一、案例效果

点击按钮弹出时间选择器
二、解决方法


在ion-datetime的css上增加 position: relative;
三、案例代码
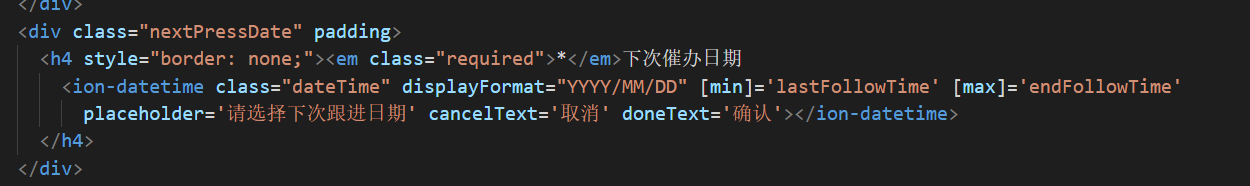
html
<h4 style="border: none;"><em class="required">*</em>下次催办日期
<ion-datetime class="dateTime" displayFormat="YYYY/MM/DD" [min]='lastFollowTime' [max]='endFollowTime'
placeholder='请选择下次跟进日期' cancelText='取消' doneText='确认'></ion-datetime>
</h4>
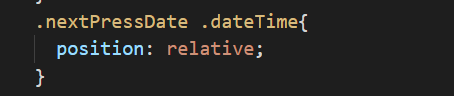
scss
.nextPressDate .dateTime{
position: relative;
}