day.js
1、 打开day.js官网
点击跳转
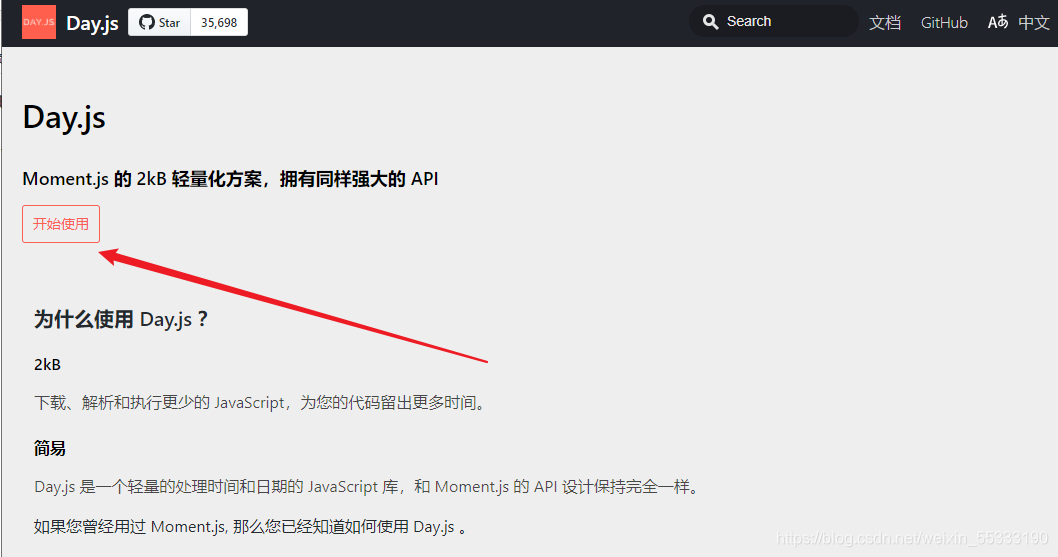
2、在首页点击开始使用

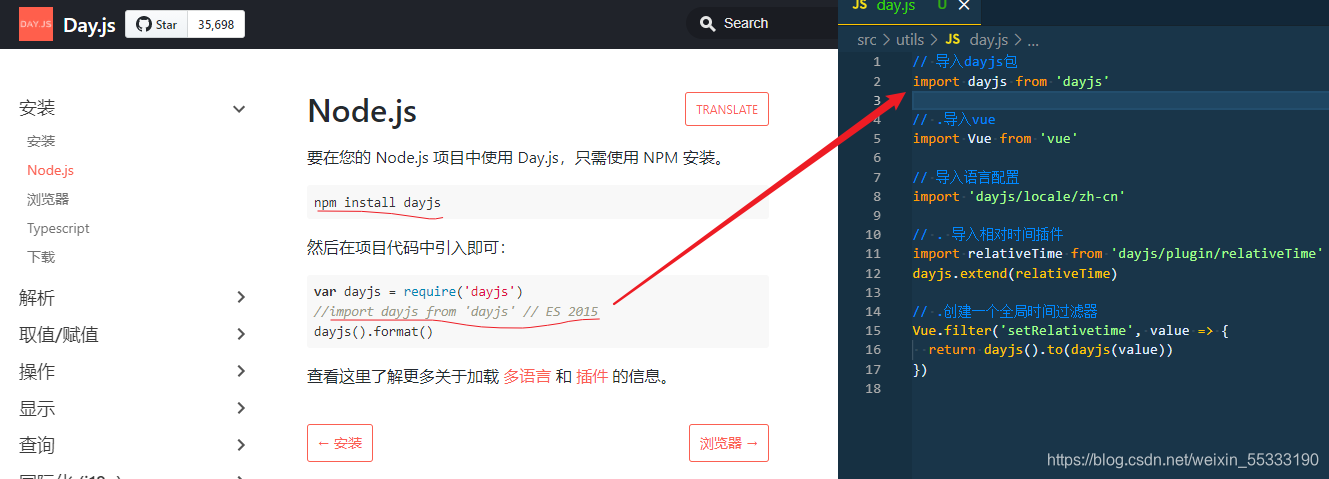
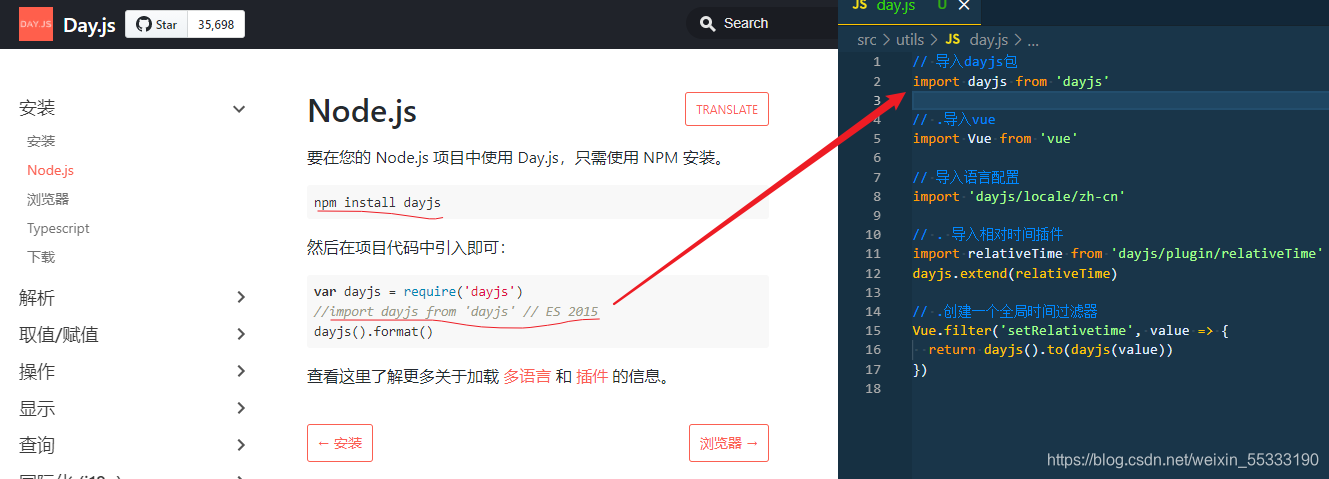
3、在终端下载到线上并导入

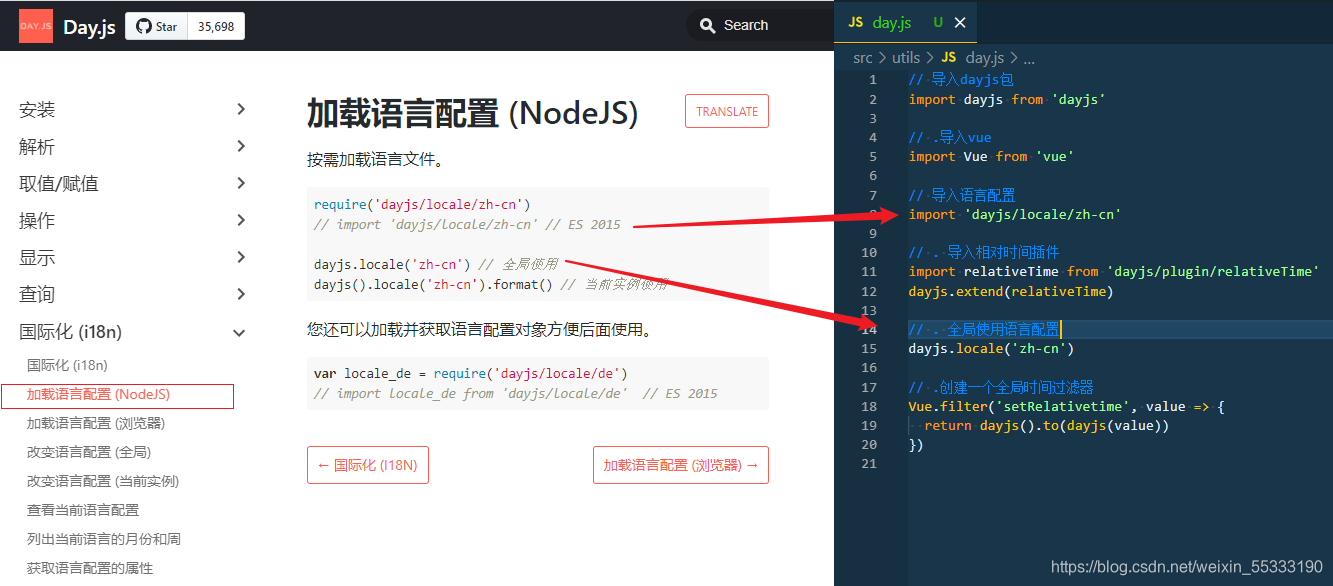
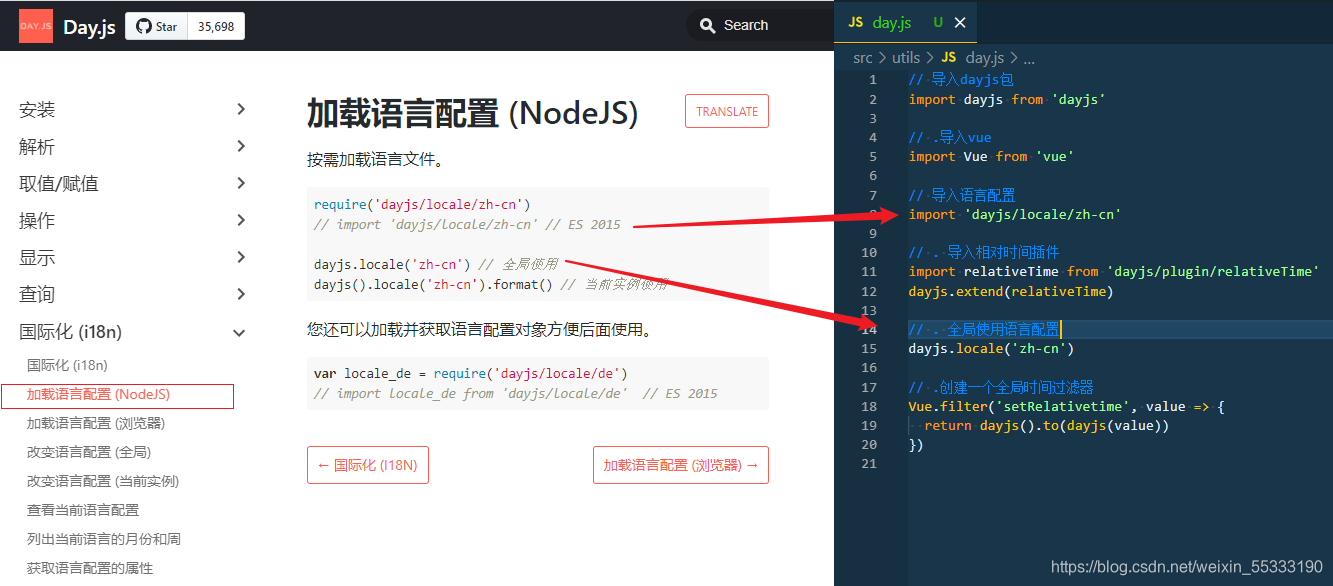
4、导入全局的语言配置

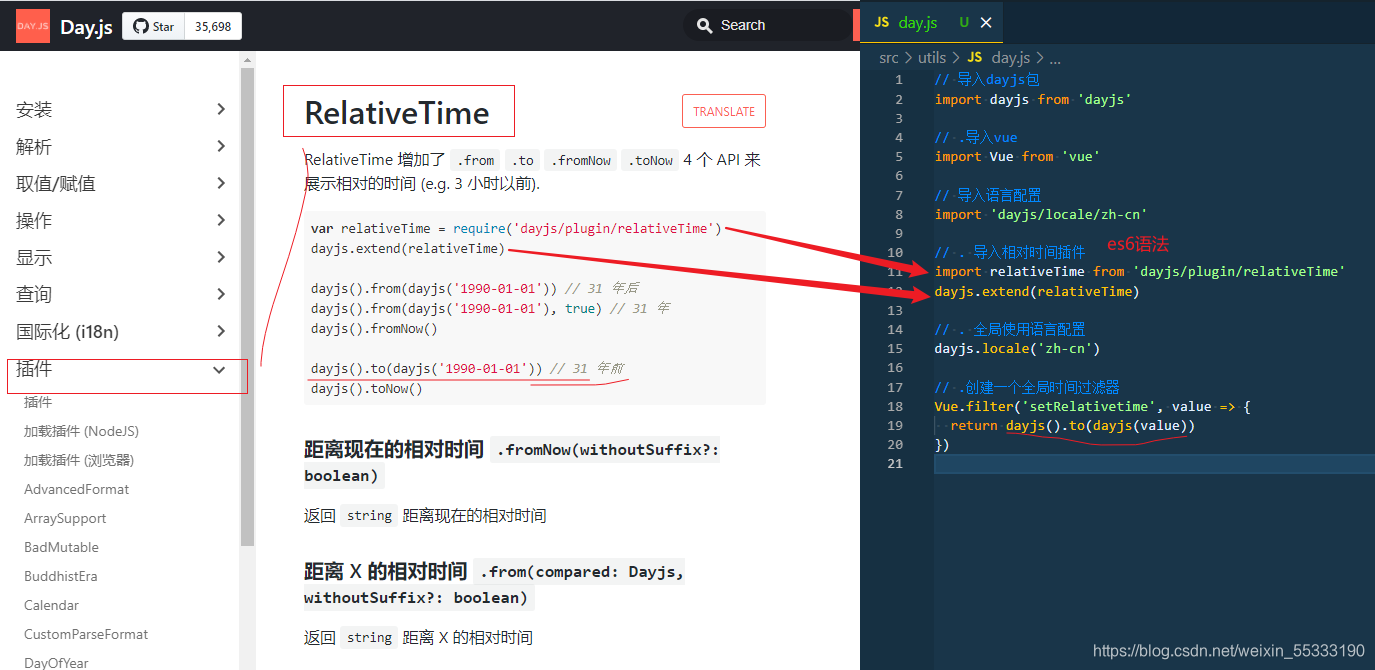
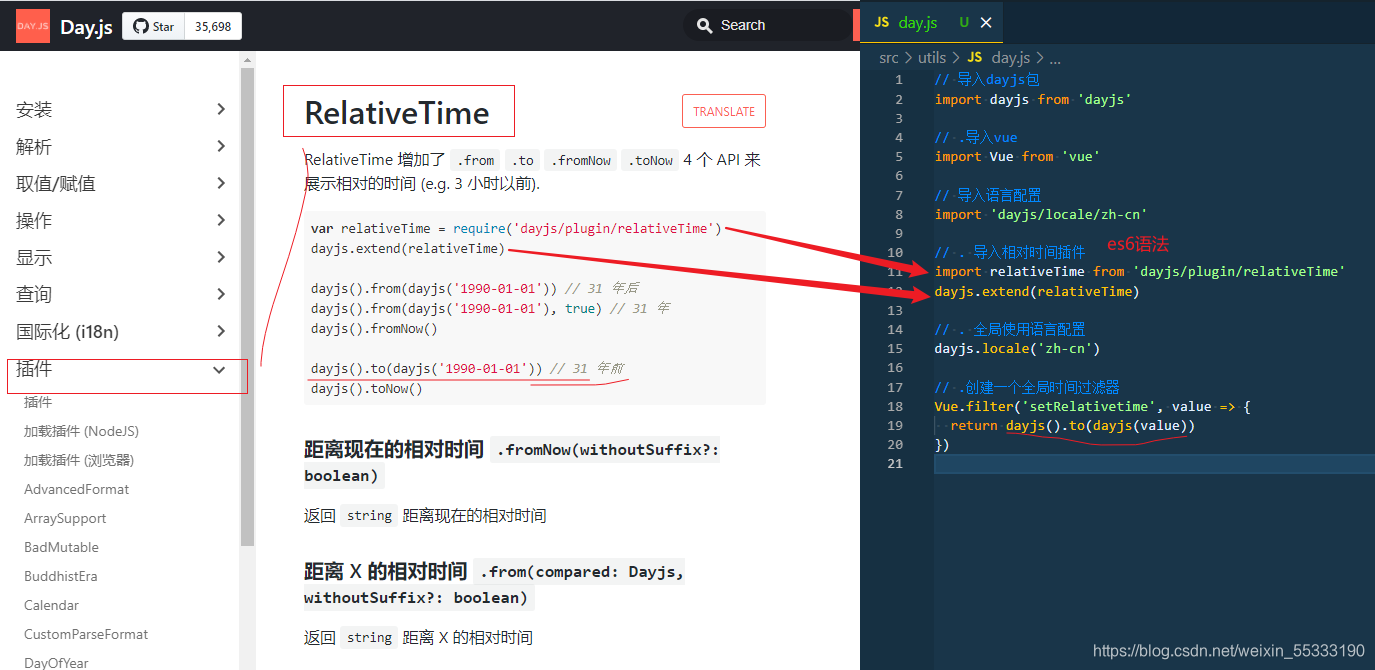
5、使用day.js 里面 的相对时间插件,它能将时间改成相对的时间格式

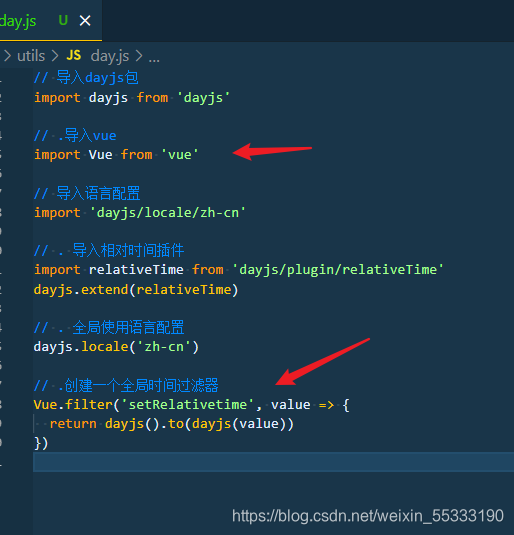
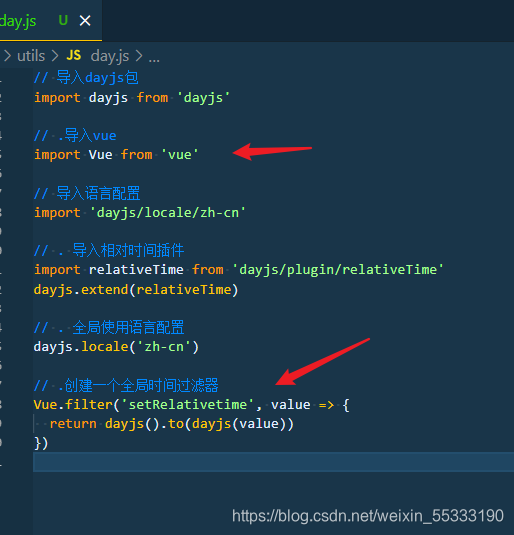
6、导入vue文件,创建一个全局过滤器就完成了

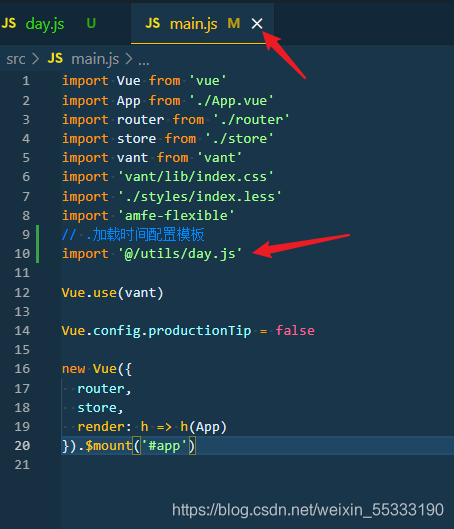
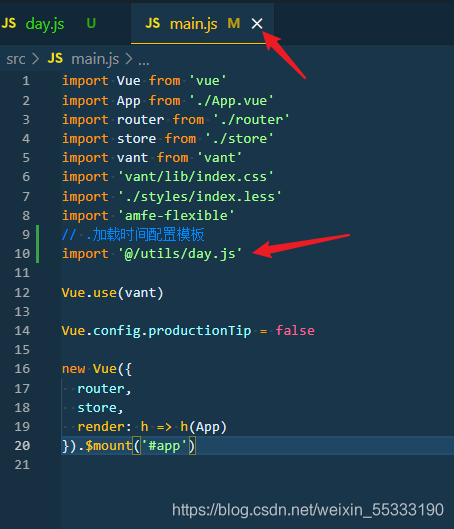
7、记得将刚写的dayjs模板导入到main.js,你不导入它里面的代码就不会执行,不执行那个全局过滤器也就不会生效

1、 打开day.js官网
点击跳转
2、在首页点击开始使用

3、在终端下载到线上并导入

4、导入全局的语言配置

5、使用day.js 里面 的相对时间插件,它能将时间改成相对的时间格式

6、导入vue文件,创建一个全局过滤器就完成了

7、记得将刚写的dayjs模板导入到main.js,你不导入它里面的代码就不会执行,不执行那个全局过滤器也就不会生效