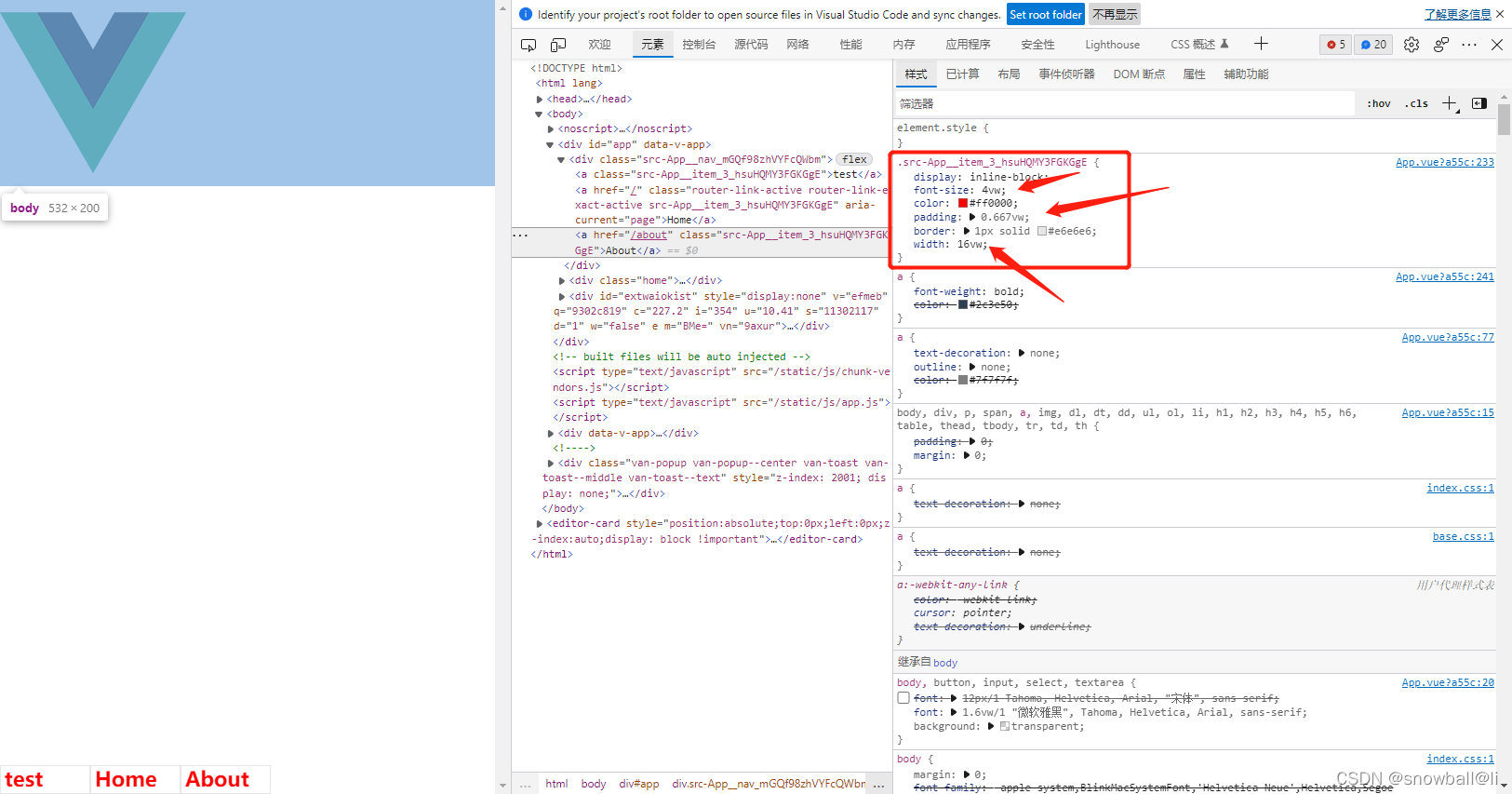
}六、效果:

七、欢迎交流指正。
八、参考链接: