在Xcode的右下角,有一个两个大括号组成的图标,这个地方就是自定义代码块了。 platforms
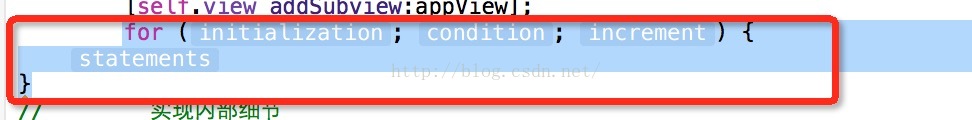
如,下图中就是一个for循环的系统自定义代码块,将其拖入到代码区内,就能直接使用,非常方便。
下面就是将代码块拖入到代码区之后的样子,和直接写for循环的提示是一样的。
当然除了运用编译器定义的代码块外,我们还可以进行自定义代码块:
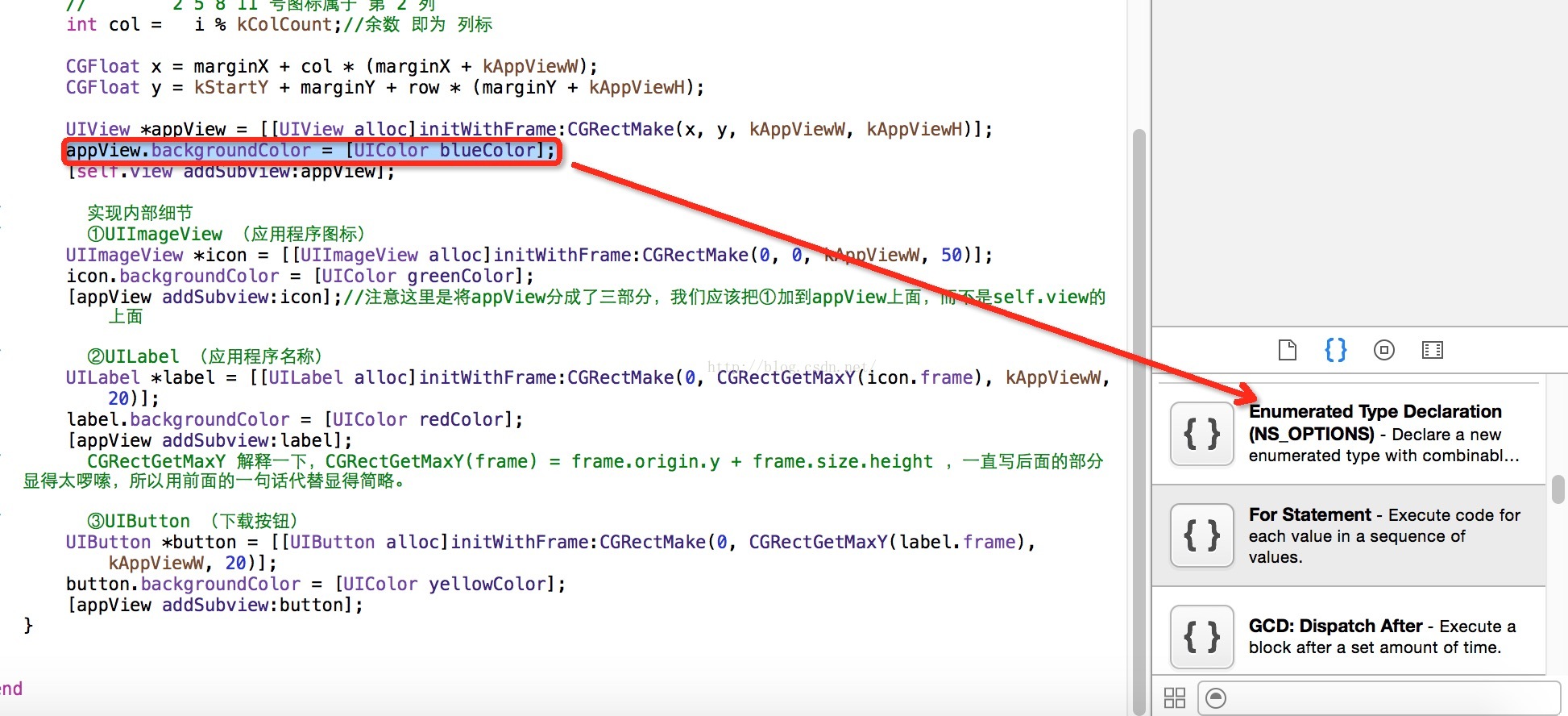
首先,选取一段我们想设置成代码块的语句,然后按下鼠标左键,将语句直接拖到右下方显示代码块的区域。
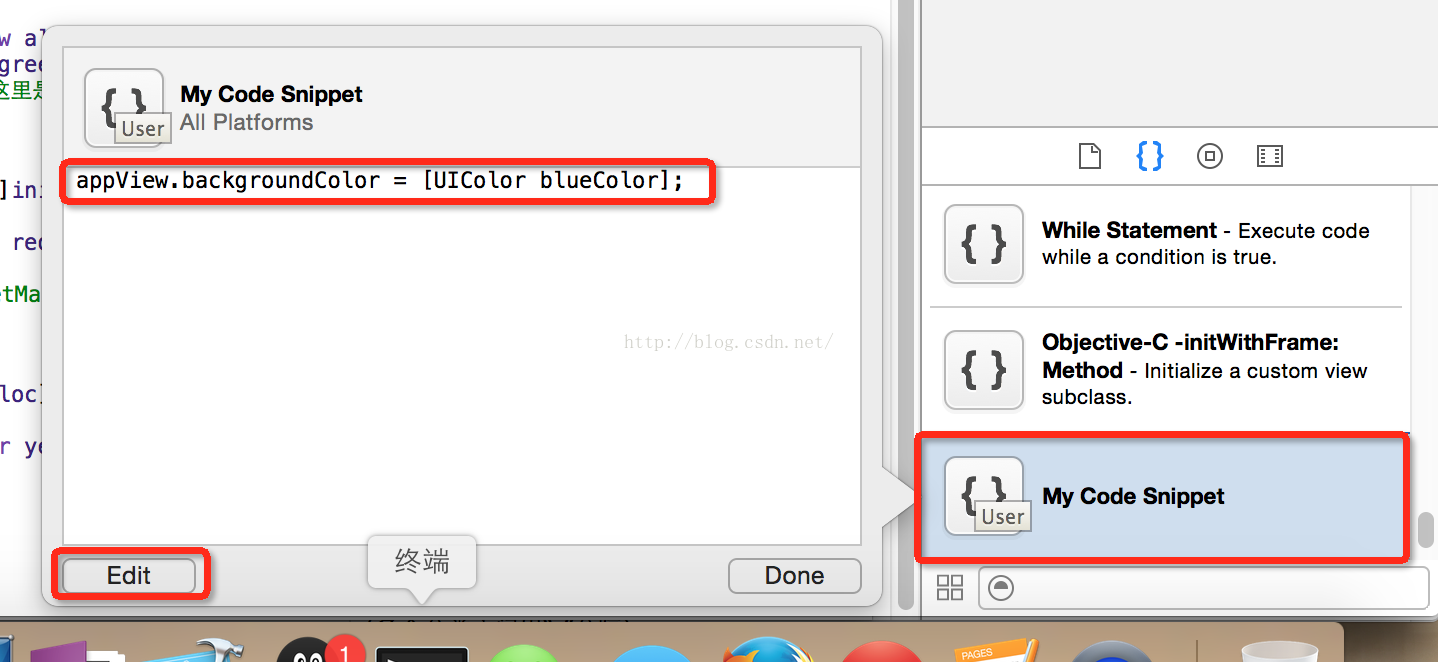
点击之后发现是这个样子:
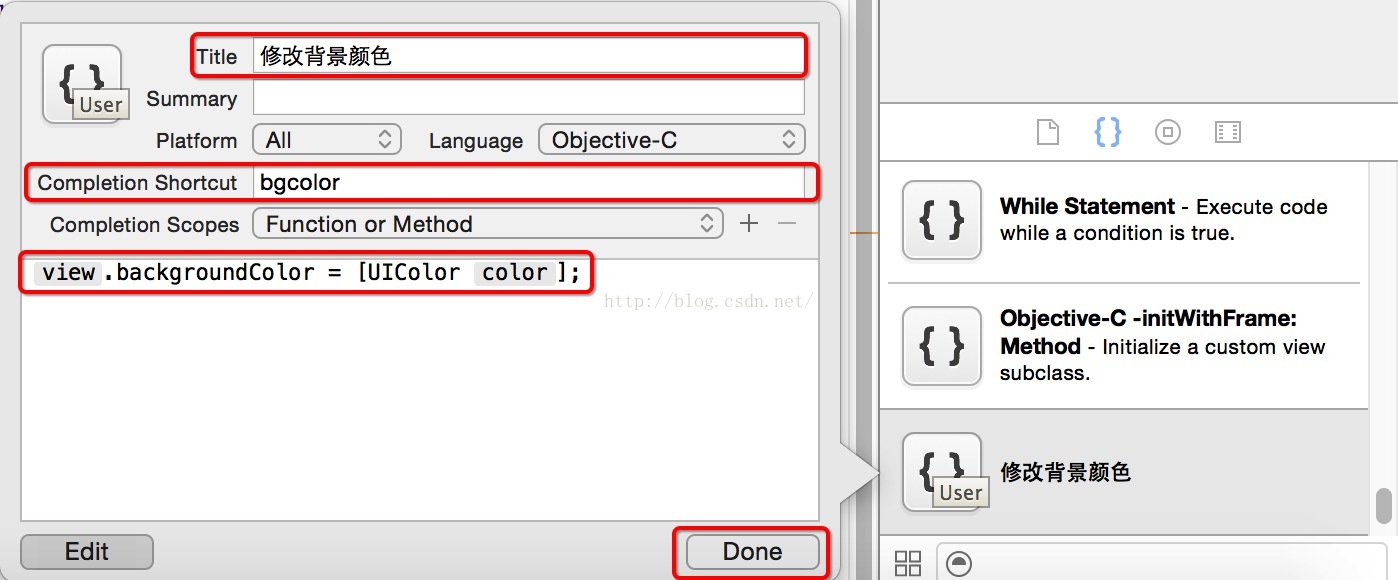
然后我们进入Edit(编辑)进行具体设置:
1.Title:Code Snippets的标题;
2.Summary:Code Snippets的描述文字;
3.Platform:可以使用Code Snippets的平台,有IOS/OS X/All三个选项
4.Language:可以在哪些语言中使用该Code Snippets
5.Completion Shortcut:Code Snippets的快捷方式,比如本文第二部分编写switch代码段用到的sw,在这里,把属性设置的快捷方式设为pc
6.Completion Scopes:可以在哪些文件中使用当前Code Snippets,比如全部位置,头文件中等,当然可以添加多个支持的位置。
7.最后的一个大得空白区域是对Code Snippets的效果预览。
我们需要更改的地方主要是 Title 、Completion Shortcut(快捷方式)和 设置可替换字符将 appView 替换为 <#view#> 占位符、将 blueColor 替换为 <#color#> 占位符
要注意,这里的#有两个,后一个要最后写,不然会立即生成占位符。
还要注意,补充一点 Completion Scopes 要设置为all。
这样,在我们点击Done按钮之后,就可以使用这个代码块了。
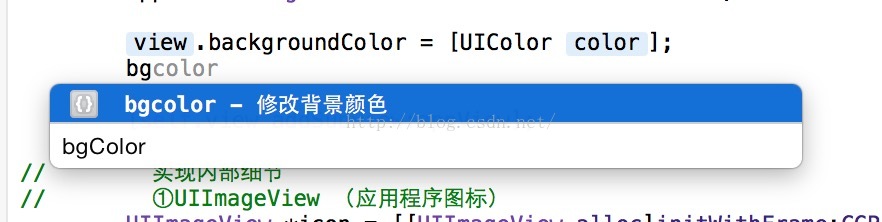
红色部分是我们拖入到代码区的自定义代码块,只需更改前后的占位符区域即可。
也可以通过快捷方式来写,是会有提示的。
删除方法:
选中你想删除的代码块,按delete,确认即可;