最近有很多同学有获取小程序用户手机号的需求。其实云开发出现之前我们获取小程序用户的手机号特别繁琐。自从有了云开发,我们获取用户手机号变得非常简单。只需要2行代码即可。
一,效果图
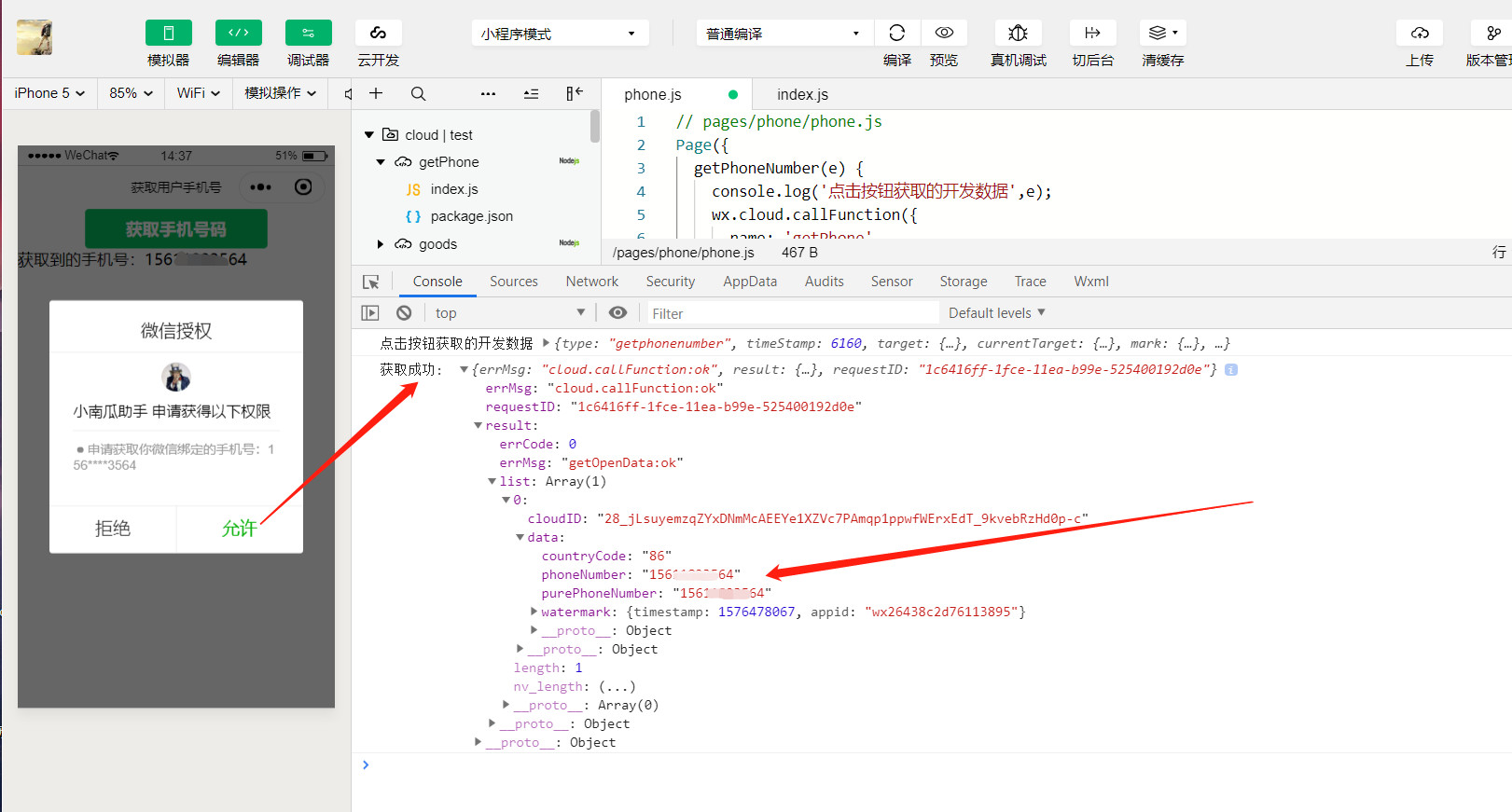
老规矩,我们先来看下效果图

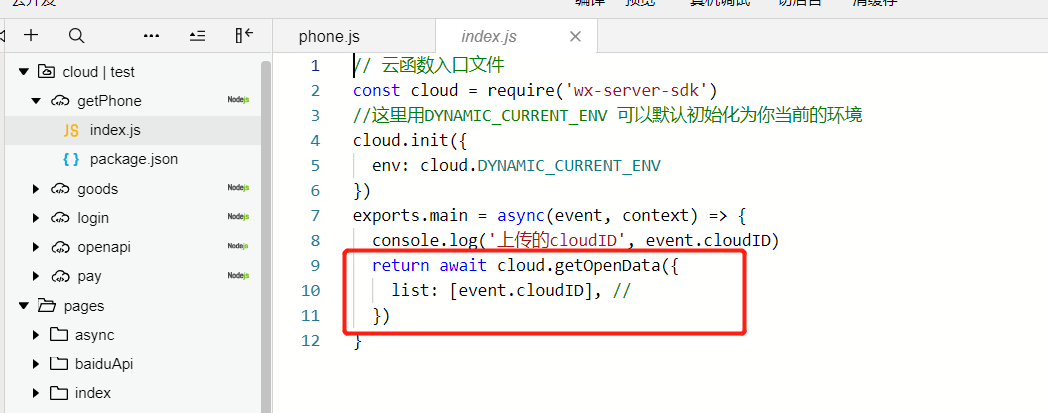
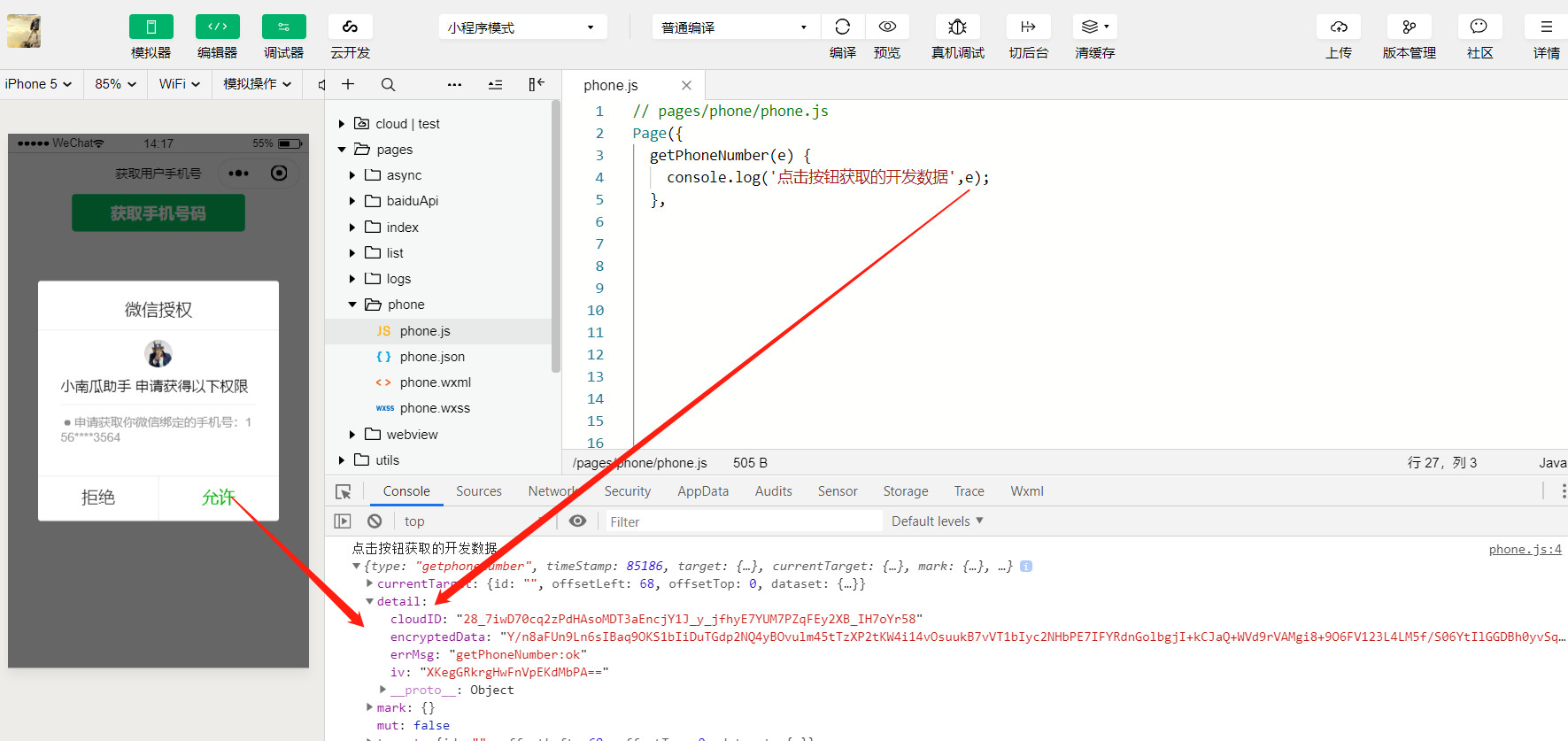
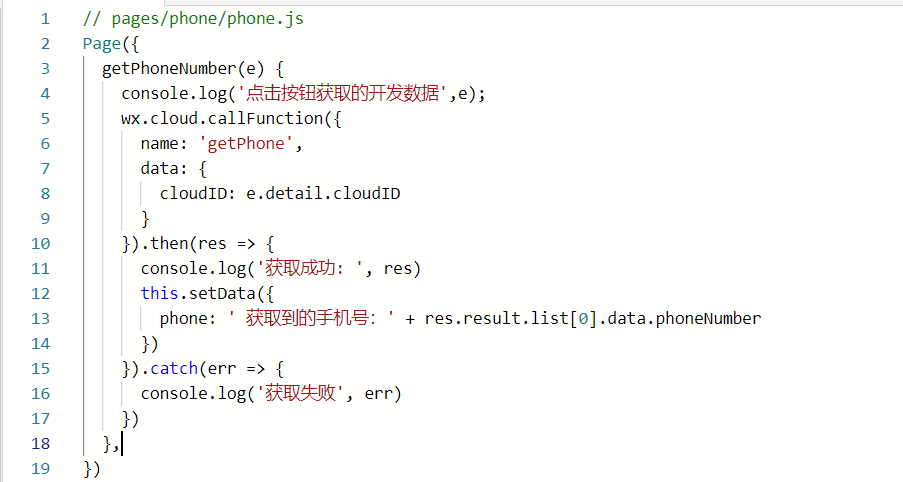
再来看下核心的代码,其实只有下面这一些。

甚至可以说核心代码只有上图红色框里的两行。是的,你没听错,只靠这2行代码,就可以轻松的获取用户小程序绑定的手机号。
下面我们就来具体讲解吧。

注意事项
1,必须是企业小程序
2,必须完成小程序的认证
只有企业小程序才可以获取用户手机号,个人小程序没有办法获取的。
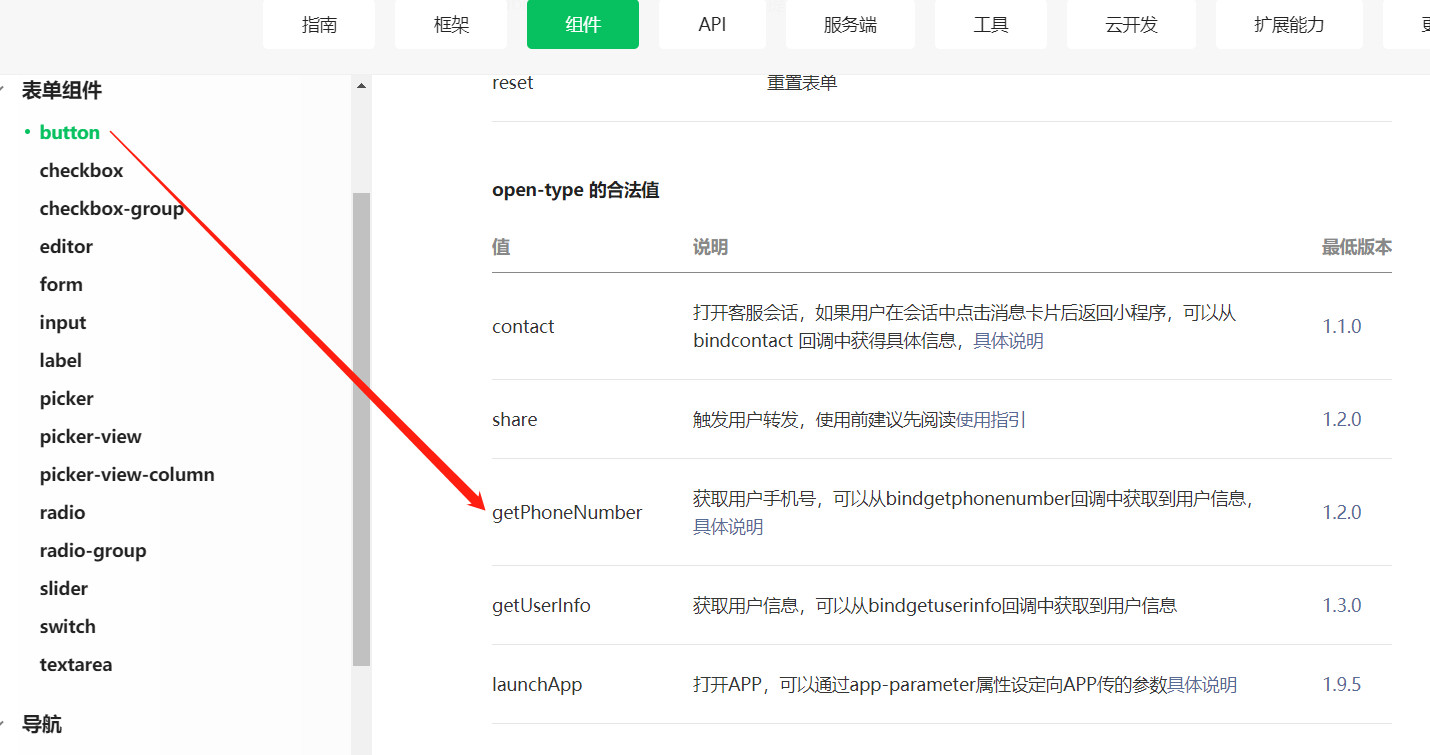
下图是官方给出的说明

二,首先要用到button组件的开发能力

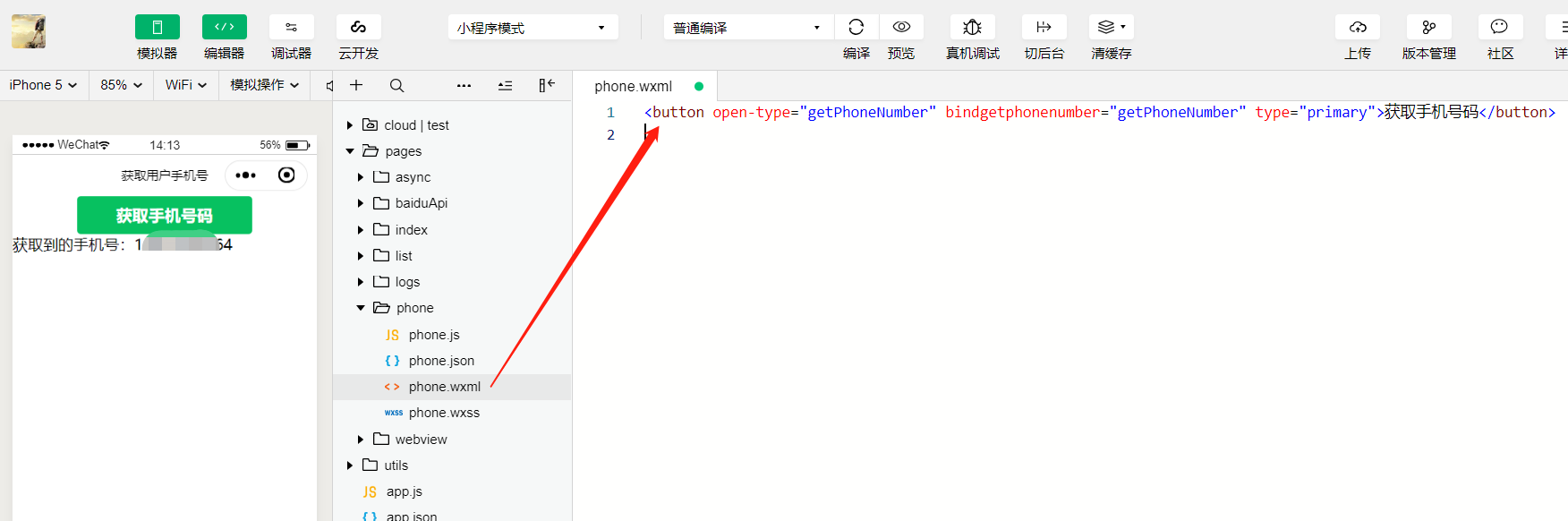
编写wxml文件,代码很简单

可以看到我们的button按钮,使用了open-type。
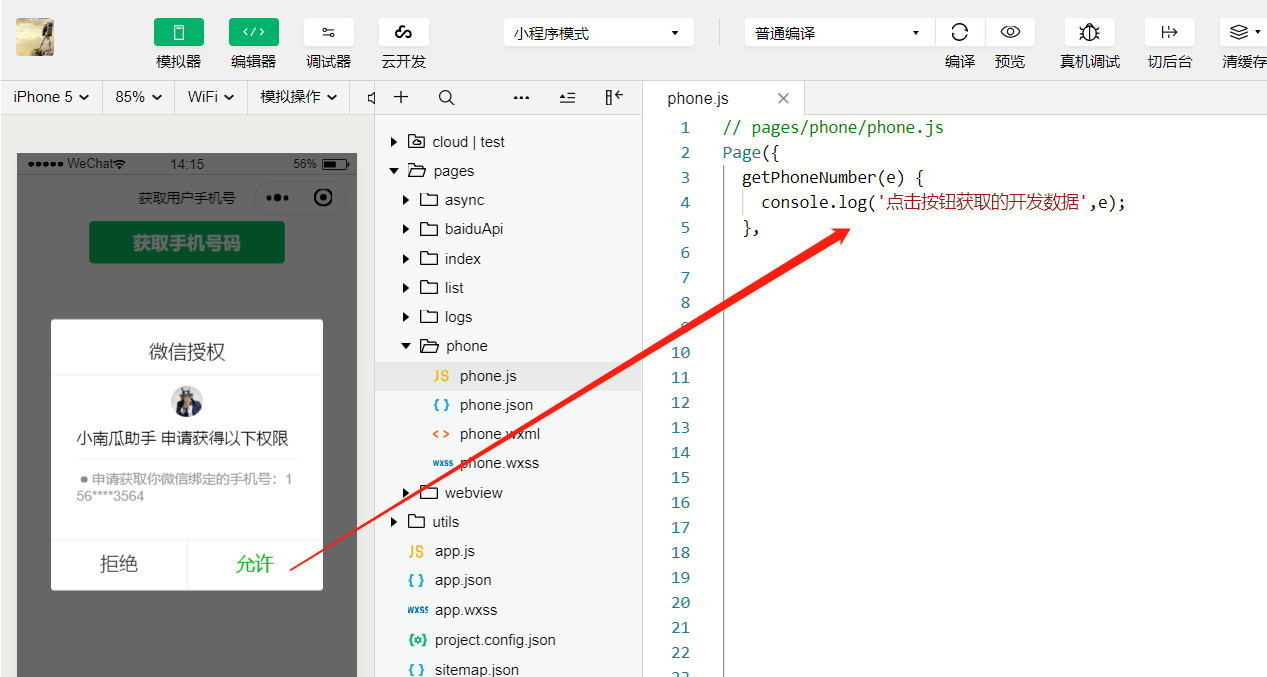
再来看下我们对应的js方法。这样我们点击按钮时,就会弹出授权弹窗。如下图

不管用户点击拒绝还是允许,我们都能拿到对应的回调。再用户点击了允许以后,就可以获取到以下数据。

大家看到我们获取的数据里有一个cloudID,其实这个值很有用的。
三,开发数据检验与解密
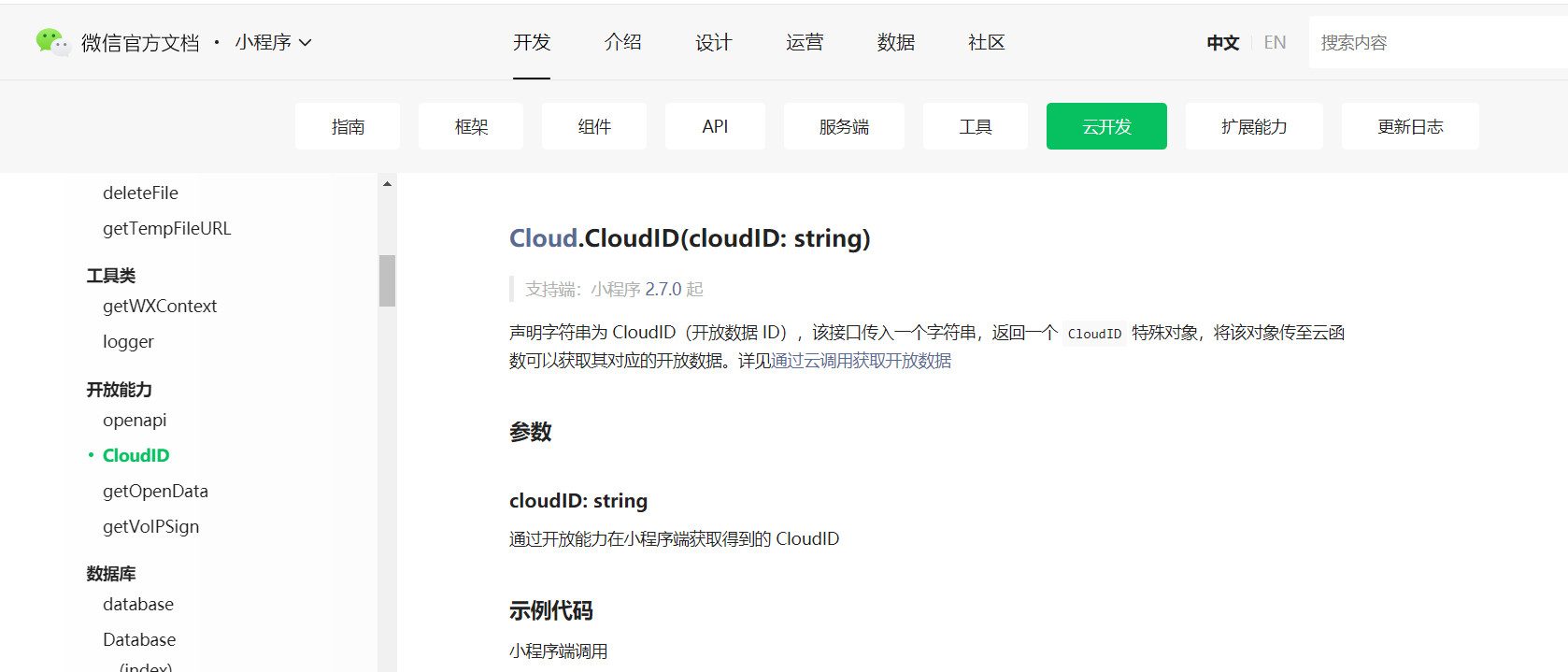
- 1,首先我们看下官方提供的获取手机号的文档。

看官方文档,可以知道,我们这里涉及到一个数据的检验与解密问题 - 2,开发数据检验与解密

这里我们要使用的就是方式二,使用云函数来实现解密,然后拿到用户的手机号。
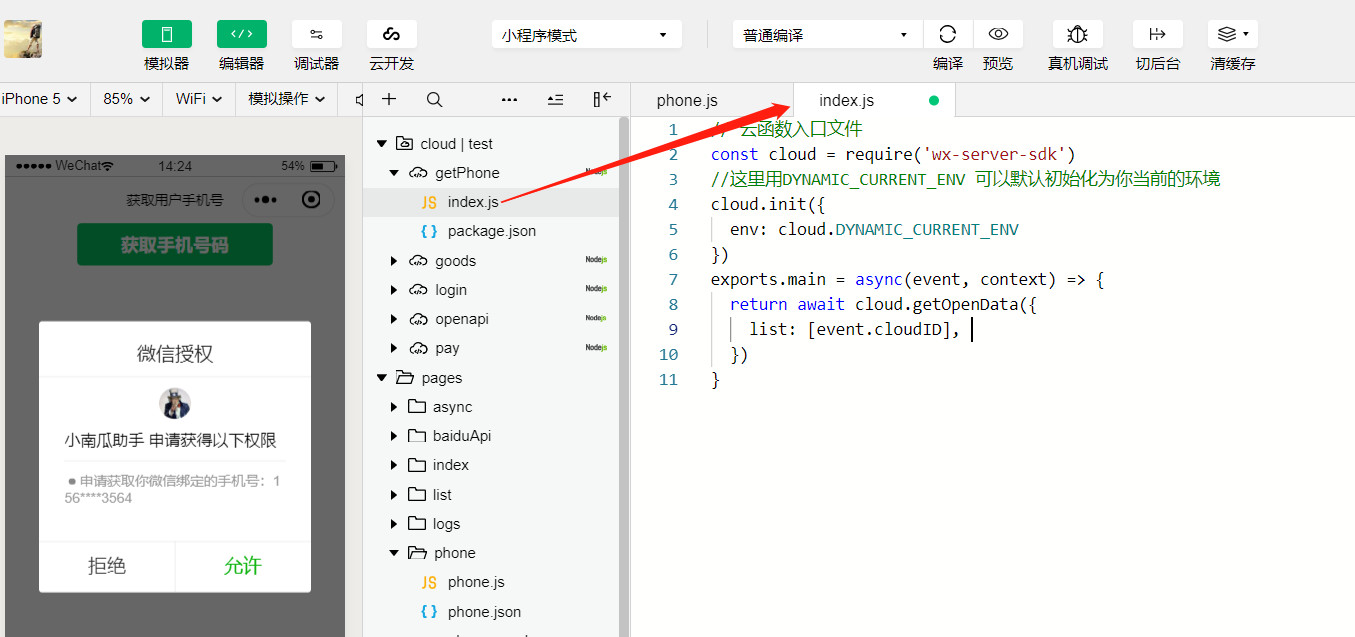
四,云函数的编写

通过上图可以看到,我们编写的云函数很简单。这里主要用的就是cloud.getOpenData这个功能。而这个功能需要的参数就是我们上面第一步获取的cloudID

这样我们调用云函数的时候,只需要把对应的cloudID传进来即可。

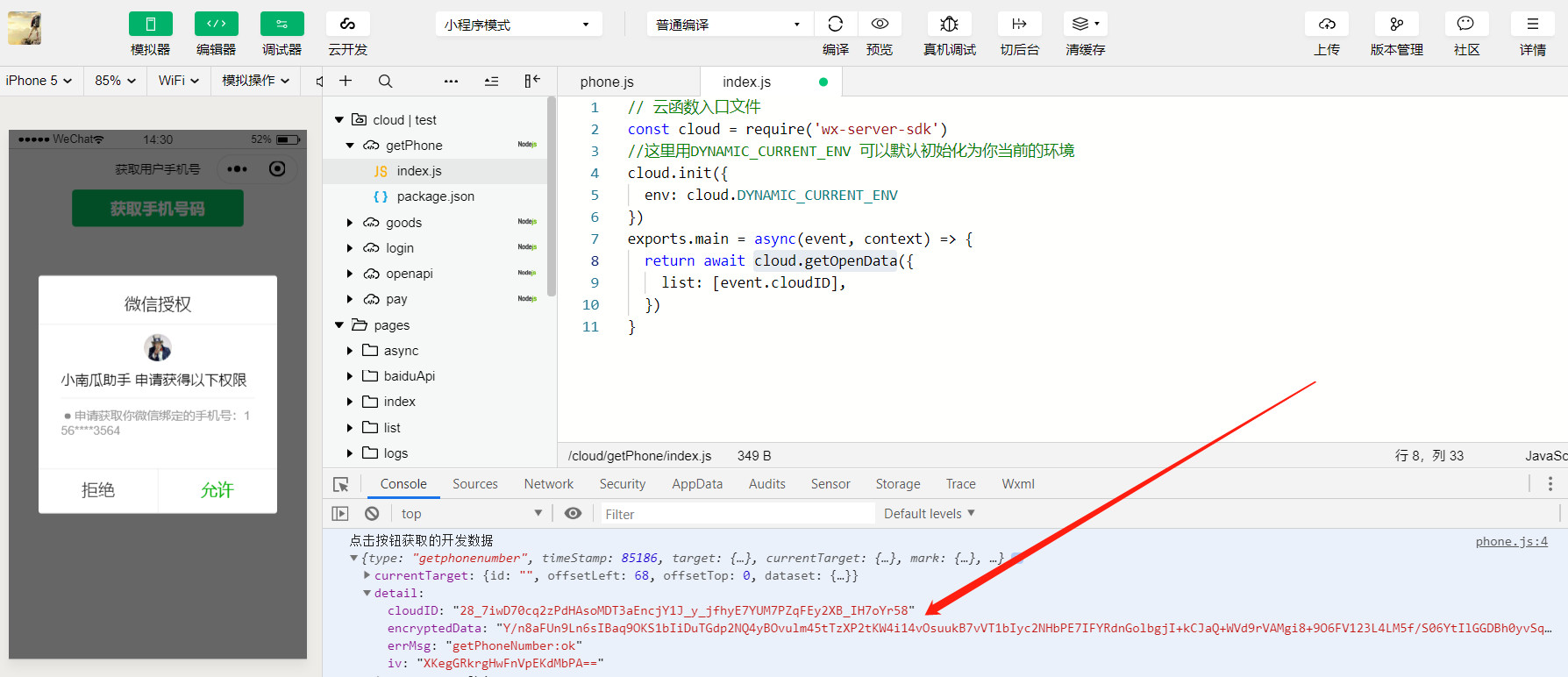
看下我们的cloudID的作用,再来看下我们通过button的open-type获取的cloudID

可以看出,我们的cloudID和encryptedData一样,是一串加密数据。我们要通过云函数获取手机号,需要的就是这串加密字段。
五,上传cloudID获取手机号。
上面第三步云函数编写好以后,我们就可以来调用了。调用之前一定要记得部署下云函数,一定要记得部署下云函数。。。。

上图就是我们的云函数的调用。如果你对云开发和云函数还不了解,建议你去看下我之前写的云开发相关的文章,获取看下我录的《微信小程序云开发云函数入门》
- 这时候点击按钮,我们就可以获取到了我们所需要的手机号了

到这里我们就可以轻松的通过云开发获取用户的手机号了,比起传统的后台开发来获取,是不是简单了很多。
六,核心代码
wxml
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取手机号</button>
js
Page({
getPhoneNumber(e) {
console.log(e)
wx.cloud.callFunction({
name: 'getphone',
data: {
cloudID: e.detail.cloudID
}
}).then(res => {
console.log('获取的手机号数据', res)
console.log('获取的手机号', res.result.list[0].data.phoneNumber)
})
}
})
云函数代码
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
exports.main = async (event, context) => {
return await cloud.getOpenData({
list: [event.cloudID]
})
}