复习一下冒泡时候this/event/event.target/event.currentTarget这几个对象的不同.
先不考虑IE兼容, 打印看看. 区别就一目了然了:
ul.onclick = function(e) {
console.log(this);
console.log(e);
console.log(e.target);
console.log(e.currentTarget);
}

注意点击li, 此时this仍然指向ul, e.target会变成触发事件的li, 而e.currentTarget跟this一样.
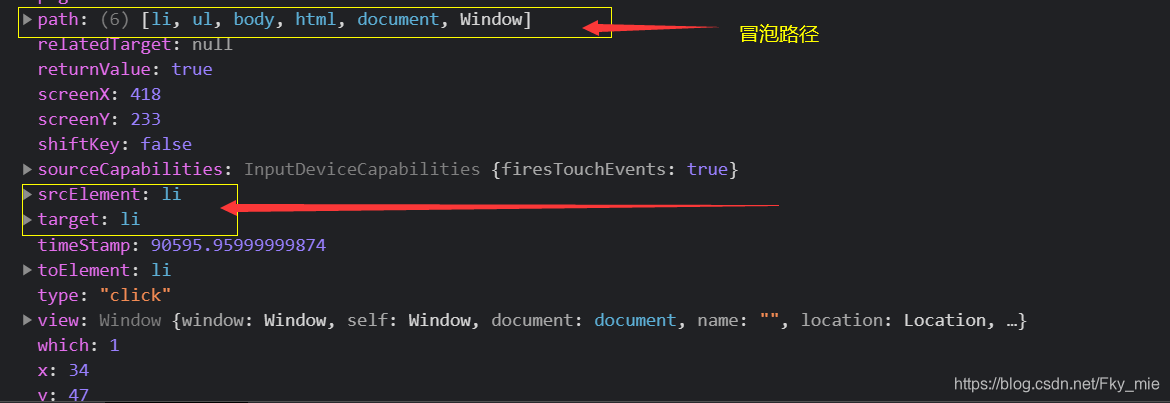
查看event对象可以看到冒泡路径和target跟srcElement一样

IE兼容 打印元素的tagName
注意IE678里event不能随便命名, 必须叫window.event;
document.onclick=function(e){
e = e || window.event;//兼容IE678的事件对象
var currentOne = e.target || e.srcElement; //兼容IE678的触发对象
alert(currentOne.tagName)
}