1.下载Node.js(TS的解释器是由Node.js写的,所以要先下载Node.js)
点击下方的网址进入:
Node.js (nodejs.org)![]() https://nodejs.org/zh-cn/
https://nodejs.org/zh-cn/
前面的16.14.0是稳定版,后面17,7,1是最新版,一般推荐下载稳定版
2.安装Node.js(全部点next下一步下一步,直到完成)

3.使用npm全局安装typeScrpit
使用win+r打开 输入cmd 打开控制台 (win就是键盘上ctrl右边的那个键,有四个小方块的键位)

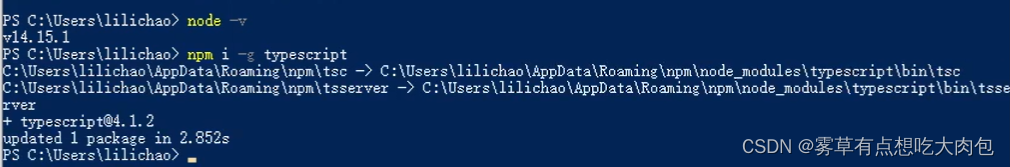
4.输入node -v 查看版本号,如果有版本号,就是安装成功了

5.进入后(npm是由node.js提供的)
输入npm i -g typescript



弹出进度条证明在安装了,如果没有进度条,可能是网络原因

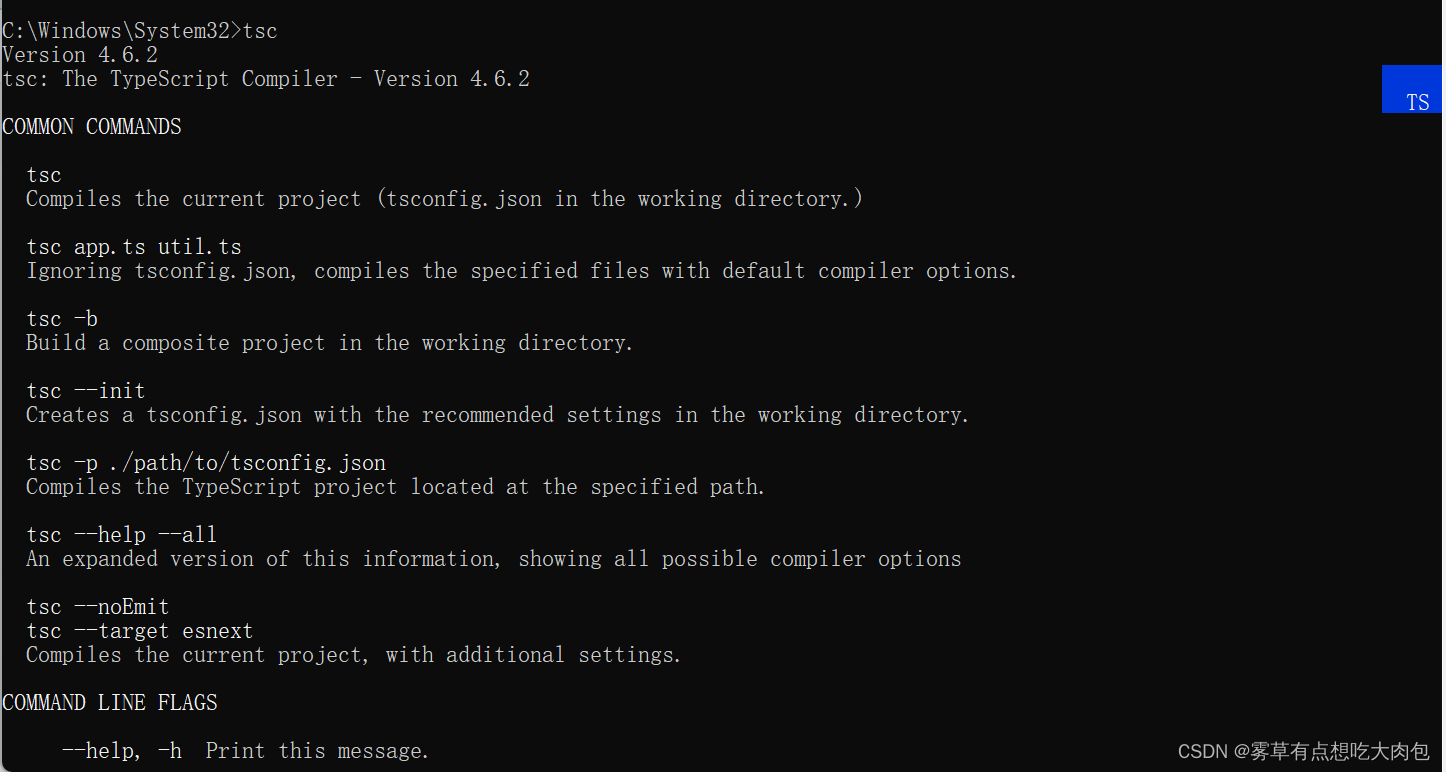
输入tsc 如果能弹出一大堆东西,那就证明TypeScript安装成功了

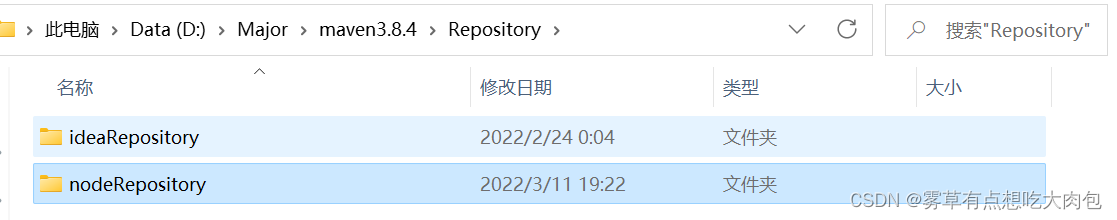
6. 开始配置node.js,因为后面会下载很多包,如果放在C盘会占用很大的空间,所以直接设置一个盘,创建文件

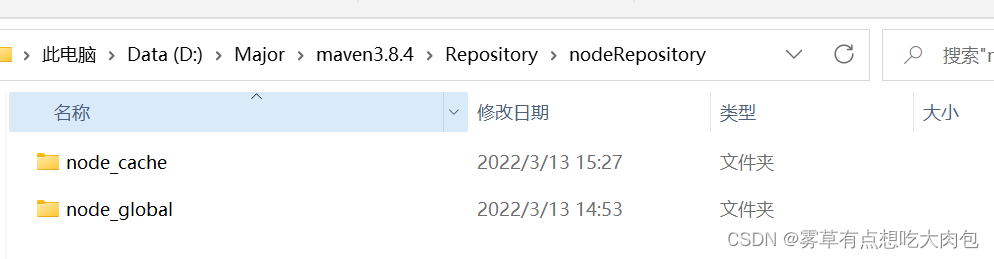
7. 这个nodeRepository是我自己创建的,并且在里面创建这个两个文件夹,

8.然后设置缓存文件的路径,只需要复制代码,把红色部分改成自己的路径就行了
npm config set prefix "D:\Major\maven3.8.4\Repository\nodeRepository\node_global"
npm config set cache "D:\Major\maven3.8.4\Repository\nodeRepository\node_cache"
改过路径后,这两行代码全部都要粘贴到控制台去,回车执行


9.这里推荐下载一个WebStorm编辑器,可以十分方便的编写,下面的链接是官网,
WebStorm: The Smartest JavaScript IDE, by JetBrains![]() https://www.jetbrains.com/webstorm/
https://www.jetbrains.com/webstorm/
10. 直接点Download 下载即可,可以去淘宝上买一个账号激活一下,一杯奶茶钱
下面进入WebStorm编辑器, 点击New Project

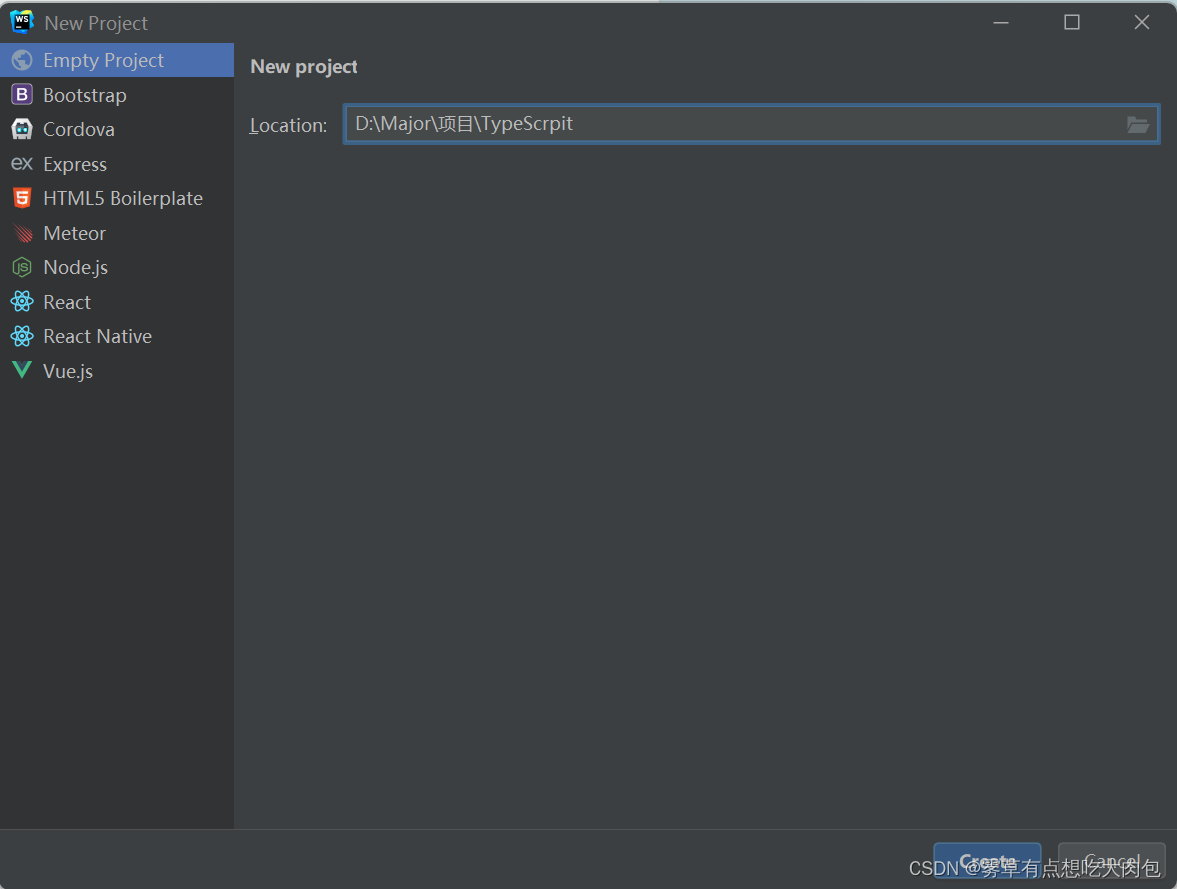
选择创建项目的位置

点击Create,完成创建项目

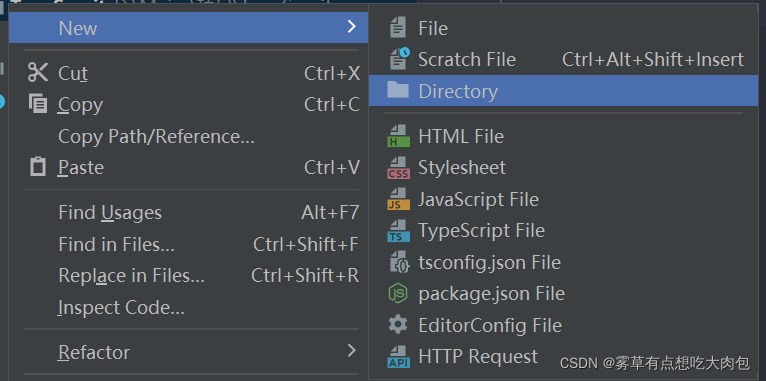
右击创好的项目,点击NEW,创建一个目录用于存放TS文件


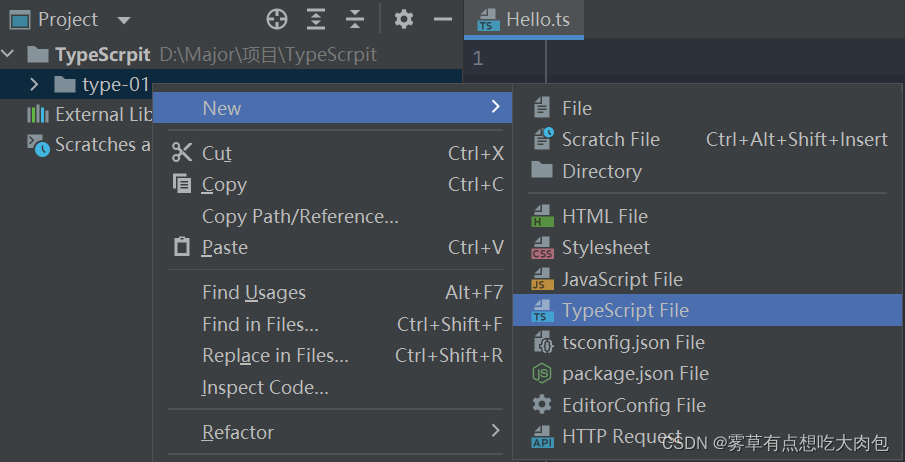
右击目录 选择NEW ,找到TypeScript File 创建TS文件
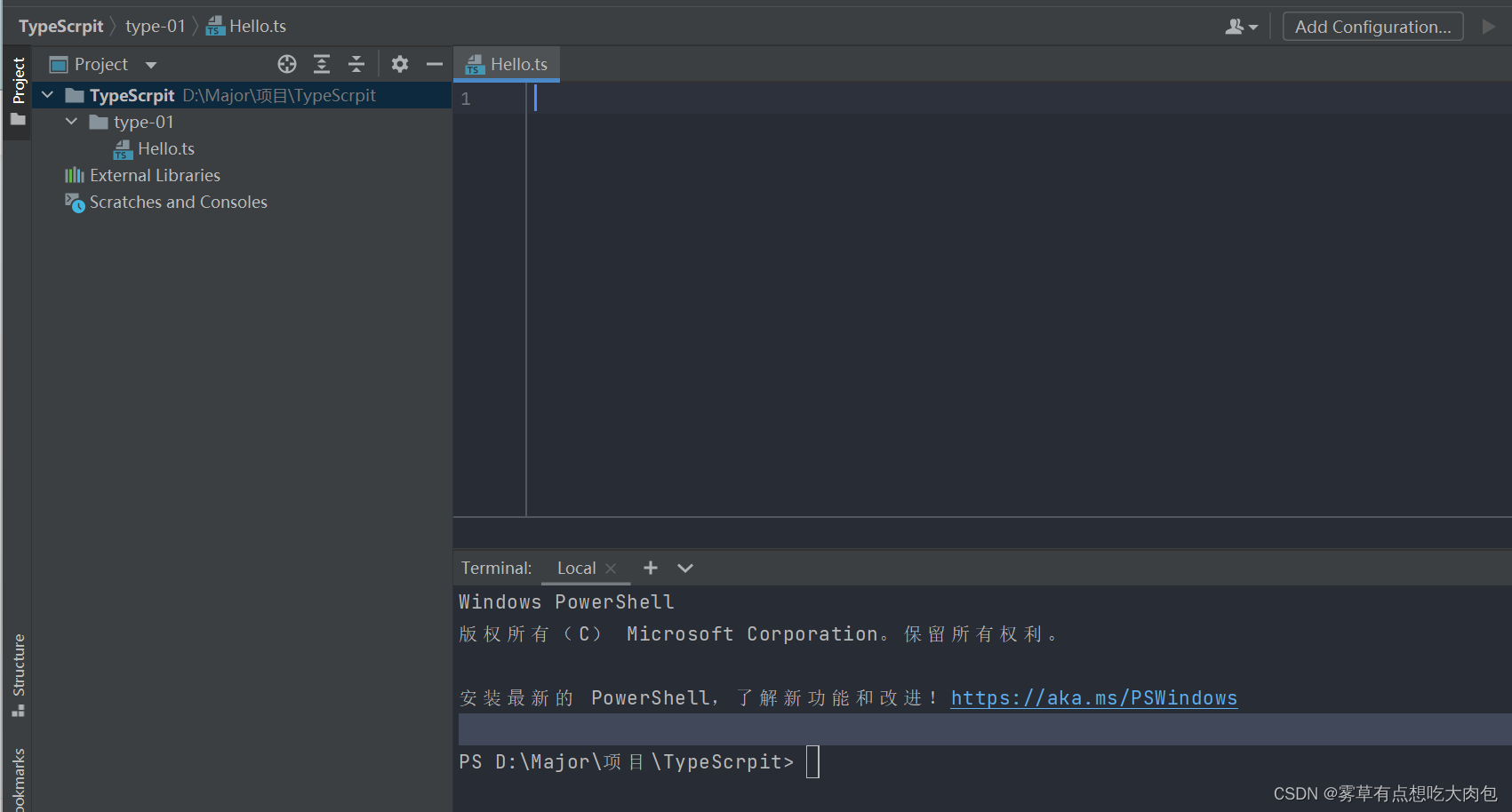
创建完TS文件是这样

右击项目,打开Open in 找到Terminal(就是打开项目的控制台)


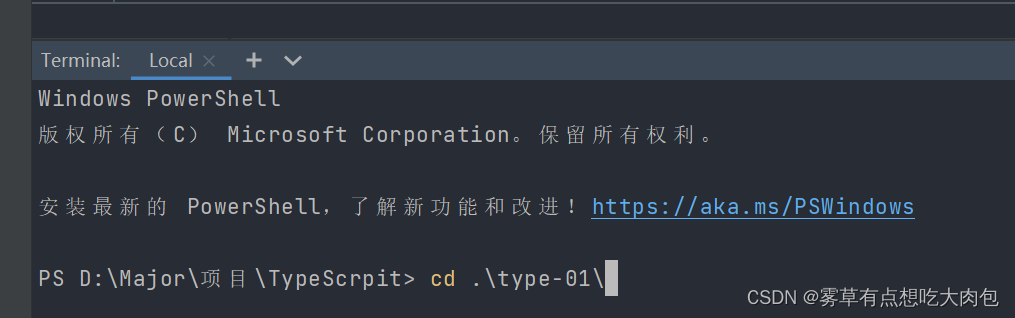
切换控制台路径输入: cd type-01后按Tal键可以自动补全

输入一行代码测试,Ctrl+s保存

在项目控制台中输入: tsc Hello之后按Tal键 会自动补全,然后回车(Enter)
开始编译ts文件,将其编译成js文件
![]()
执行js文件
输入:node Hello后按Tab键补全 然后会出

执行完毕

11.如果有问题可以配置一下环境变量:
在桌面找到此电脑,右击 打开 属性, 找到高级系统设置

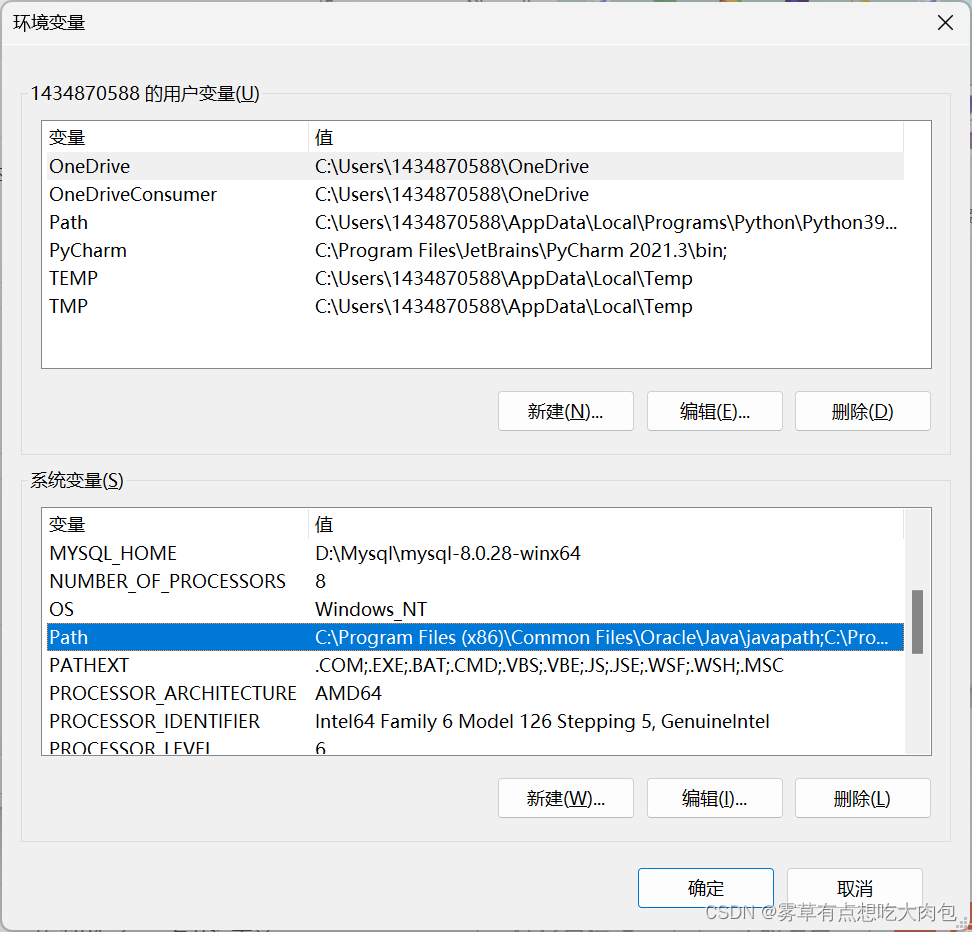
找到配置环境变量

找到Path 环境变量

在右边的新建中逐步添加两条路径:

然后,一定要 确定 保存,

然后,一定要 确定 保存,

12.如果想优化一下执行的效率,可以打开下面的链接
npm (npmjs.com)![]() https://www.npmjs.com/
https://www.npmjs.com/
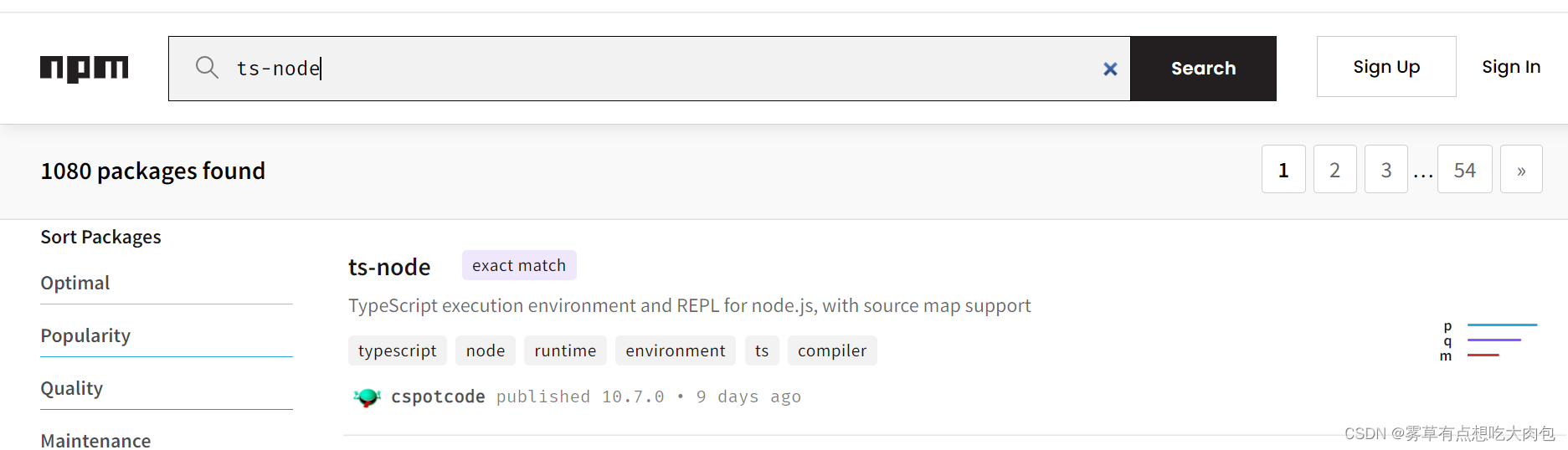
搜索输入: ts -node

找到第一个,点开

找到,点击它


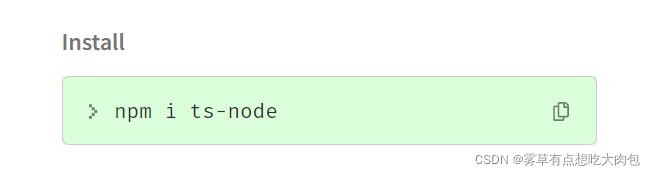
要点击这个 才会复制

代码是:npm i ts-node
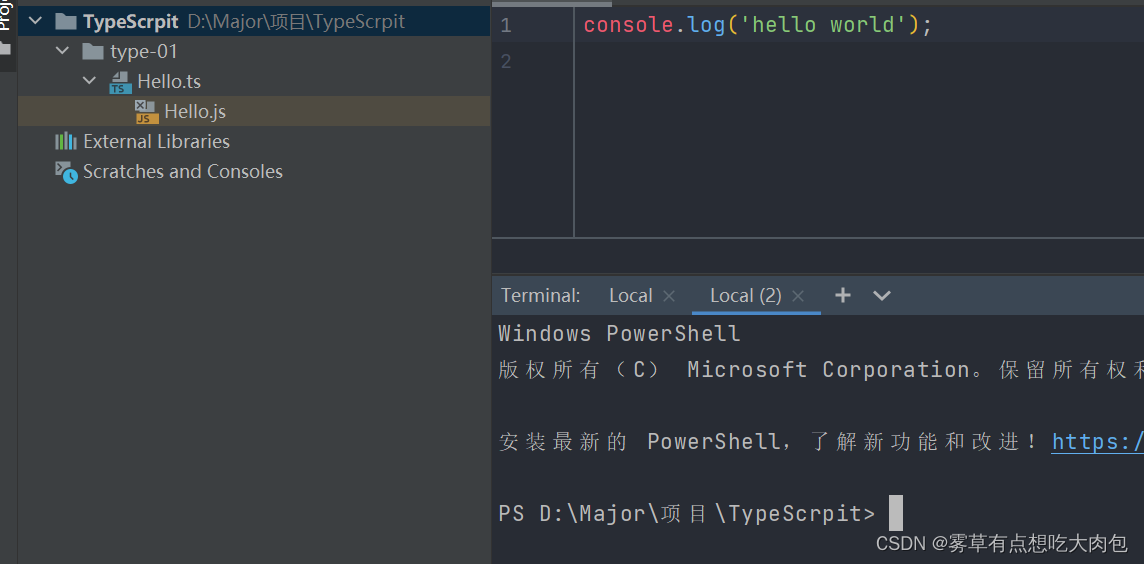
右击type-01目录,打开控制台,就不需要切换目录了

把代码粘贴进去 Ctrl+v 回车执行

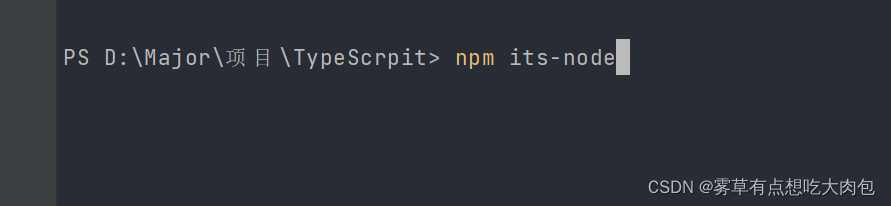
现在只需要输入 ts-node 就能直接编译成功并且运行JS文件

简化了tsc 文件.js 和 node 文件.js 的步骤
