介绍
收集收集vue/react搭配UI框架的demo, 网络请求库常用axios
移动端h5
- vite + vue3 + vant3 : https://gitee.com/WeiziPlus/muteki-vite 链接
- react + ant-design-mobile@5 (生产环境慎用,还没完善的):https://github.com/chenfengshf/react-vite-antdmobile
- react + vant: 社区维护的vant-ui react组件库
PC浏览器
- vue2 + ant_design_vue : 详见jeecgboot开源框架
- react +vite2 +antd : https://github.com/leonwgc/vite-react-boilerplate
electron编译原生应用
- https://blog.csdn.net/zoepriselife316/article/details/88034109
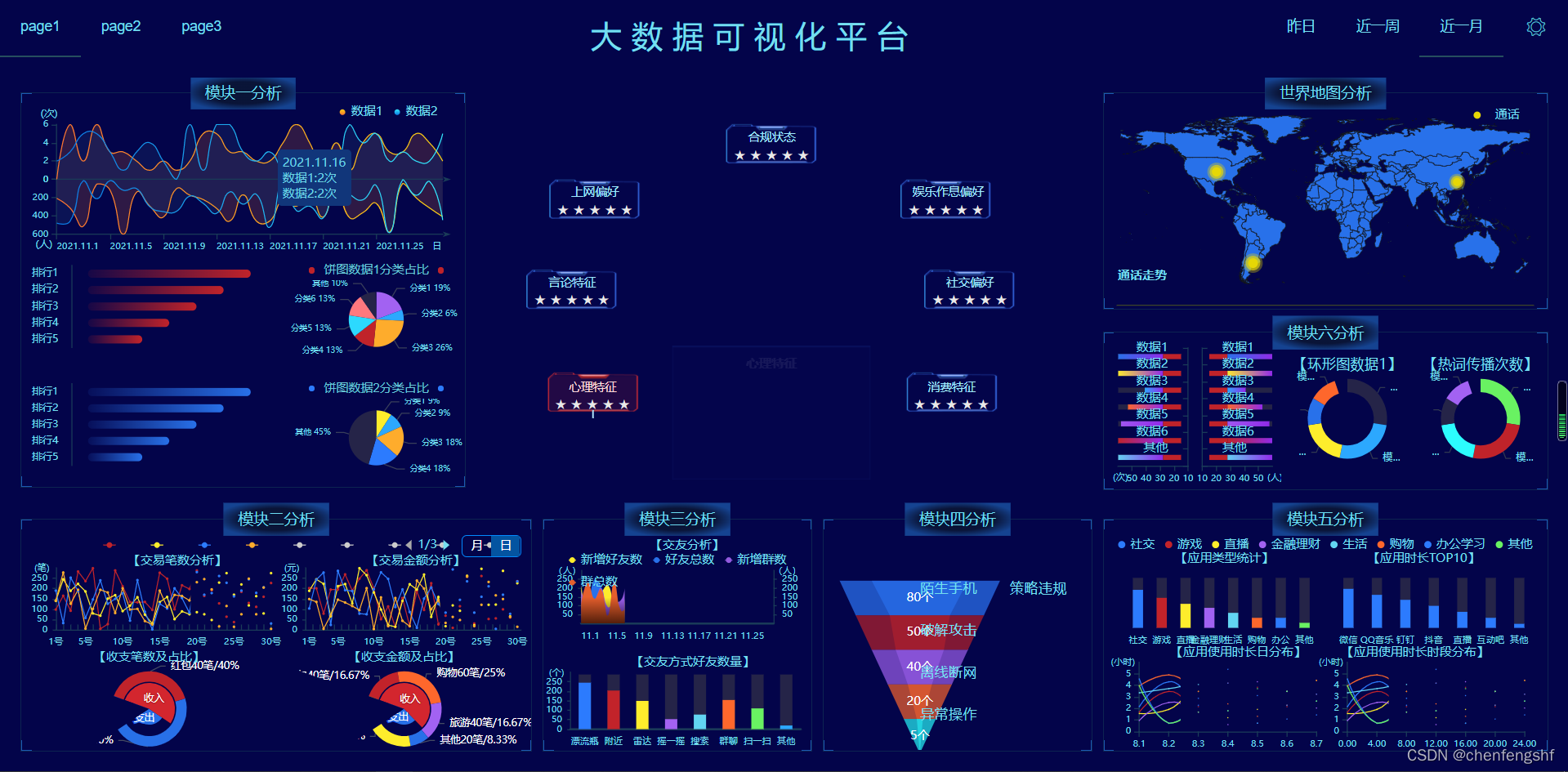
PC大屏方案
- vue的: https://github.com/bym110/vue-echarts。。 中规中矩

- vue的: https://github.com/jackchen0120/vueDataV 透明风格。

- dataV (vue or react): https://github.com/DataV-Team/DataV 。 似乎在ant-design那见过?