uni-app 不同平台的 条件编译
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台
开头:#ifdef 或 #ifndef + %PLATFORM%;结尾:#endif;
- #ifdef:if defined 仅在当前平台存在
- #ifdef:if not defined 除了当前平台都存在
- %PLATFORM%:平台名称
支持的文件: .vue、 .js、.css、pages.json
各预编译语言文件,如:.scss、.less、.stylus、.ts、.pug
注意:在不同的语法中,注释写法不同
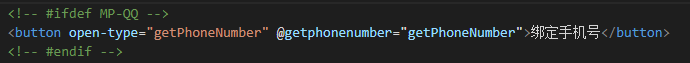
template:
<!-- #ifdef MP-WEIXIN-->
这里的代码只在微信小程序平台存在
<!-- #endif -->

css:
正确写法:/* */ ,不能写成 //,这样是没有作用的
/* #ifdef H5 || MP-QQ */
这里的代码在H5平台或者QQ小程序平台存在
/* #endif */

js:
// #ifdef H5 || MP-WEIXIN
这里的代码在H5平台和微信小程序平台存在
// #endif

附上: 官方文档链接
如有错误或不足,欢迎各位大佬评论指正。