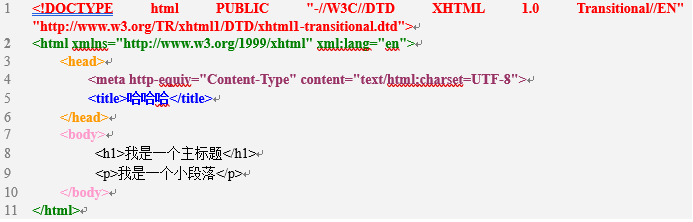
HTML基本骨架
由简入难,本人前端之旅从HTML入手,以此作为记录 。
。
第 1 行:DocType Defintion 即网页的声明头是文档的类型定义,简称为DTD。W3C(web规范组织机构)定义发布了HTML,css,js。它的作用就是告诉浏览器这个网页执行了什么样的标准。 标准有HTML和更为严格的XHTML标准,它们当中各自包含了三种标准,分别是Strict(严格的,体现在一些标签不可以用,比如说u标签),Transitional(普通的),Frameset(带有框架的页面)。
第2行:是HTML中范围最大的一个标签,head内容以及body内容都包含在其中。xmlns="http://www.w3.org/1999/xhtml"是一个命名空间,是一种规范。xml:lang="en" 是说所用的语言是English(英语)。
第3行:在head标签里面,像人的大脑一样会有一些看不见的东西,即所谓的配置,可以配置网页的Keywords(网页的关键字),Description(网页的描述说明), 以及IE适配,视口等等配置。
第4行 :<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" >是字符集配置,UTF-8(8-bit Unicode Transformation Format)即万国码。常见的汉字字符集编码包括GB2312,GBK,Unicode等。
第5行:<title> 标题</title>,是网页的标题,它显示在浏览器的标签栏中。