WordPress建站程序在当今成为了各位站长最喜好的程序之一,此外WordPress的功能也是比较全面。
关于nofollow的使用,想必很多有SEO优化基础的都知道其作用性,这里我就不啰嗦介绍了。
有些站长建站后一段时间,难免会修修补补加点东西,模板的选择也是很重要的一步,有些模板并不符合一些人的口味。为了对网站SEO优化进行深一步的优化,很多朋友都会对代码进行修改,比如:给文章页、标签页加上面包屑导航;给友情链接等不必要的链接加nofollow;或是加一些小工具之类的。
为什么要给顶部导航菜单栏加nofollow?
关于nofollow的作用这里就不详细说明,那么给顶部菜单栏加nofollow是为什么呢?

可以看到我的博客顶部菜单栏的页面完全是为来到我博客的读者设计的,而对于没到我博客的人,我不希望把此内容展现在搜索引擎收录页,因为没有任何意义;不仅如此,首页给顶部菜单栏传递的权重也是相当高的,这一情况就造成了权重流失的局面。
为了不让权重无意义的流失,那么,该到哪里去给顶部菜单栏加nofollow呢?
下面慕哥一步一步的指导:
在我们进入WordPress管理后台的时候,找到“外观”,然后点击“菜单”

点击“菜单”后可以看到这个页面,为了减小图片的大小只截图其中的一部分。
然后在这个页面的右上角找到“显示选项”,就会出现模块,也就是最上面的那一部分。我们可以看到模块的下面有很多选项,在下面的选项中“链接关系”这个选项默认是没选中的,所以我们要把它勾选上。如上图。

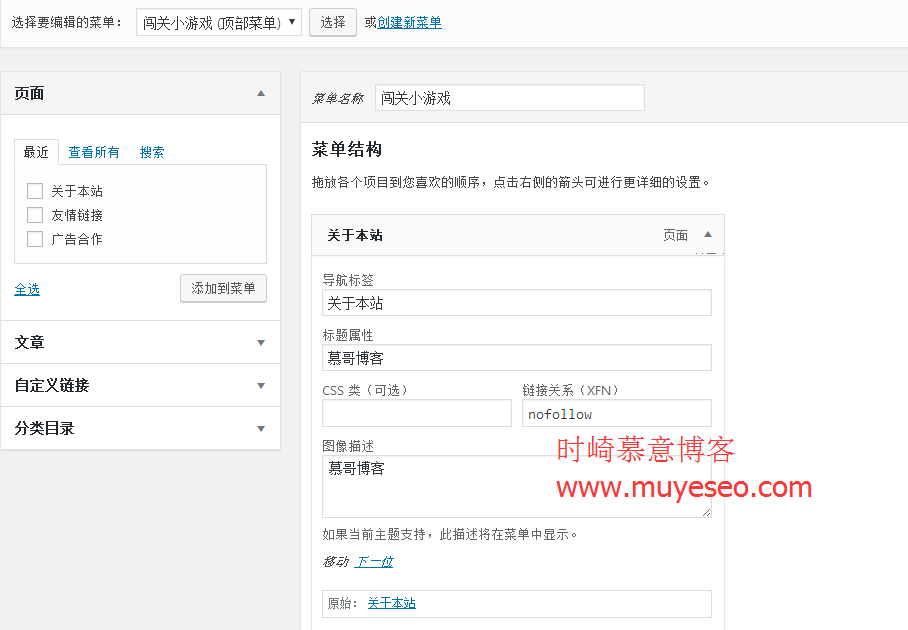
然后随意点击一个菜单,可以看到在CSS类(可选)旁边多出来了一个链接关系,接着我们把“nofollow”填入框框点击右上角的保存菜单按钮即可去首页源代码中看到顶部菜单栏“关于本站”已经加上了nofollow属性。
相同的,导航栏菜单加nofollow也同样是如此。
给不必要的链接指向加上nofollow,对于网站seo效果还是不错的!避免了权重流失向没意义的页面中。
其余扩展:
nofollow的应用在我的博客中应用在很多方面,比如阅读全文按钮、导航栏菜单、文章外部链接、留言链接、无意义页面链接指向等,根据个人的需要设置nofollow效果要更好。
此外友情链接加nofollow需要在程序中添加几行代码,具体可以去百度一下,网上有很多答案可供参考。
(转载请留下原文地址,谢谢~)
