记得自己刚开始学vue的时候,经常会遇到各种问题,现在回想起来,这些都是掌握一门技术的必经之路。最近又遇到一个简单的问题:执行npm run dev的时候出现如下报错:

熟悉Vue的人应该能初步判断出是配置的问题,应该是没有dev这个命令属性。
解决方案
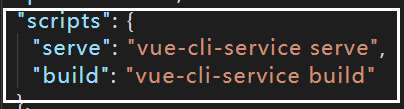
根据vue配置,打开项目的配置文件:package.js里,找到"scripts": {},如图:

发现根本没dev的属性,正常情况应该如下图:

对比之下,问题就很清晰了,在原先的配置里执行npm run dev,肯定会报错,因为根本没这个配置,我们应该执行npm run serve才对。
其他疑问
有的人可能还是有疑惑,为什么没dev这个配置属性呢?
其实这是因为vue-cli版本问题,在使用vue-cli3搭建项目的时候会发现,vue-cli3运行项目的命令是npm run serve,和我们以前使用的npm run dev不一样,那如何修改为npm run dev呢?其实可以直接在package.json文件里面把serve修改dev即可。
个人总结
无论什么技术,我们要经常关注它的版本更新,这样才会避免一些低级的错误。