1 VS2017 下载与安装
官方下载链接:https://visualstudio.microsoft.com/zh-hans/free-developer-offers/

2 Qt5.14.2 下载与安装
3 VS2017 配置 Qt5.14.2
安装好VS2017之后,VS菜单栏中没有Qt,需要自行下载。
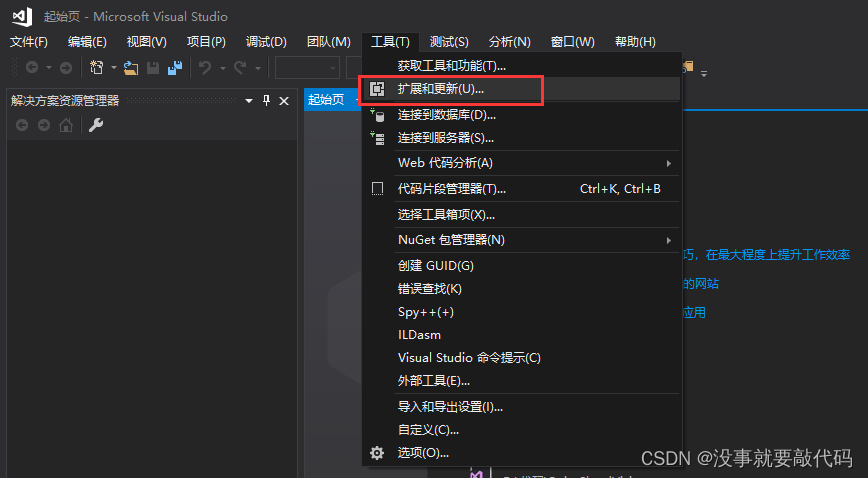
选择工具->扩展和更新

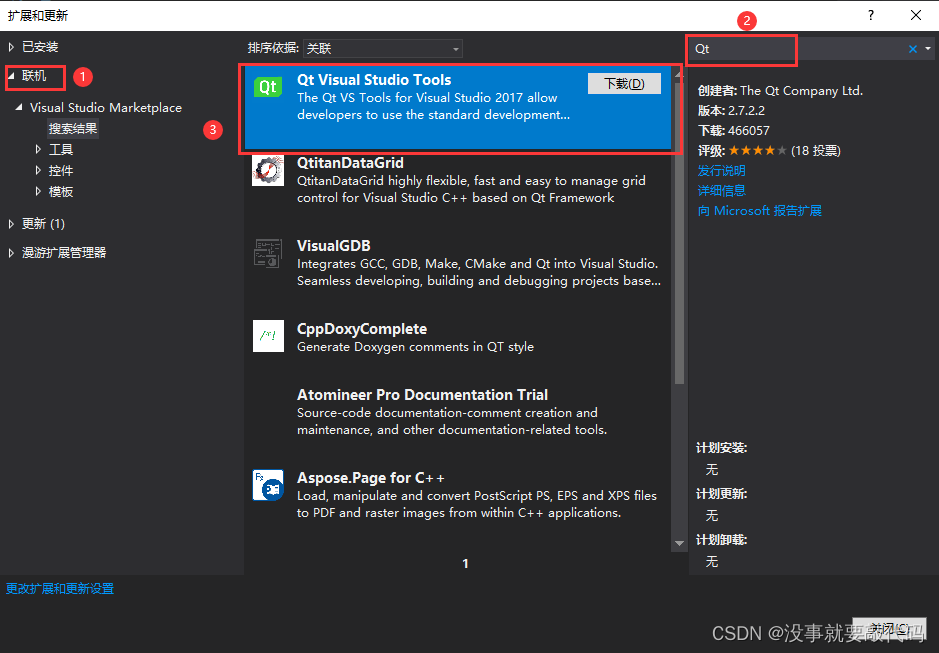
选择联机,并在右侧搜索框搜索Qt,下载

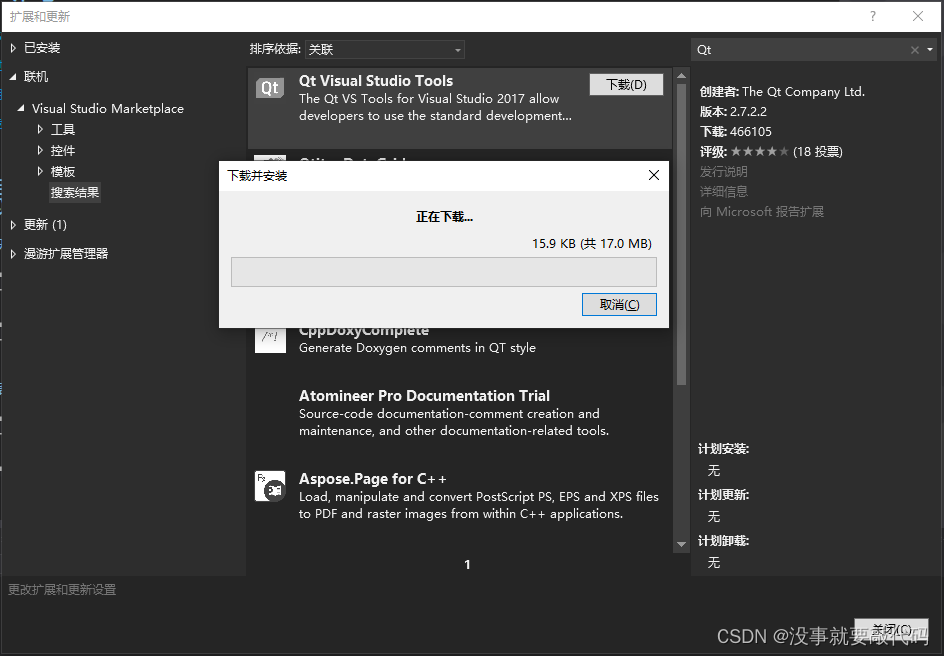
漫长的等待…

如果长时间无法下载,可以选用另一种方式。
直接在Qt官网下载 Qt Visual Studio Tools
官方下载地址:https://download.qt.io/development_releases/vsaddin/

选择需要的版本进行下载,这里选取最新版2.8.1,选择与VS对应的版本进行下载。很快啊,啪的一下就下完了。

双击下载好的安装包

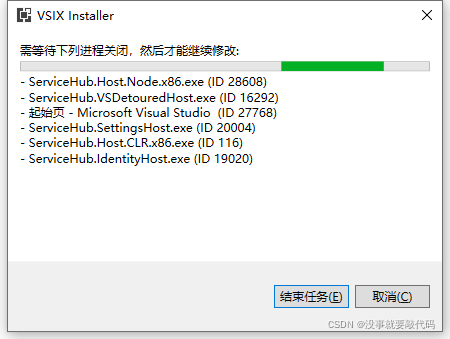
安装之前,请先关闭VS,否则无法安装,并给出以下提示。关闭VS后会继续安装。

正在安装…

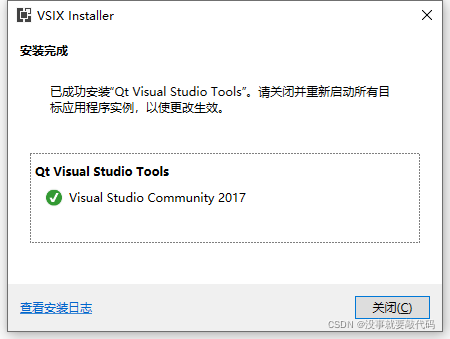
安装完成!

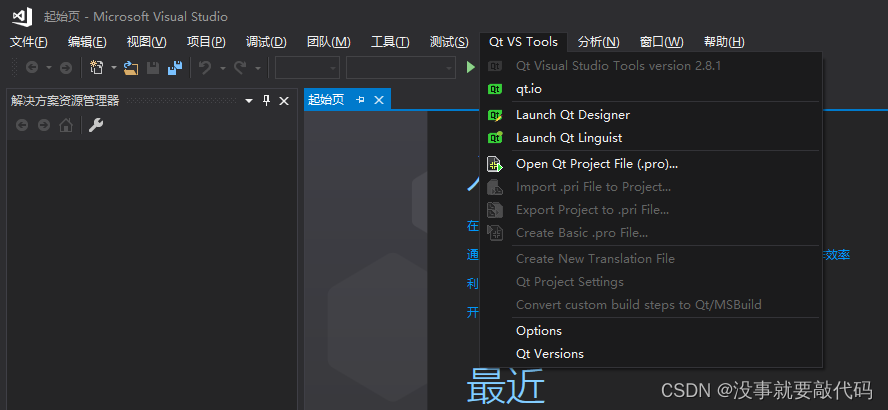
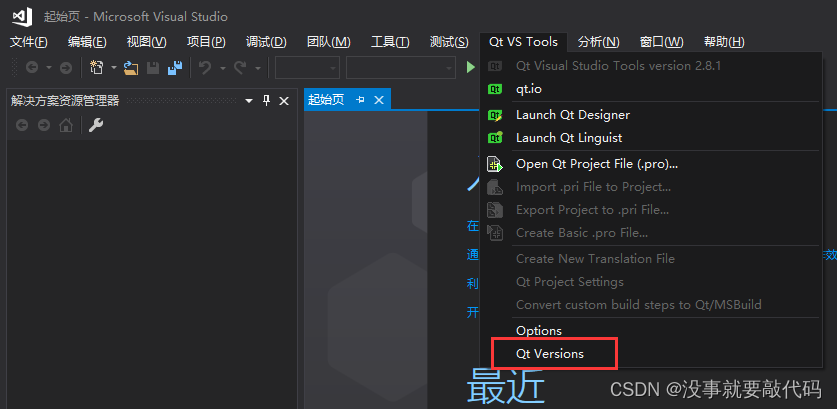
这时,我们打开VS,发现菜单栏中已经添加上了 Qt VS Tools

但是此时还无法在VS中使用Qt,需要指定Qt版本。
选择Qt Versions

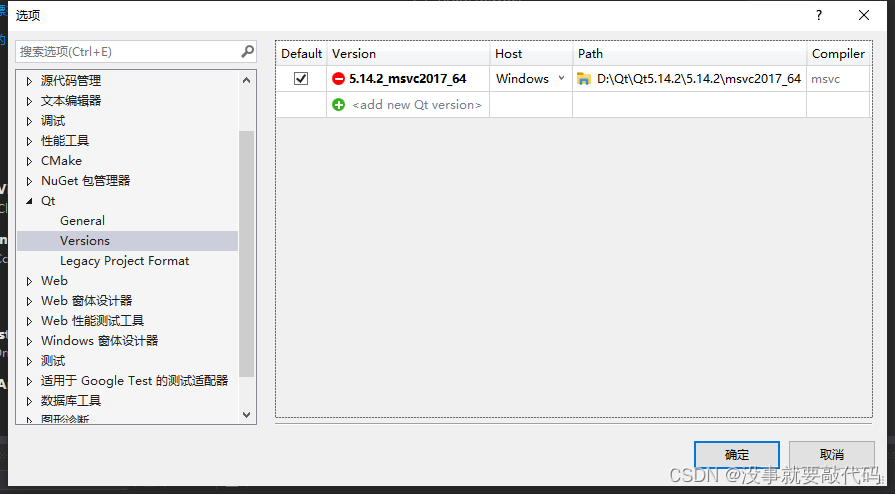
添加一个新的Qt版本

在Path中选择qmake.exe的路径,可参考以下目录
D:\Qt\Qt5.14.2\5.14.2\msvc2017_64\bin


配置完成!
4 测试
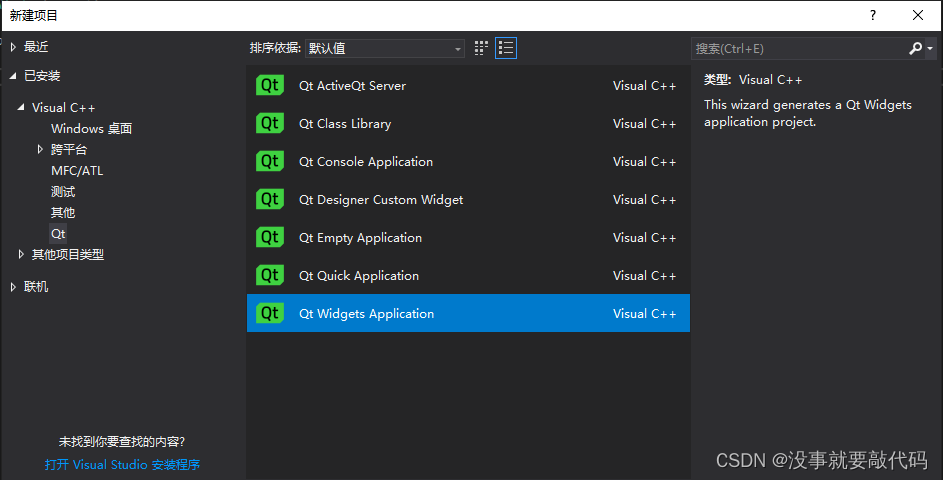
创建一个空白窗体项目

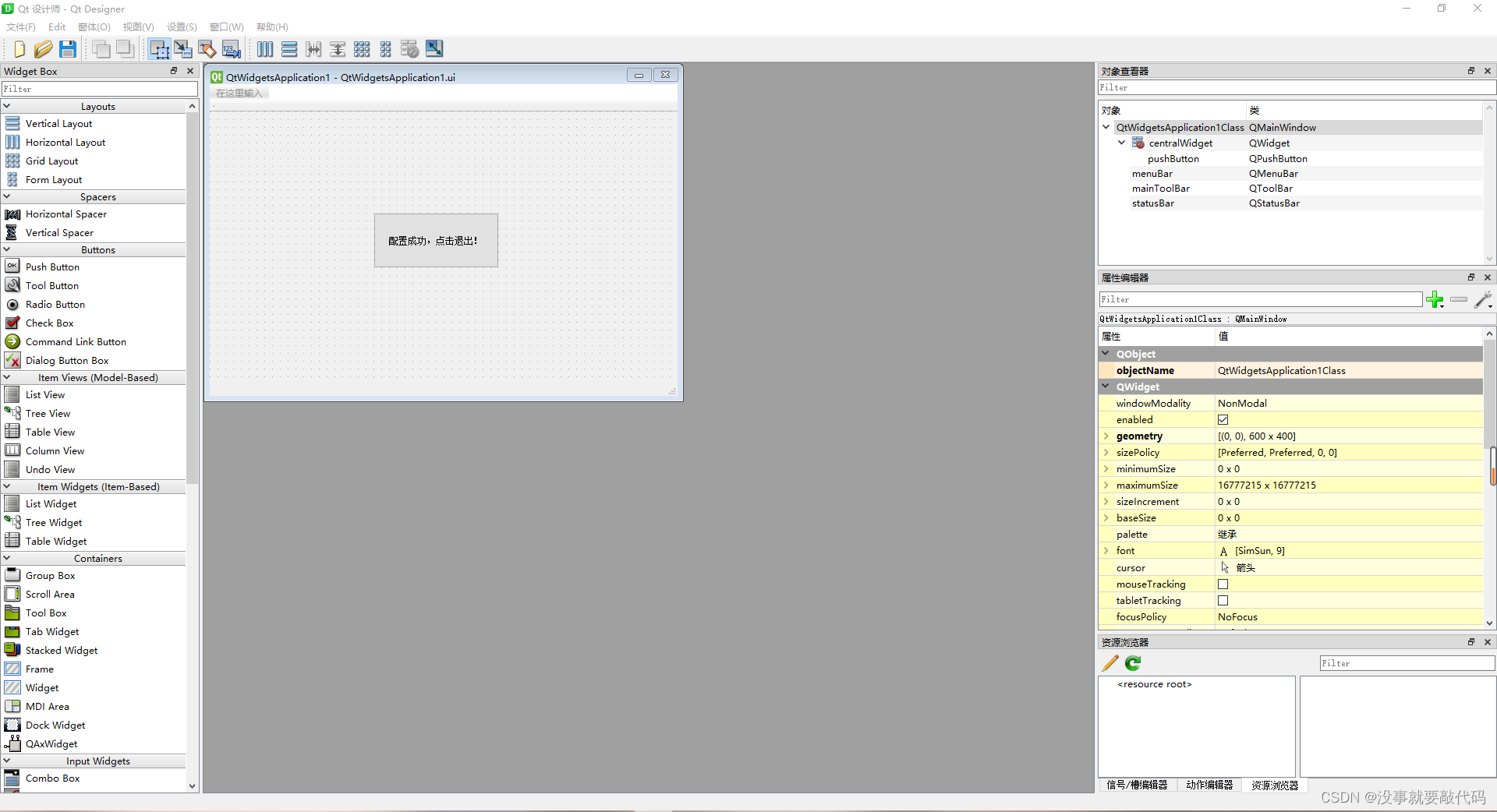
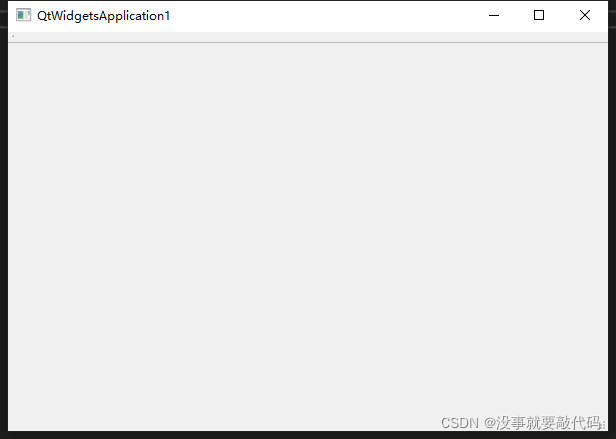
直接调试运行,出现以下界面,说配置成功。

但是,此时并不能打开.ui文件(Qt 设计师,Qt Designer)。选择Qt VS Tools 下的Options选项,将Qt Designer 下的 Run in detached window 由默认的 False 修改为 True 即可。

这样就可以正常打开了Qt Designer啦