一,什么是前端
1.解决人机交互问题
2.跨终端
3.web技术栈
HTML(结构)
css(表现)
JavaScript(行为)
二,什么是html?
html是超文本标记语言,是用来描述web文档的一种标记语言,使用HTML,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即现在所见到的网页。
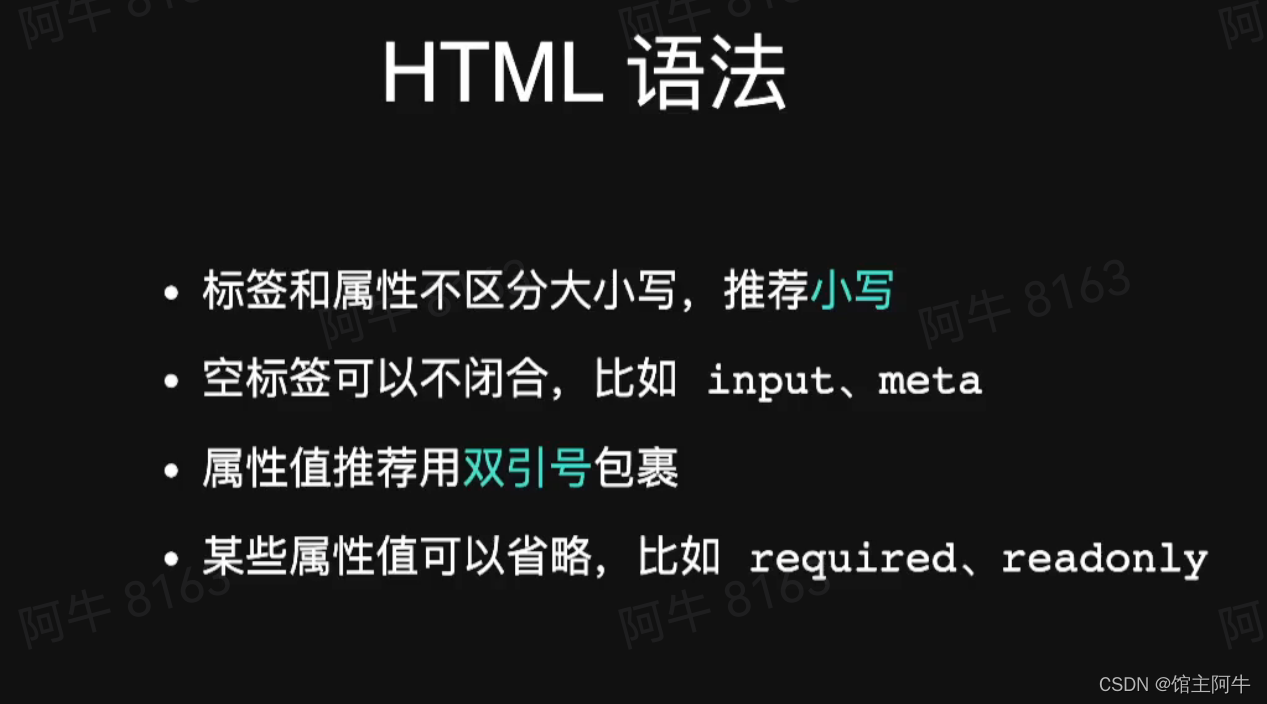
三,HTML的语法

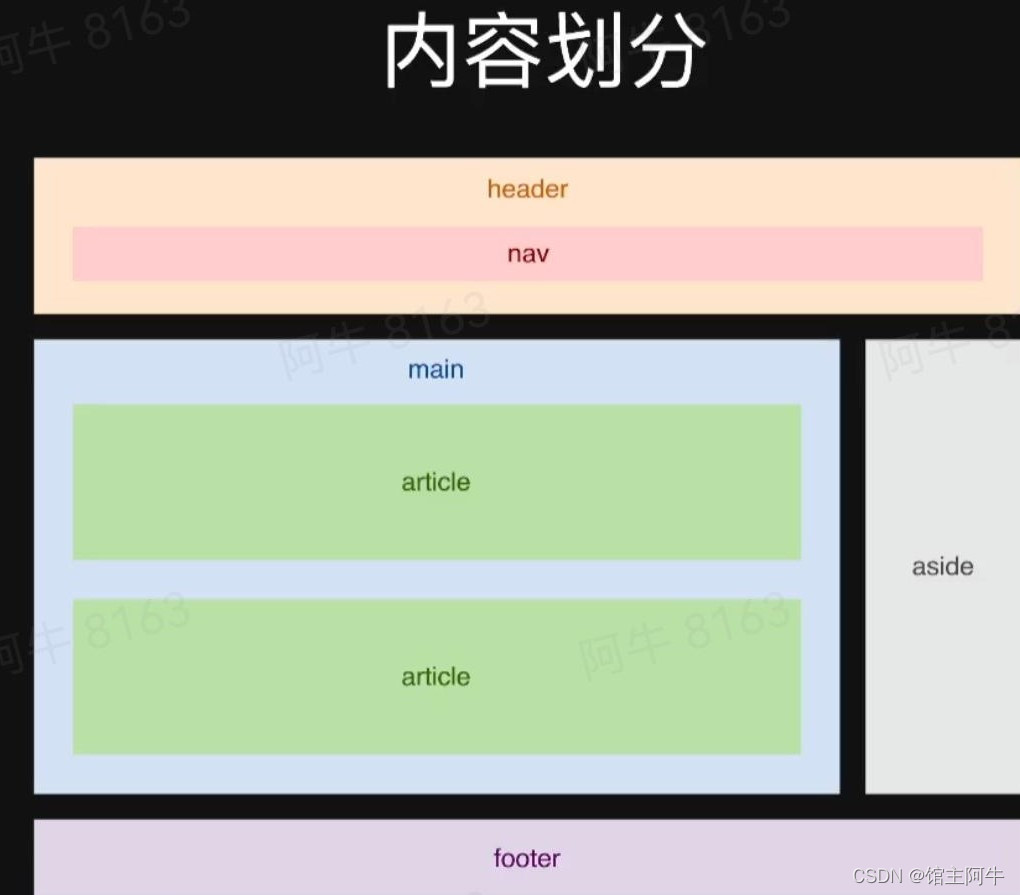
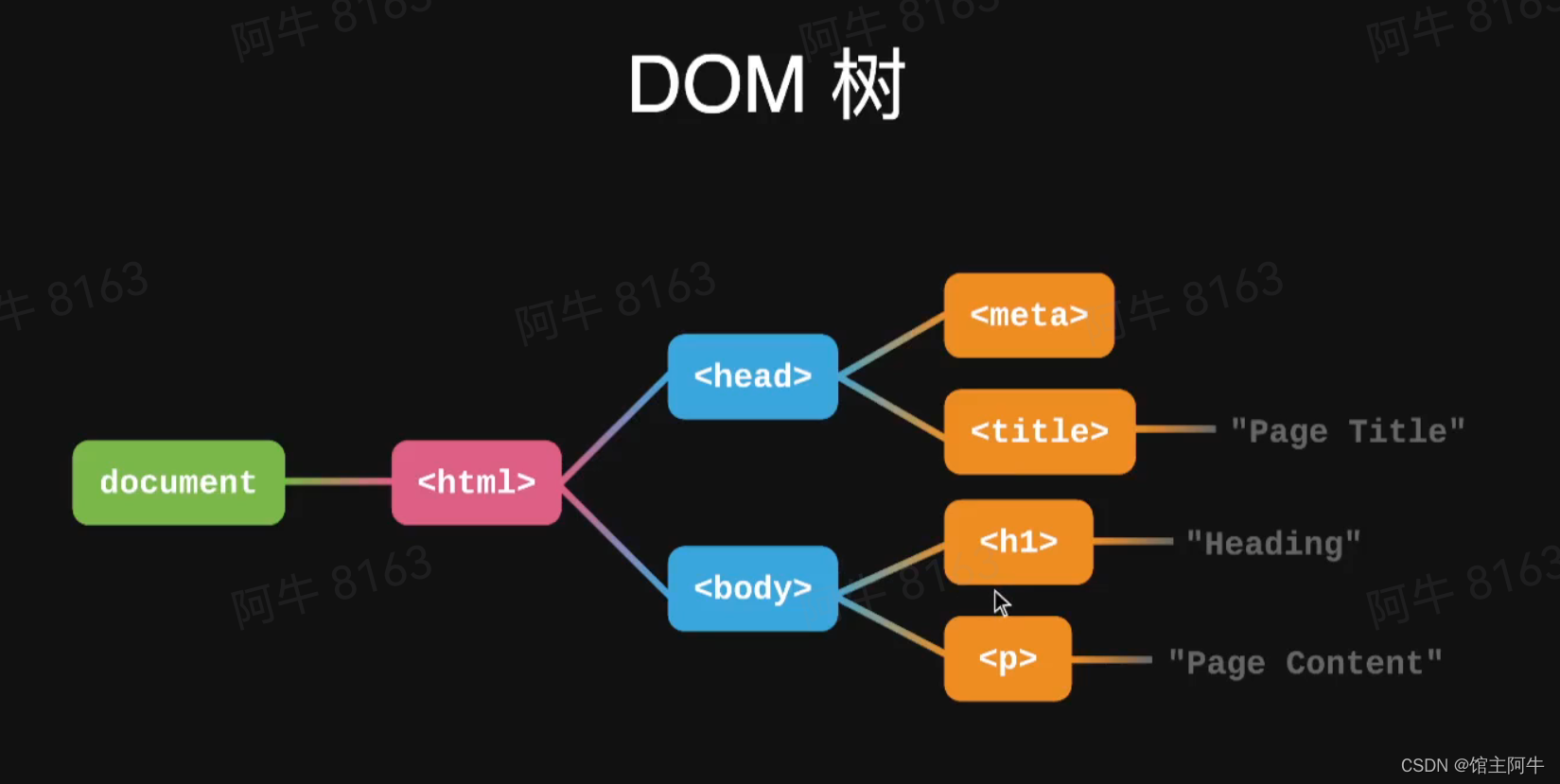
四,HTML的主体结构。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
</body>
</html>
注:其中DOCTYPE是告诉浏览器,当前当前的文本是HTML5。html标签 是HTML的开头和结尾标签,lang="en"表示语言是英文,也可以lang="zh"中文,也可以不写,不影响。
head是HTML的头部标签,里面可以写标题以及编码等,body则是HTML的主体内容。

四,HTML的常用标签。
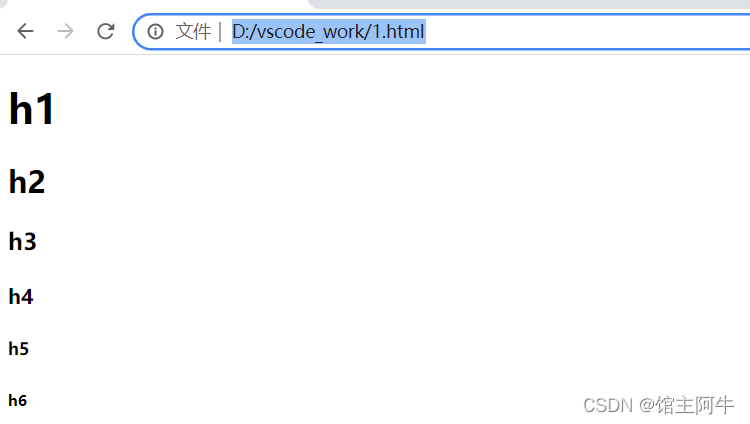
1.标题标签
从h1~h6,大小不同,例如:
<h1> h1</h1>


2.列表标签
有序列表
<ol>
<li>阿凡达</li>
<li>泰坦尼克号</li>
<li>复仇者</li>
</ol>
无序列表
<ul>
<li>阿凡达</li>
<li>泰坦尼克号</li>
<li>复仇者</li>
</ul>
自定义列表(dt是标题,dd是内容)
<dl>
<dt>代言人</dt>
<dd>阿牛</dd>
<dt>日期</dt>
<dd>2001-07-06</dd>
</dl>

3.链接
<a href="https://www.baidu.com">百度</a> <!--默认在当前窗口打开链接-->
<a href="https://www.baidu.com" target="_blank">百度</a> <!--默认在新窗口打开链接-->
target属性还有_top,_self,_parent等
4.多媒体标签
<img src="./123.png" alt="截图" width="400">
<audio src="./半生雪_是七叔呢.mp3" controls></audio>
<video src="./video.mp4" controls></video>


他们都是单标签,src属性放多媒体文件的网址,controls属性:播放器是否显示控制栏。该属性是布尔属性,不用赋值,只要写上属性名,就表示打开。如果不想使用浏览器默认的播放器,而想使用自定义播放器,就不要使用该属性。
5.输入标签
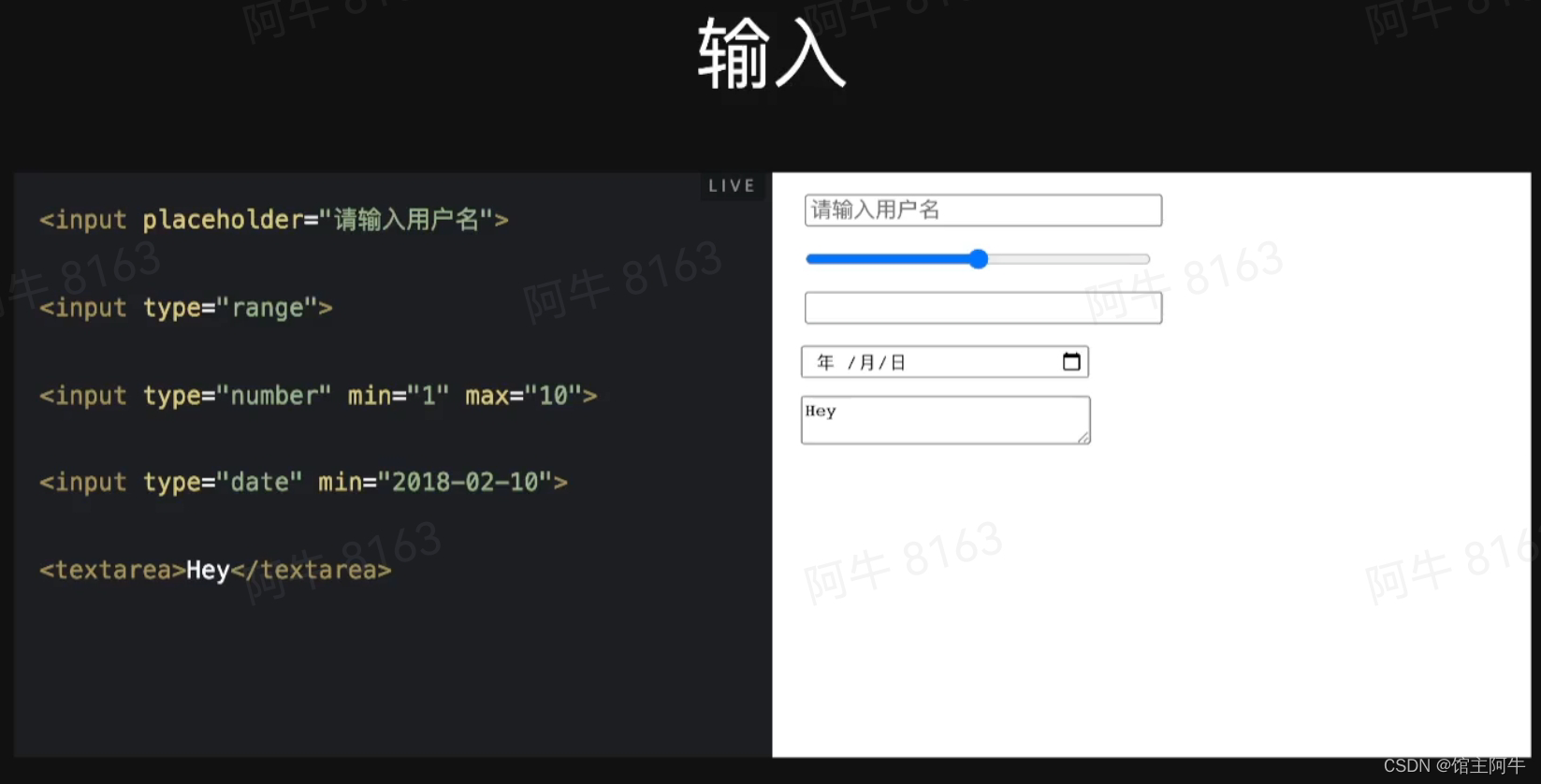
(1).input标签
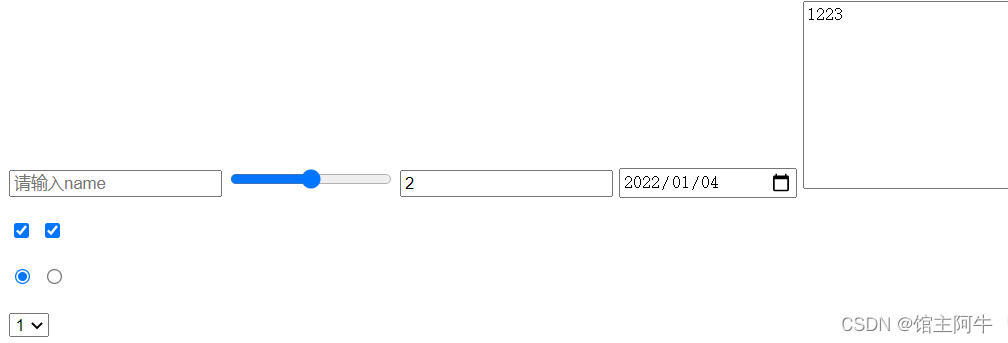
<input placeholder="请输入name">
<input type="range">
<input type="number" min ="1",max="10" >
<input type="date">
<textarea name="" id="" cols="30" rows="10">1223</textarea>

(2).多选框
<p>
<label><input type="checkbox"></label>
<label><input type="checkbox" checked></label>
</p>
(3).单选框
<p>
<label><input type="radio" name="sport"></label>
<label><input type="radio" name="sport"></label>
</p>
注:是name在控制,给name相同属性值,只能选一个,不能去掉,去掉后会变成多选
(4).下拉框
<p>
<select name="" id="">
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
</select>
</p>

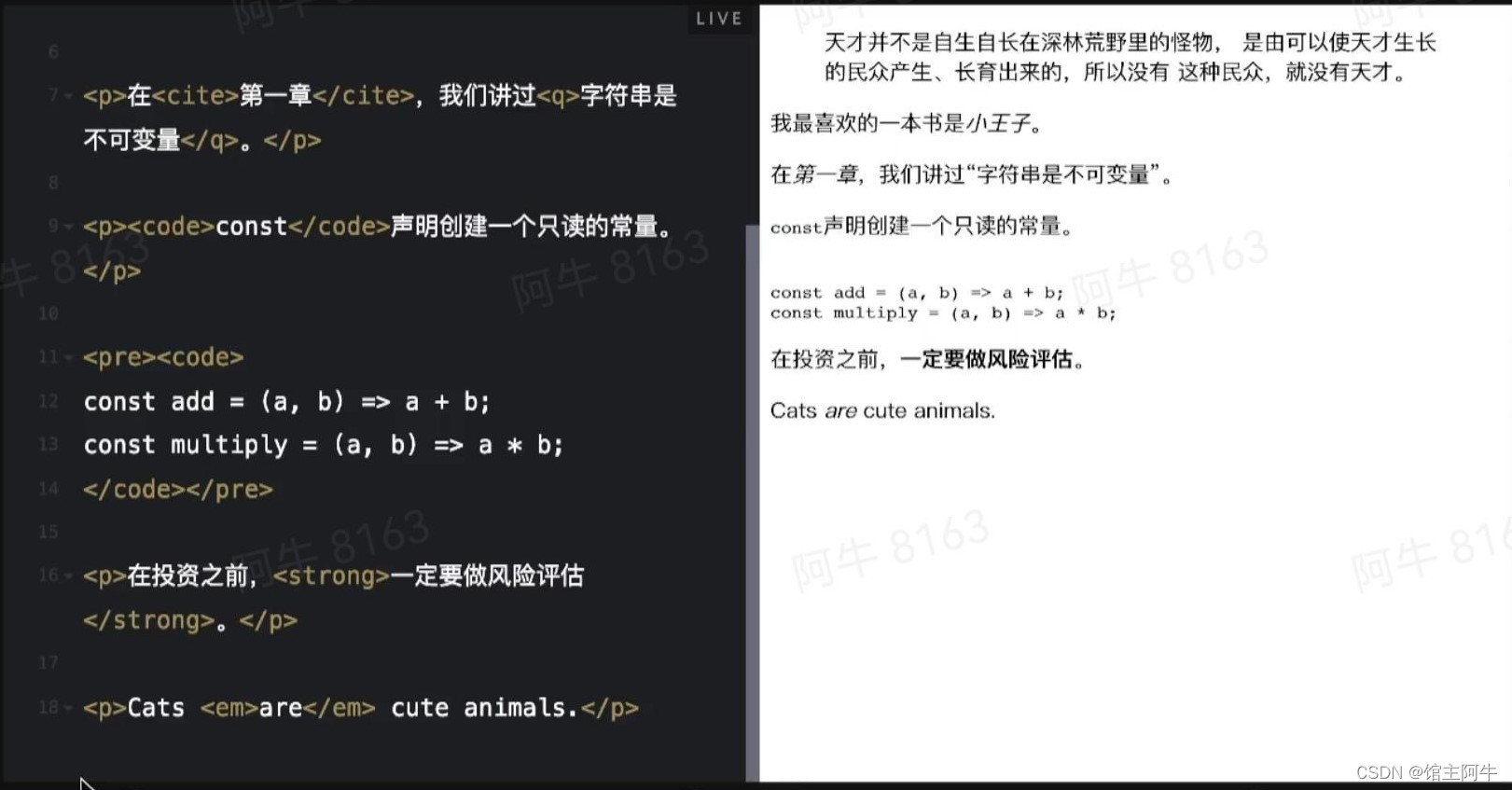
6.文本标签
p标签:行标签
em和strong:都是强调标签,em注重语气,strong注重内容
code:引入代码的标签
还有一些引用标签,像cite,q标签等

7.其他标签
div和span:div和span都是容器,没有什么意义,div常用来布局,div是块标签,span是行内标签
nav:导航栏标签
···