一、问题描述
最近做项目遇到这样一个奇怪的问题,用了高德地图的自定义窗体,但是发现样式无论如何都不起作用。网上查了些资料才得以解决
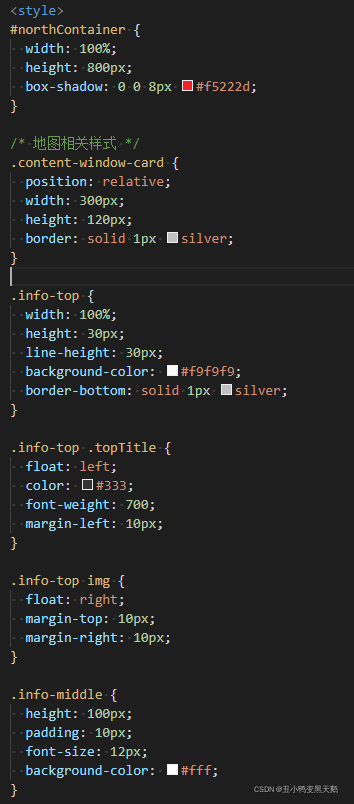
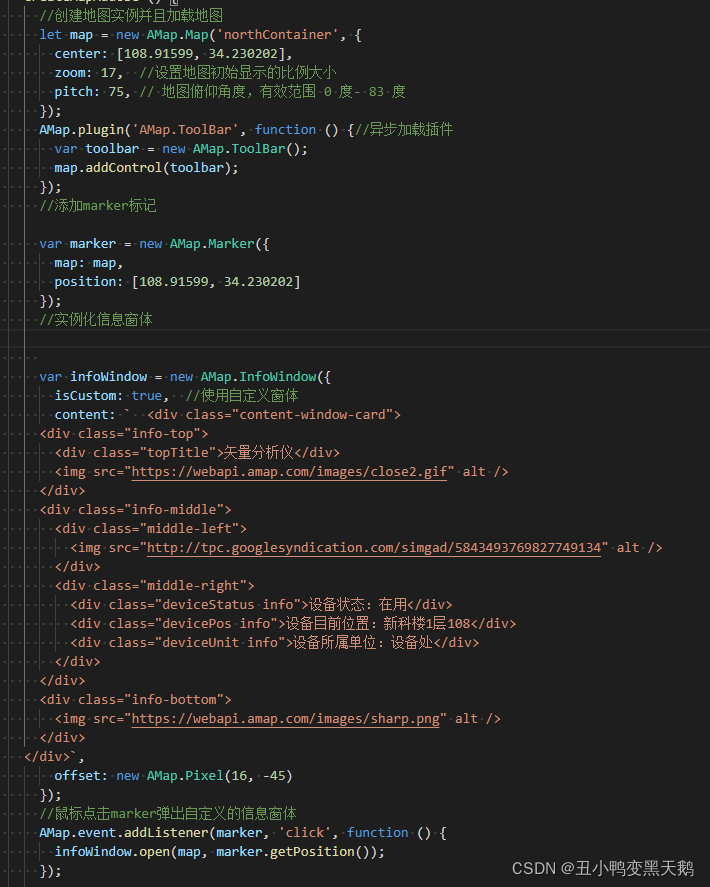
先看一下不起作用的代码


可以看到样式和动态创建的div都没问题,但是样式就是不起作用,如下图

二、问题解决
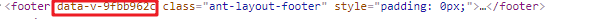
通过查看控制台可以看到样式起作用的div都有这样一个特征

都有data-v-xxxxxx这样类似的
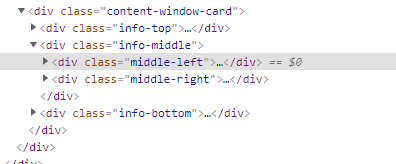
再看看我们自己写的渲染出来是什么样的

可以发现并没有上面的特征,所以我就猜想是因为这个原因造成的
那么如何解决这个问题呢?
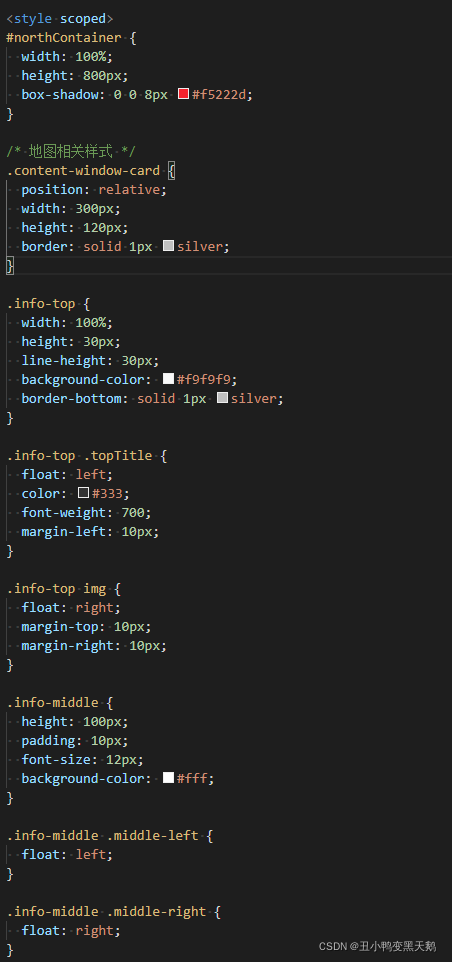
首先看vue中style的一个属性scoped
在vue项目中通常会给style标签加上scope属性,以此来实现样式的私有化,避免全局污染。
但有的时候这个属性又会带来麻烦:当引入第三方组件且需要修改其样式时,通常出现没有修改成功的情况
记住以下这几句话,或许你就明白问题出在哪里了
1、添加scoped属性之后,DOM节点添加了一个不重复的data属性来表示其唯一性
2、添加scoped属性之后,DOM节点的css选择器末尾添加了data属性选择器来私有化该元素的样式
3、添加scoped属性之后,会给组件的最外部添加data属性,如果组件里面还有包含其他组件,那么其他组件是作用不到的
所以最终的解决办法就是去掉style的scoped属性,或者再额外写一个style,这个style不要加scoped,vue是允许写多个style的