文章目录
一,测试视频
IMUSTCTF考试模块测试视频
二,urls
urlpatterns=[
path('test/',views.testindex,name='testindex'), #主页面
path('txstcore/', views.txstcore), #统计分数,名称存入数据库(后续完善)
path('/test1/', views.htmltest1, name="htmltest1"), #下面都为考试页面
path('/test2/', views.htmltest2, name="htmltest2"),
path('/test3/', views.htmltest3, name="htmltest3"),
path('/testmian/', views.testmian, name="htmltestmian"),
]
三,viwes
3.1,def testindex(request):
1.检查登录状态
2.传入前端所有的考试字典信息【简化代码】
3.2,def txstcore(req):
获取前端考试页面ajax传入后端的值。
后需可以设计一个考试分数的数据库,可以展示在个人主页页面。
目前输出
print(U_id,"+",testscore,"+",testneme)
方便调试后期结合整体思路设计数据库
3.3,def htmltest1(request): 使用

点击确定返回,考试模块主页面。
在答完最后一题时,分数以及试卷名称已通过ajax传入后端。
3.4,def new(request): 备用html设计
new1.html是我之前改的一个页面,因为表单传值复杂的原因进度缓慢。
后来学习了一下ajax,把原来的值成功传入后台。
备用页面设计截图:

四,models
class testcools(models.Model):
testname=models.CharField(max_length=200)#名字
testmaoshu=models.CharField(max_length=200)#描述
testscore=models.CharField(max_length=20)#分值
testnandu=models.CharField(max_length=20)#难度
testaccuracy=models.CharField(max_length=20)#准确率
testlu=models.CharField(max_length=200)#路径
uid = models.CharField(max_length=50)#用户
数据库展示:

五,html注意事项
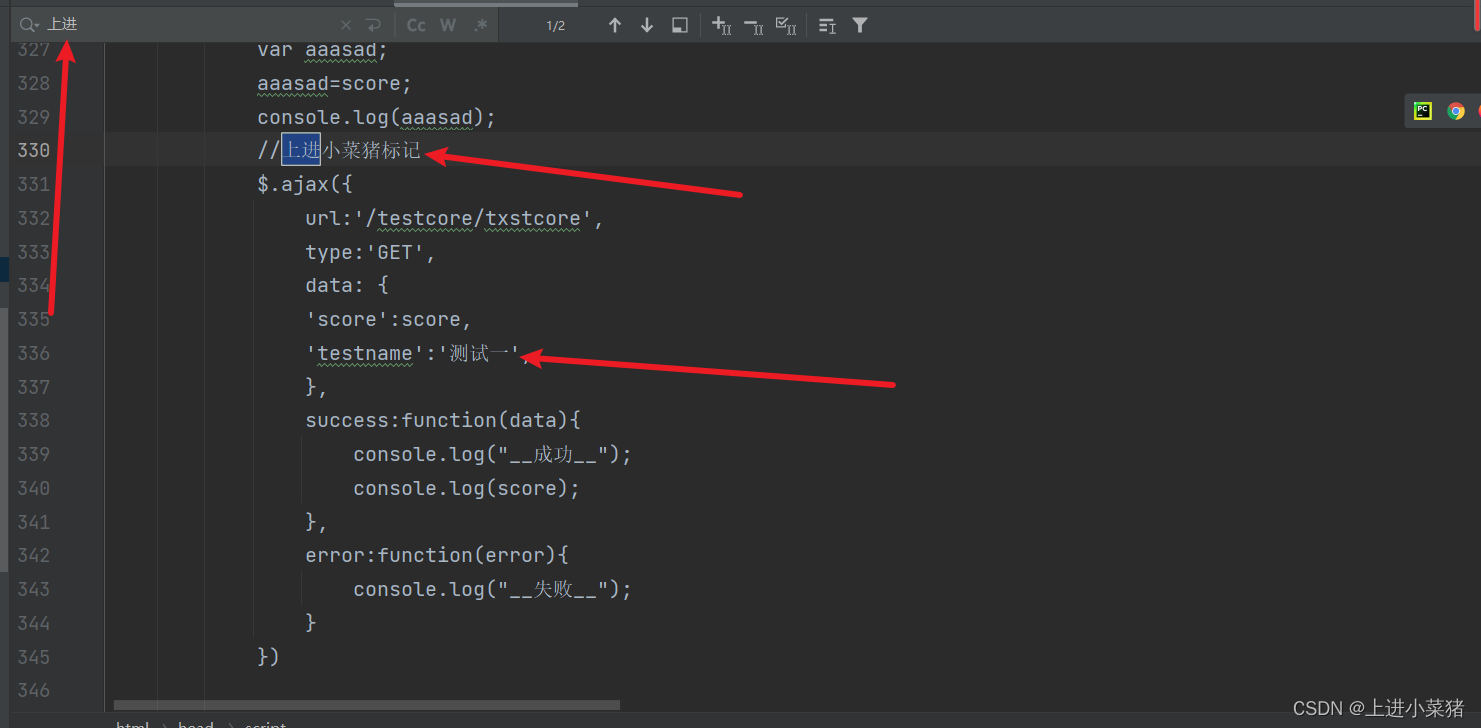
例:HTMLtest1.html

1。输入关键字,定位到ajax,可以手动更改传入后端的testname
六,index.html
<div class="container-fluid" >
<ul class="list-inline" >
<li>友情链接:</li>
<li><a href="https://aao.imust.edu.cn/" target="_blank">内蒙古科技大学教务处</a></li>
<li><a href="https://sit.imust.edu.cn/index.htm" target="_blank">内蒙古科技大学信息工程学院</a></li>
<li><a href="https://imustacm.cn/" target="_blank">IMSUTACM</a></li>
</ul>
<p align="center">版权所有 ©2021-2022 IMUSTCTF. All Rights Reserved by Z</p>
</div>
</div>
这个有bug替换了吧。