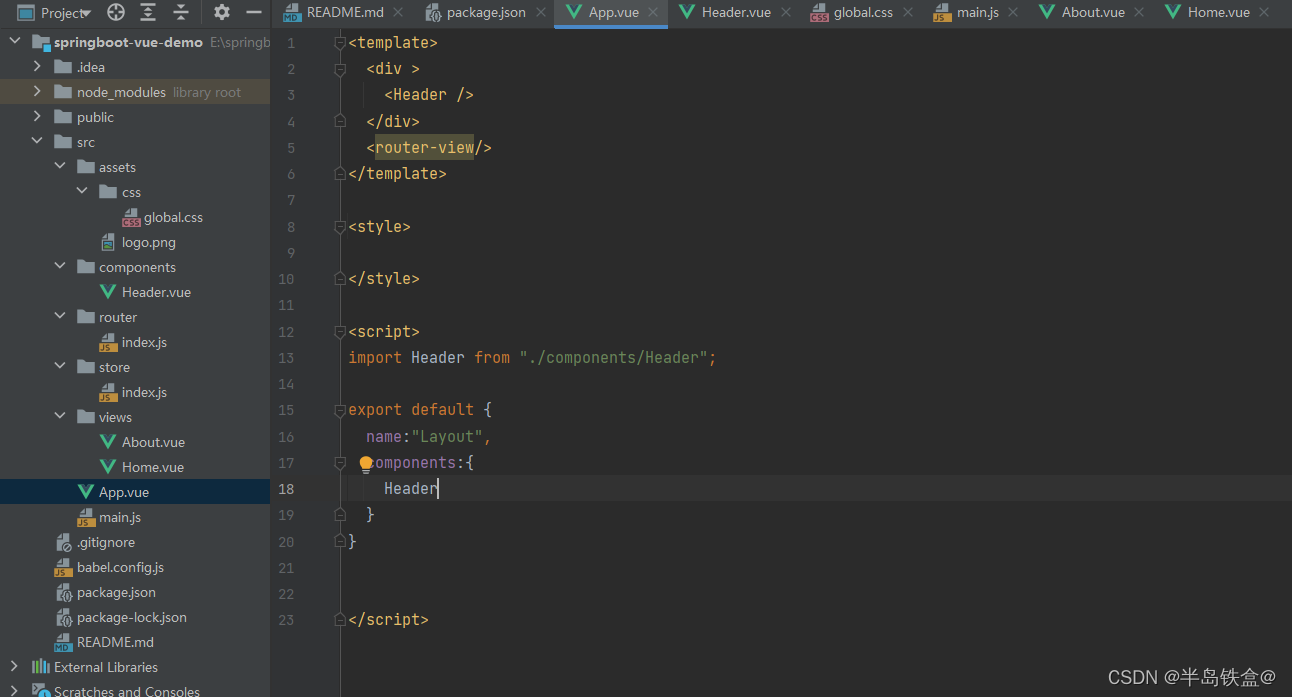
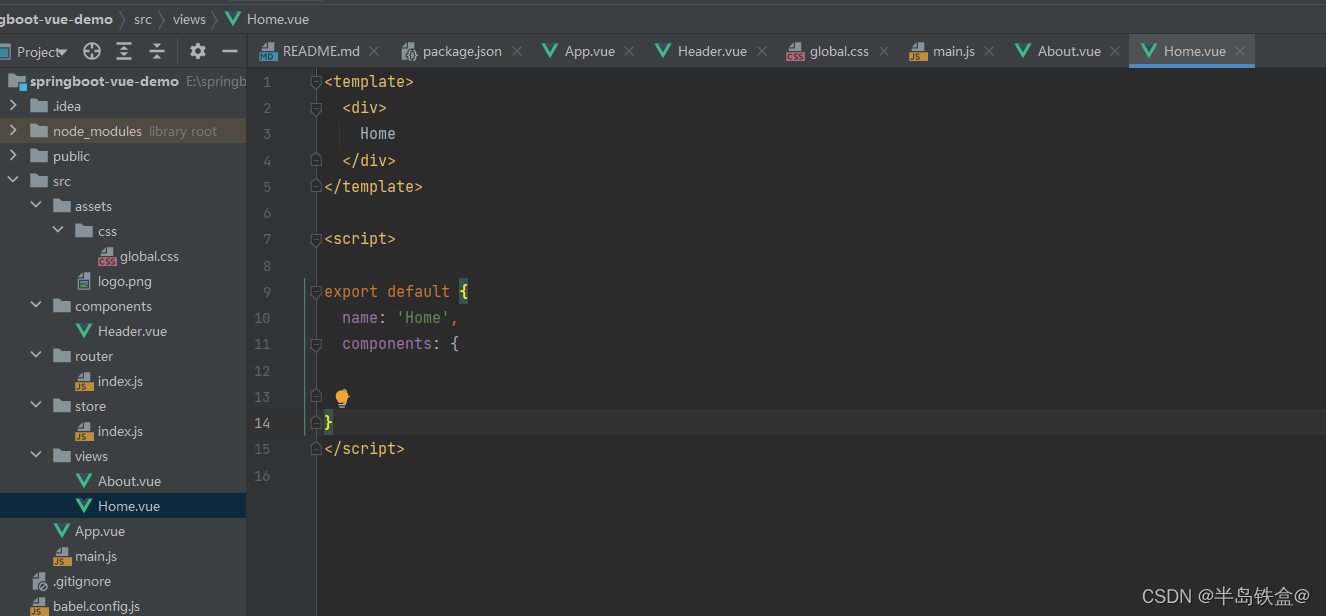
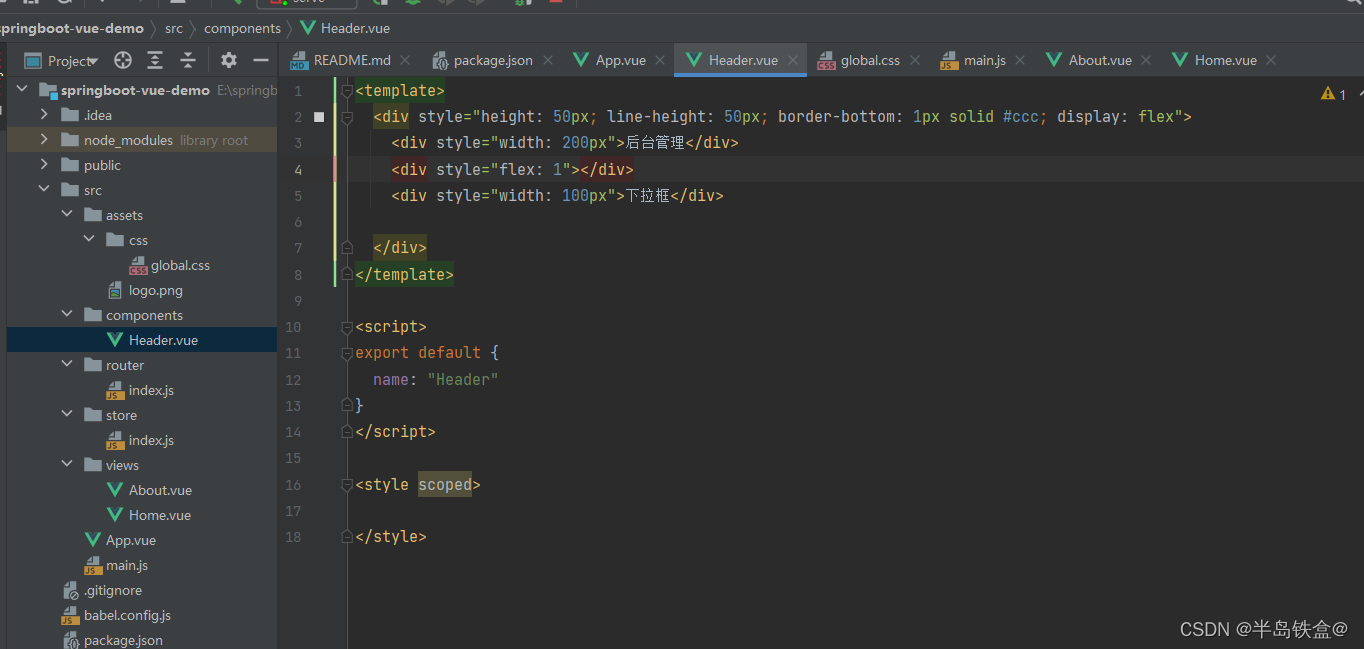
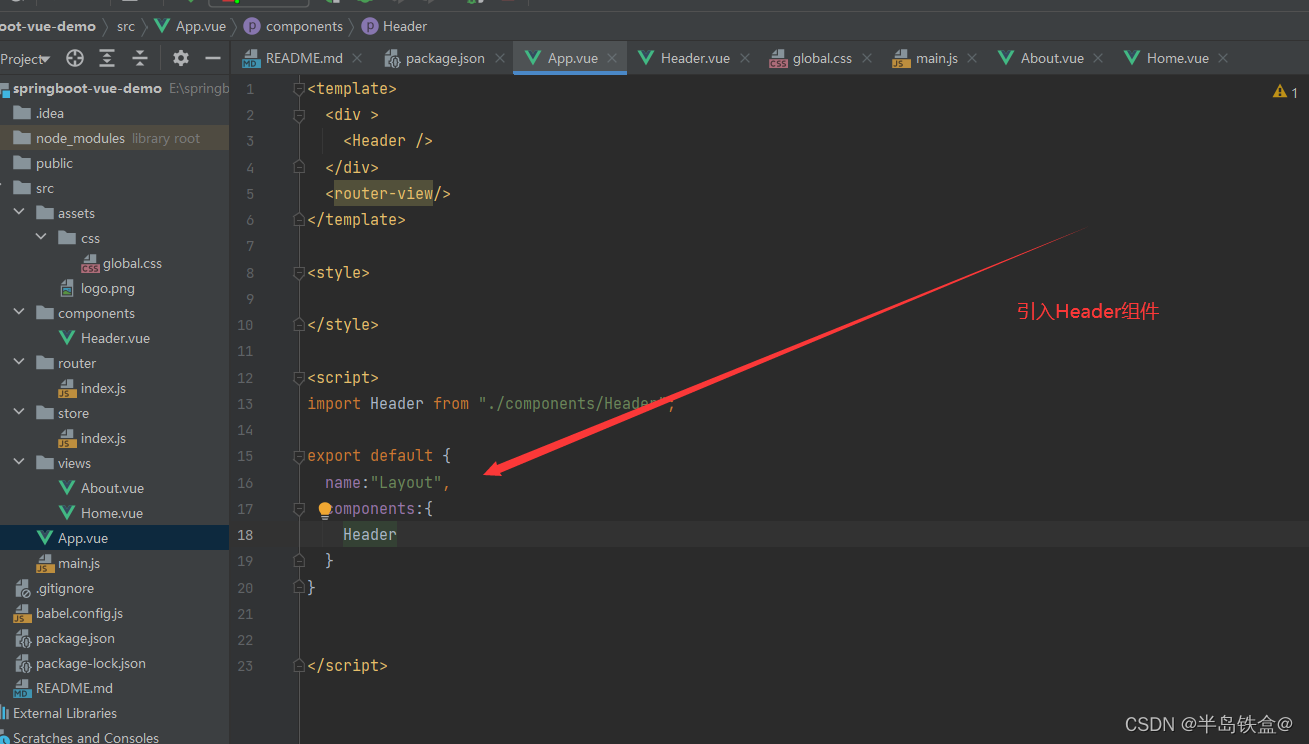
从0搭建一个Springboot+vue前后端分离项目(二)使用idea进行页面搭建+页面搭建
猜你喜欢
转载自blog.csdn.net/weixin_45556441/article/details/121713573
今日推荐
周排行



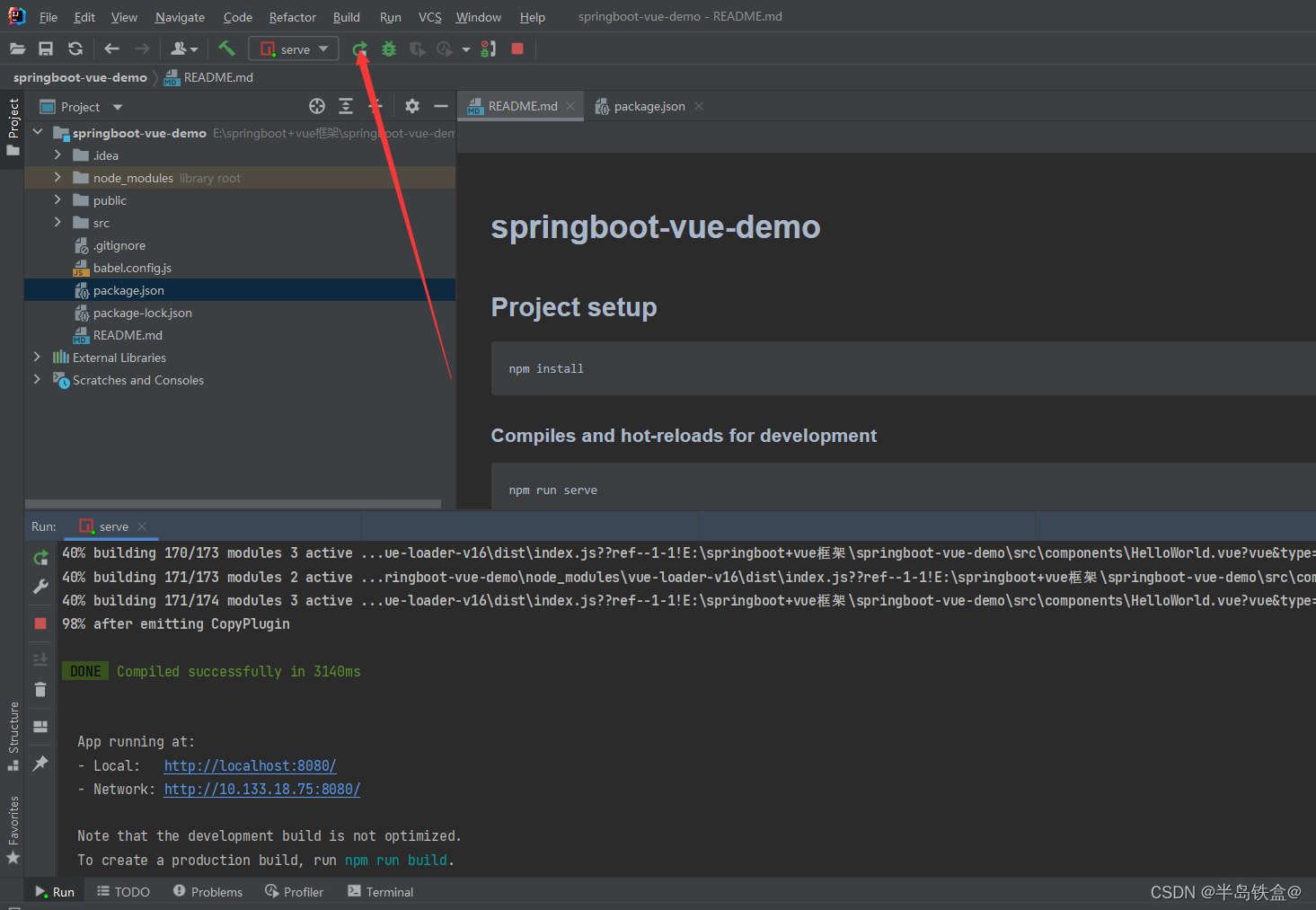
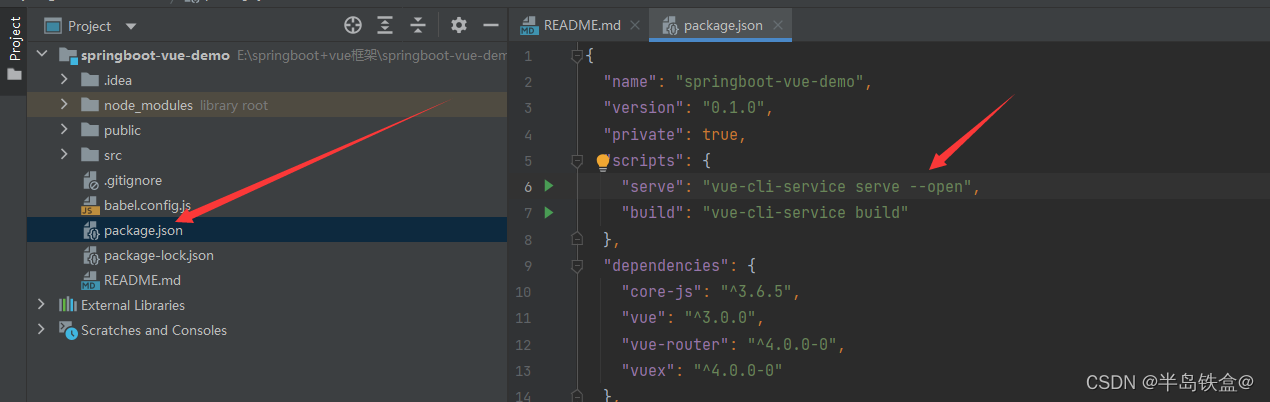
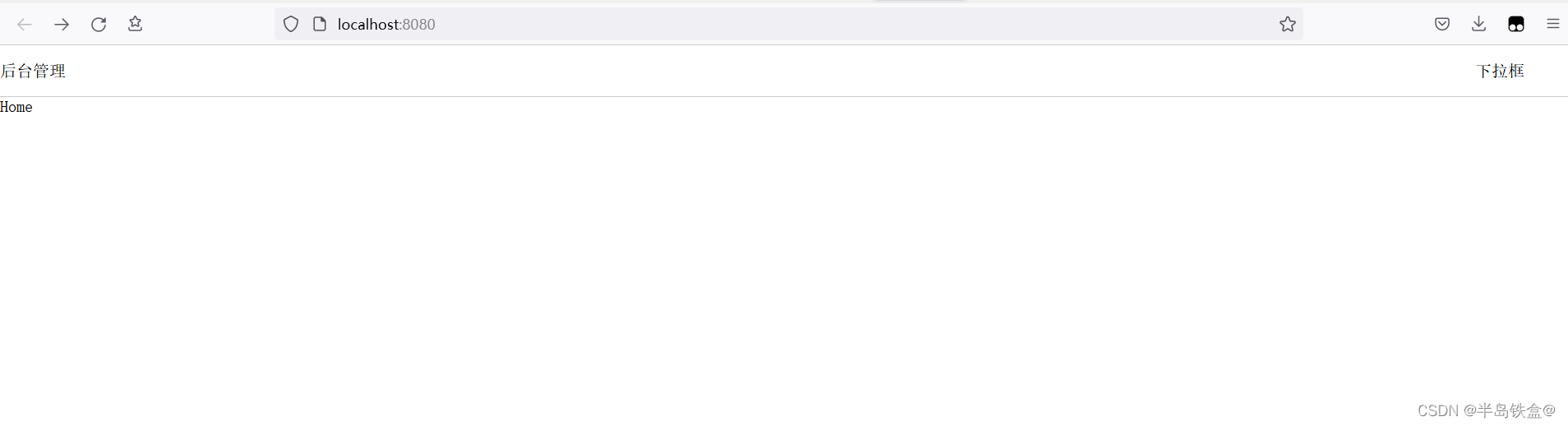
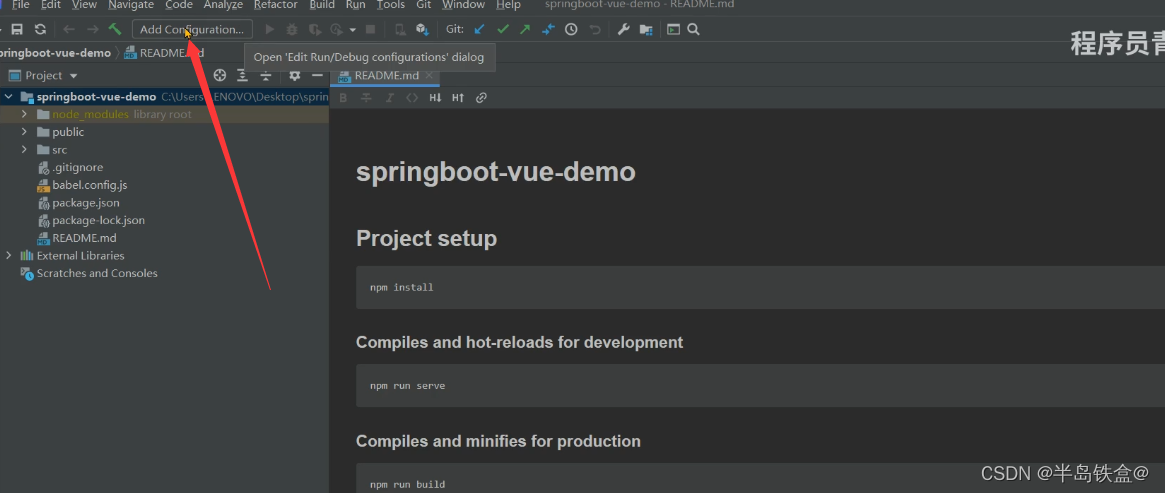
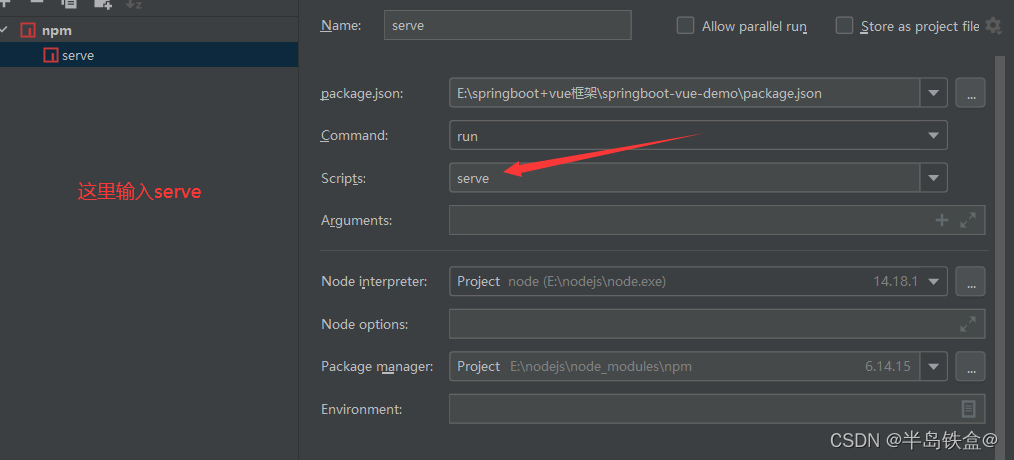
 进行完上步操作后就可以快捷的启动项目了
进行完上步操作后就可以快捷的启动项目了