1、软件安装
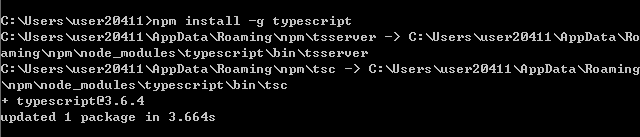
1.1安装typescript
命令:npm install -g typescript
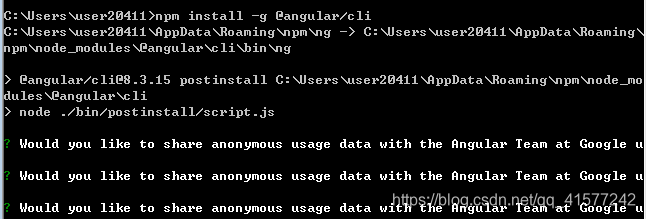
1.2安装angular
命令:npm install -g @angular/cli
2、检查npm、nodejs是否安装成功
node -v //检查node版本信息,如果没有安装不会提示既不是内部外部命令......
npm -v //检查npm版本信息
ng -v //检查angular版本信息
如果没有成功则需要重新安装
3、环境变量配置
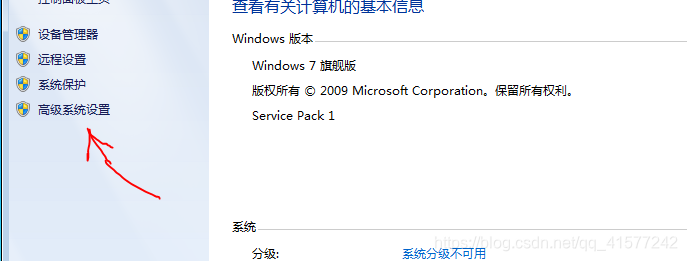
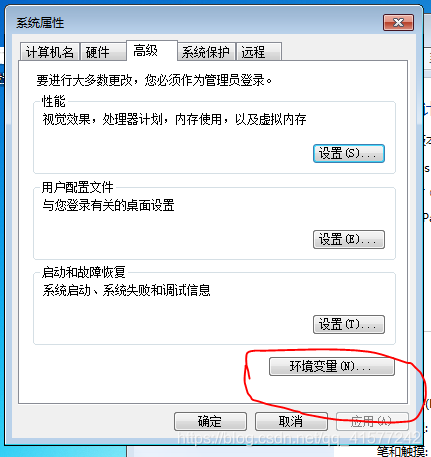
1.电脑鼠标右击计算机,点击属性,选择高级系统设置——环境变量——编辑环境变量
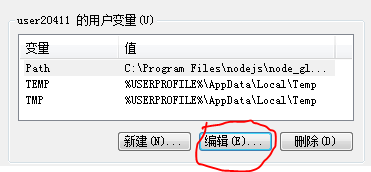
2.按照图片示意点击
3.环境变量分为用户环境变量和系统环境变量,需要设置两处
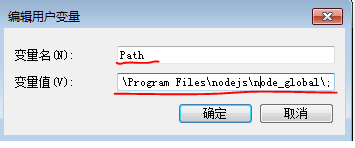
3.1首先设置用户变量
变量名:Path
变量值:C:\Program Files\nodejs\node_global;(自己电脑上安装nodejs的路径,一定要把==\node_gobal;==加进去)
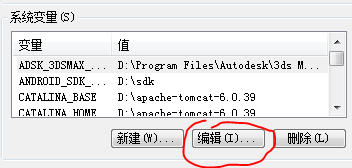
3.2其次是系统变量的编辑更改
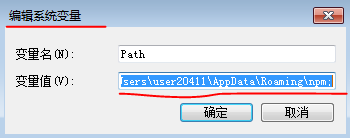
这里需要添加nodejs和npm两个路径
在原有的路径后面先加一个分号(原先就有的不要重复加)然后写上nodejs和npm的路径:
C:\Program Files\nodejs;C:\Users\user20411\AppData\Roaming\npm;(这是我电脑上的路径,如果更改了安装路径需要自己找到准确的)
4、测试安装的程序是否可以运行
- 桌面新建一个文件夹
- 在命令提示符中进入到这个文件夹的路径下,输入:ng new test 如果你的电脑开始新建test项目那就说明成功了,如果运行不了,那就按照本文章重新来一遍还不行那就多来几遍,仔细一点总能成功的
- 小编下线。