
一.柱状图


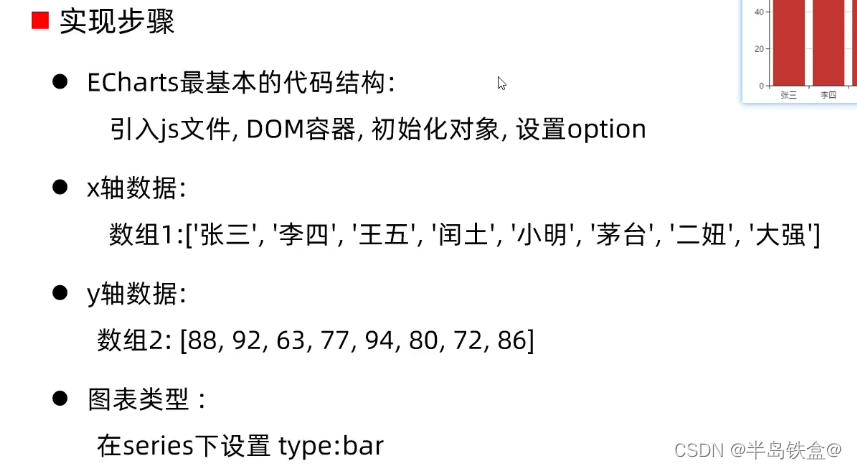
一.Echarts最基本的代码结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
//1. ECharts最基本的代码结构
var mCharts = echarts.init(document.querySelector("div")) // 初始化echarts实例对象
var option = {
}
//将配置项设置给echarts实例对象
mCharts.setOption(option)
</script>
</body>
</html>
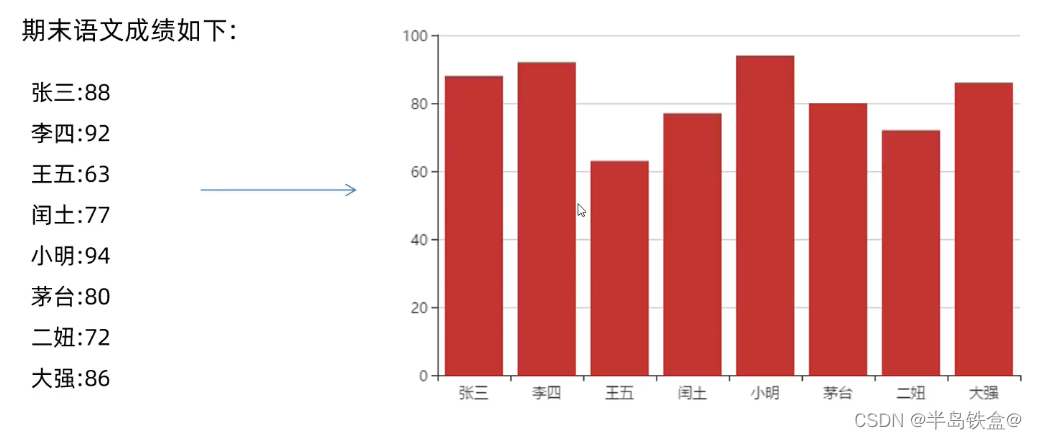
x轴数据和y轴数据

图标类型:option编写
var option = {
xAxis:{
type:'category', //类目轴
data: xDataArr
},
yAxis:{
type: 'value', // 数值轴, 数据通过series 进行配置
},
series:[
{
name: '语文',
type: 'bar',
data: yDataArr
}
]
}
//将配置项设置给echarts实例对象
mCharts.setOption(option)
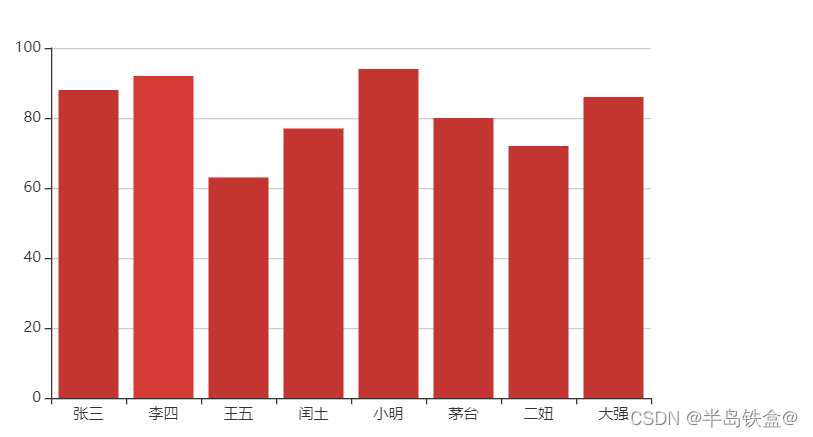
代码与效果
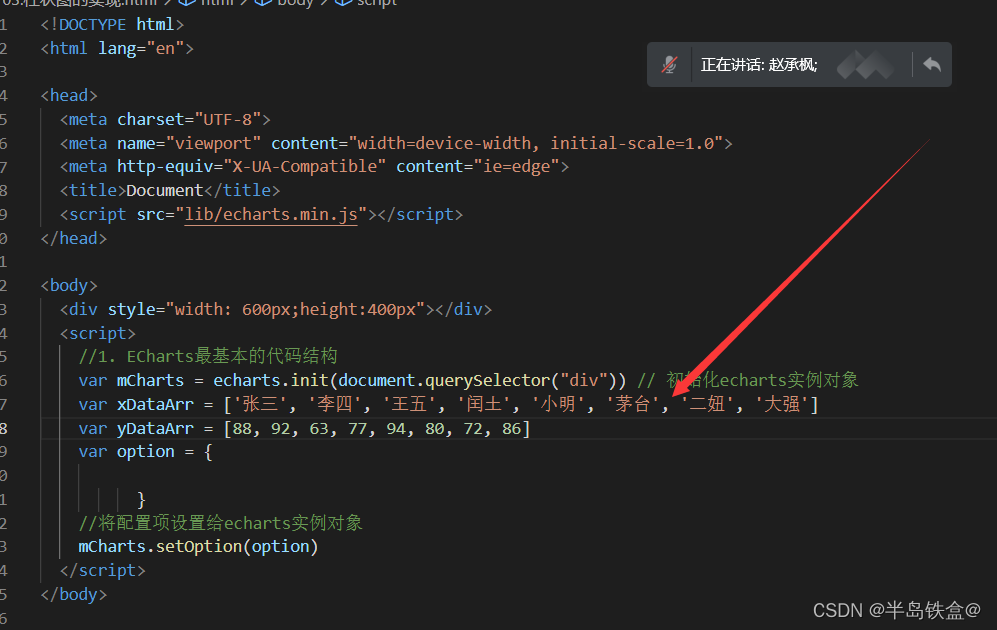
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
//1. ECharts最基本的代码结构
var mCharts = echarts.init(document.querySelector("div")) // 初始化echarts实例对象
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]
var option = {
xAxis:{
type:'category', //类目轴
data: xDataArr
},
yAxis:{
type: 'value', // 数值轴, 数据通过series 进行配置
},
series:[
{
name: '语文',
type: 'bar',
data: yDataArr
}
]
}
//将配置项设置给echarts实例对象
mCharts.setOption(option)
</script>
</body>
</html>

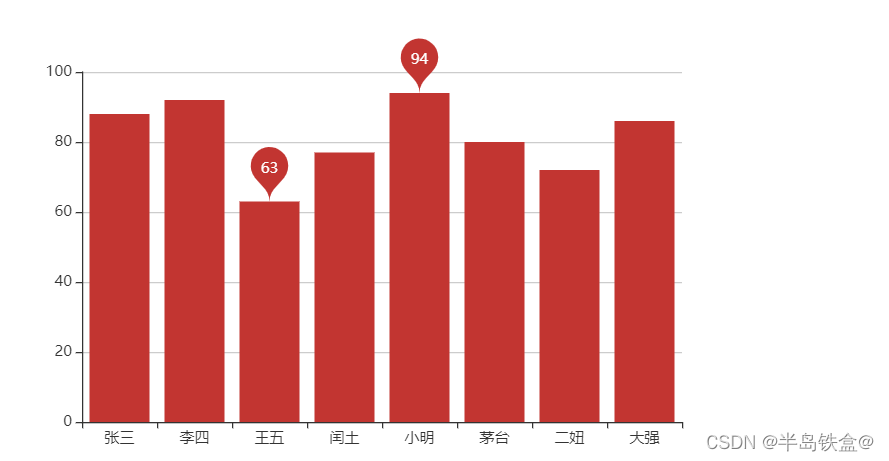
对柱状图的一些优化和修改
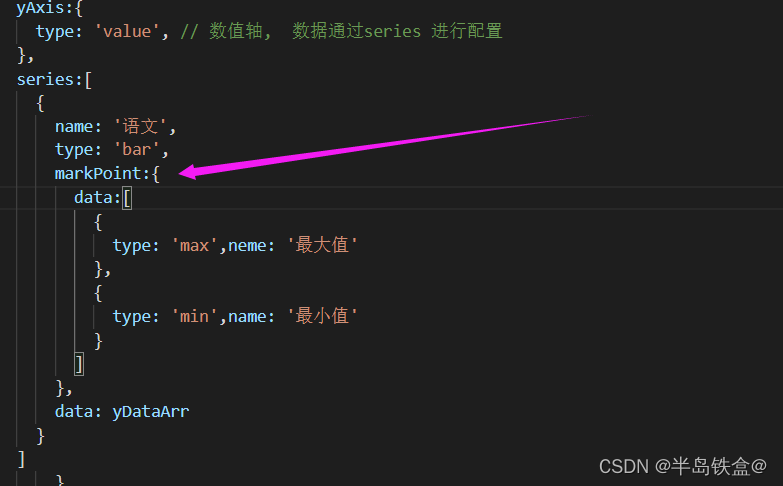
显示最大最小值
.

在series里面,添加markPoint方法