思路:
1.使用el-table提供的scope,可获取被点击行的索引,行数据,列数据等
2.在template中写好el-input和p标签,不点击单元格时显示p标签,展示默认数据;点击时显示el-input标签,可编辑
3.输入框获取焦点时,保存当前数据;修改数据后,与原数据比较,若有变动,失去焦点后提示”修改成功“
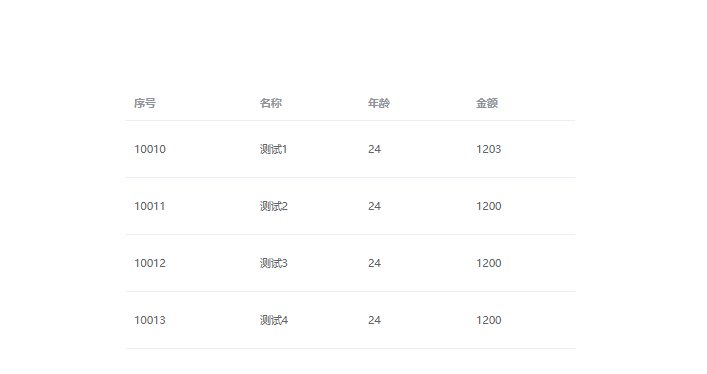
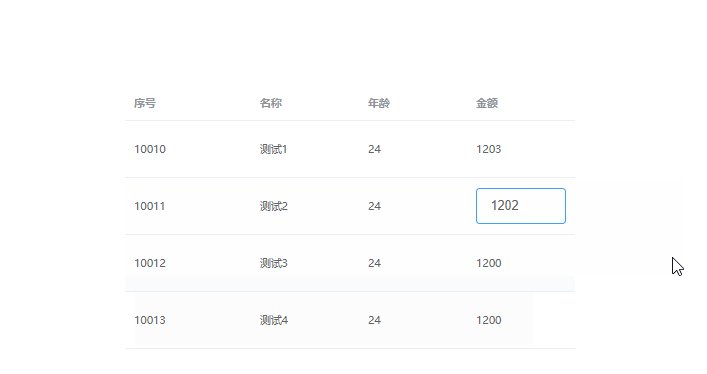
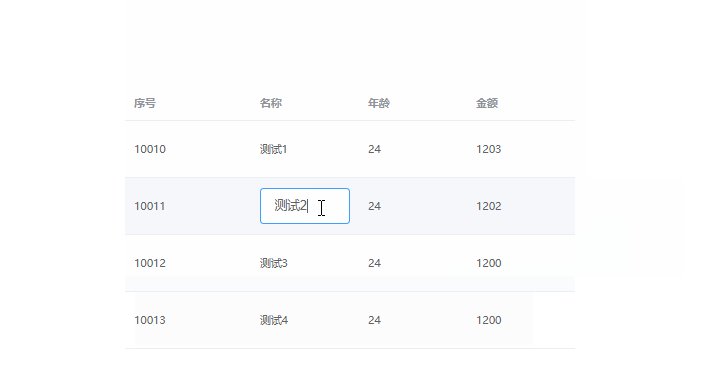
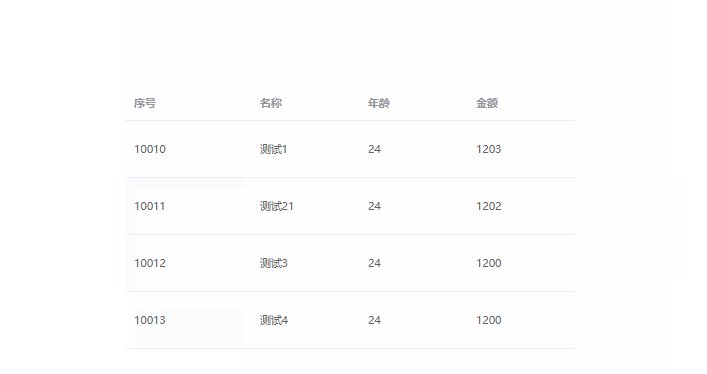
效果:

代码:
html:
<div id="app">
<el-table :data="dataList" style="width: 100%;" size="small">
<el-table-column label="序号" width="140" width="60" prop="num" v-model="dataList.num"></el-table-column>
<el-table-column label="名称" width="120">
<!-- 关键代码 -->
<template slot-scope="scope">
<el-input v-if="scope.row.isnameSelected" v-model="scope.row.name"
@focus="focusEvent(scope.row,scope.$index,scope.column)"
@blur="blurEvent(scope.row,scope.$index,scope.column)" v-focus></el-input>
<p @click="cellClick(scope.row, scope.column)" v-else>{
{scope.row.name}}</p>
</template>
</el-table-column>
<el-table-column label="年龄" width="120">
<!-- 通过isageSelected显示或隐藏 -->
<template slot-scope="scope">
<el-input v-if="scope.row.isageSelected" v-model="scope.row.age"
@focus="focusEvent(scope.row,scope.$index,scope.column)"
@blur="blurEvent(scope.row,scope.$index,scope.column)" v-focus></el-input>
<p @click="cellClick(scope.row, scope.column)" v-else>{
{scope.row.age}}</p>
</template>
</el-table-column>
<el-table-column label="金额" width="120">
<template slot-scope="scope">
<!-- 通过issalSelected显示或隐藏 -->
<el-input v-if="scope.row.issalSelected" v-model="scope.row.money"
@focus="focusEvent(scope.row,scope.$index,scope.column)"
@blur="blurEvent(scope.row,scope.$index,scope.column)" v-focus></el-input>
<p @click="cellClick(scope.row, scope.column)" v-else>{
{scope.row.money}}</p>
</template>
</el-table-column>
</el-table>
</div>
data:
data: {
// 需要展示的数据,模拟从接口或组件传递过来的值
dataList: [
{
name: "测试1", age: 24, num: 10010, money: "1200" },
{
name: "测试2", age: 24, num: 10011, money: "1200" },
{
name: "测试3", age: 24, num: 10012, money: "1200" },
{
name: "测试4", age: 24, num: 10013, money: "1200" }
]
}
自定义指令focus:
//自定义指令
directives: {
focus: {
inserted: function (el) {
el.querySelector('input').focus()
}
}
}
methods:
修改数据,辅助每列单元格被选中时的隐藏与显示
//请求接口
getList() {
//遍历,给每项数据添加上某列是否被选中的flag,需要改成可修改的列数都要添加flag,且与上面v-if的一致
this.dataList = this.dataList.map((item) => {
return {
...item, isnameSelected: false, isageSelected: false, issalSelected: false }
});
}
由于我的数据是自定义的,不由接口返回和组件传递而来,所以数据的修改设置在created阶段
created() {
this.getList()
}
点击单元格:
//点击文本触发,显示input框,隐藏p标签
cellClick(row, column) {
if (column.label == "名称") {
row.isnameSelected = !row.isnameSelected
} else if (column.label == "年龄") {
row.isageSelected = !row.isageSelected
} else if (column.label == "金额") {
row.issalSelected = !row.issalSelected
}
}
点击输入框,获得焦点时
//点击输入框聚焦,存储当前值
focusEvent(row, index, column) {
if (column.label == "名称") {
row.oldName = row.name
} else if (column.label == "年龄") {
row.oldAge = row.age
} else if (column.label == "金额") {
row.oldSal = row.money
}
}
完成输入,点击其他处,失去焦点:
//输入框失去焦点触发,此处用提示框提示修改
blurEvent(row, curIndex, column) {
if (column.label == "名称") {
row.isnameSelected = !row.isnameSelected
if (row.name !== row.oldName) {
this.$message({
message: '修改成功',
type: 'success',
duration: 1000
})
}
} else if (column.label == "年龄") {
row.isageSelected = !row.isageSelected
if (row.age !== row.oldAge) {
this.$message({
message: '修改成功',
type: 'success',
duration: 1000
})
}
} else if (column.label == "金额") {
row.issalSelected = !row.issalSelected
if (row.money !== row.oldSal) {
this.$message({
message: '修改成功',
type: 'success',
duration: 1000
})
}
}
}
app组件完成代码
<script>
var vm = new Vue({
el: "#app",
data: {
// 需要展示的数据,模拟从接口或组件传递过来的值
dataList: [
{
name: "测试1", age: 24, num: 10010, money: "1200" },
{
name: "测试2", age: 24, num: 10011, money: "1200" },
{
name: "测试3", age: 24, num: 10012, money: "1200" },
{
name: "测试4", age: 24, num: 10013, money: "1200" }
]
},
created() {
this.getList()
},
//自定义指令
directives: {
focus: {
inserted: function (el) {
el.querySelector('input').focus()
}
}
},
methods: {
getList() {
//遍历,给每项数据添加上某列是否被选中的flag,需要改成可修改的列数都要添加flag,且与上面v-if的一致
this.dataList = this.dataList.map((item) => {
return {
...item, isnameSelected: false, isageSelected: false, issalSelected: false }
});
},
//点击输入框聚焦,存储当前值
focusEvent(row, index, column) {
if (column.label == "名称") {
row.oldName = row.name
} else if (column.label == "年龄") {
row.oldAge = row.age
} else if (column.label == "金额") {
row.oldSal = row.money
}
},
//输入框失去焦点触发,此处用提示框提示修改
blurEvent(row, curIndex, column) {
if (column.label == "名称") {
row.isnameSelected = !row.isnameSelected
if (row.name !== row.oldName) {
this.$message({
message: '修改成功',
type: 'success',
duration: 1000
})
}
} else if (column.label == "年龄") {
row.isageSelected = !row.isageSelected
if (row.age !== row.oldAge) {
this.$message({
message: '修改成功',
type: 'success',
duration: 1000
})
}
} else if (column.label == "金额") {
row.issalSelected = !row.issalSelected
if (row.money !== row.oldSal) {
this.$message({
message: '修改成功',
type: 'success',
duration: 1000
})
}
}
},
//点击文本触发,显示input框,隐藏p标签
cellClick(row, column) {
if (column.label == "名称") {
row.isnameSelected = !row.isnameSelected
} else if (column.label == "年龄") {
row.isageSelected = !row.isageSelected
} else if (column.label == "金额") {
row.issalSelected = !row.issalSelected
}
}
}
});
</script>