![]() 前期回顾
前期回顾 
先说先验证码思路,其实很简单,
1、前端触发获取验证码,同步显示有效验证倒计时;
2、后台通过代理平台发送验证短信;
解释:你在页面触发验证码请求后,后台接口发送至代理平台,代理平台发送信息到你手机上,验证码回复的信息可以自定义设置,需要在代理验证码平台购买
念及此, 写一个,前台很有意思,短短几行代码,实现一个功能,热爱代码永不断,
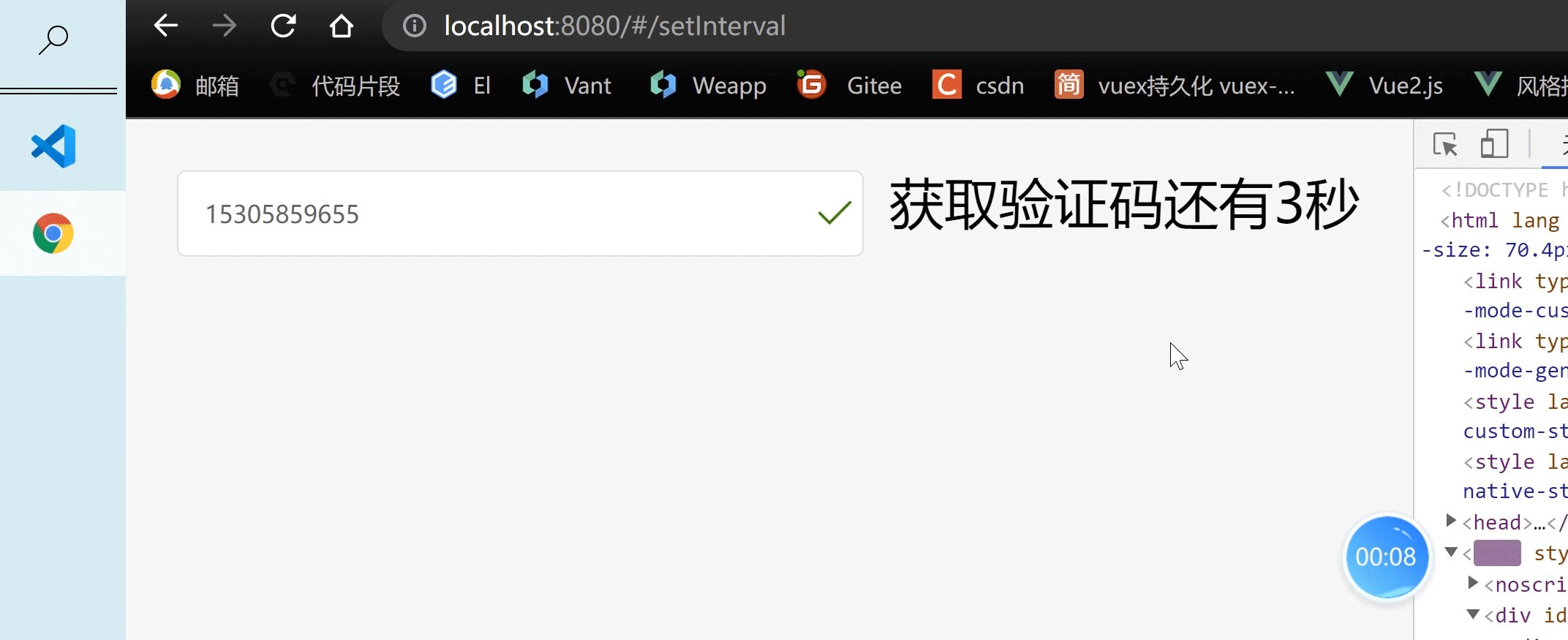
前台效果:
用例:
<template>
<div class="login">
<el-input v-model="phone" :suffix-icon="icon" class="inp"></el-input>
<el-button type="primary" v-if="flag" @click="getCode" :disabled="dis">获取验证码</el-button>
<span v-else>获取验证码还有{
{ num }}秒</span>
</div>
</template>
<script>
export default {
data() {
return {
phone: "",
num: 5,
flag: true,//按钮和验证码的切换条件
icon: 'el-icon-close',
dis: true
};
},
methods: {
getCode() {
this.flag = false
let timer = null;//每次点击都会先赋值成null,防止用户快速多次点击,造成
//定时器队列
timer = setInterval(() => {
//点击按钮如果num大于等于1就--,
if (this.num >= 1) {
this.num--;
} else {//点击按钮如果没有大于等于1,说明小于1,就恢复成按钮状态
clearInterval(timer);
this.flag = true;
}
}, 1000);
},
phoneReg() {
let reg = /^(?:(?:\+|00)86)?1(?:(?:3[\d])|(?:4[5-79])|(?:5[0-35-9])|(?:6[5-7])|(?:7[0-8])|(?:8[\d])|(?:9[189]))\d{8}$/
if (reg.test(this.phone)) {
this.icon = 'el-icon-check'
this.dis = false
} else {
this.icon = 'el-icon-close'
this.dis = true
}
}
},
watch: {
phone: {
// deep: true,
// immediate: true,
handler(newVal, oldVal) {
// 其实将phoneReg这个函数直接写在这里也可以,
// 但是为了结构更加清晰,尽量的将逻辑抽离,这样一眼明了!
this.phoneReg()
},
},
},
};
</script>
<style lang="scss" scoped>
.login {
padding: 15px;
/deep/ .el-input__inner{
height: 50px;
border-radius: 5px;
}
/deep/ .el-input{
width: 400px;
margin: 15px;
}
/deep/ .el-icon-check{
color: green;
font-size: 25px;
line-height: 50px;
}
/deep/ .el-icon-close:before {
font-size: 25px;
color: red;
line-height: 50px;
}
}
</style>
结语:
祝大家在2022都变得更强