背景:
package.json文件设置了快捷运行命令,并在’dev’字段里向env.mode字段传递参数’development’,功能是:通过config配置文件,设置webpack mode为development
"scripts": {
"webpack": "webpack",
"dev": "npm run webpack -- --env.mode development"
},
webpack.config.js文件里接收参数env并打印:
module.exports = (env)=> {
console.log(env)
return {
mode:env.mode
}
}
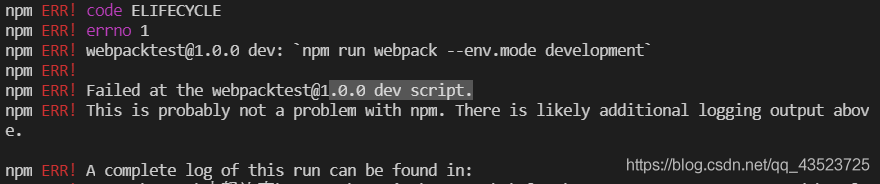
但是这时报错了:

原因:
查看了网友解答,原来是webpack和webpack-cli的版本不兼容
当时安装时我默认安装(webpack版本是5.4x.x,webpack-cli是4.7.2)
npm install --save-dev webpack
npm install --save-dev webpack-cli
试了一下,现在的最新版webpack 5.49.0和webpack-cli 4.7.2也是不兼容的
一起安装也不能适配
npm install webpack webpack-cli --save-dev
解决:
使用网友提供的兼容对应版本
npm install --save-dev webpack-cli@3.3.5
npm install --save-dev webpack@4.35.0
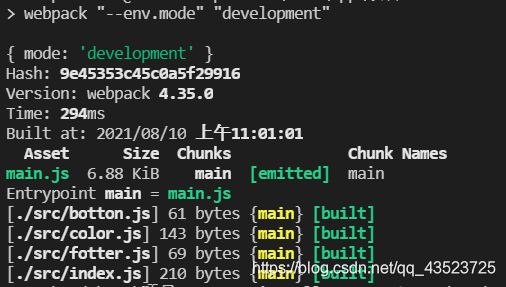
问题就解决了,成功打印

如果要安装html-webpack-plugin库,适配的版本是4.4.1
npm install [email protected] --save-dev
如果要安装webpack-dev-server,适配的版本是3.11.1
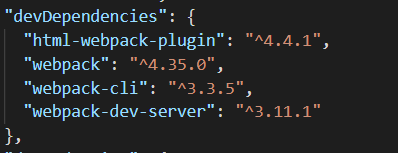
即:
webpack:4.35.0
webpack-cli:3.3.5
webpack-dev-server:3.11.1
html-webpack-plugin:4.4.1

在网上还找到了另外两种组合,保存一下,防止以后需要时找不到(未验证),分别是:
webpack:4.20.2
webpack-cli:3.1.2
webpack-dev-server:3.1.9
和
webpack -v —— "^5.1.3"
webpack-cli -v —— "^3.3.12"
webpack-dev-server -v —— "^3.11.0"