一、自定义组件
1.1 定义组件

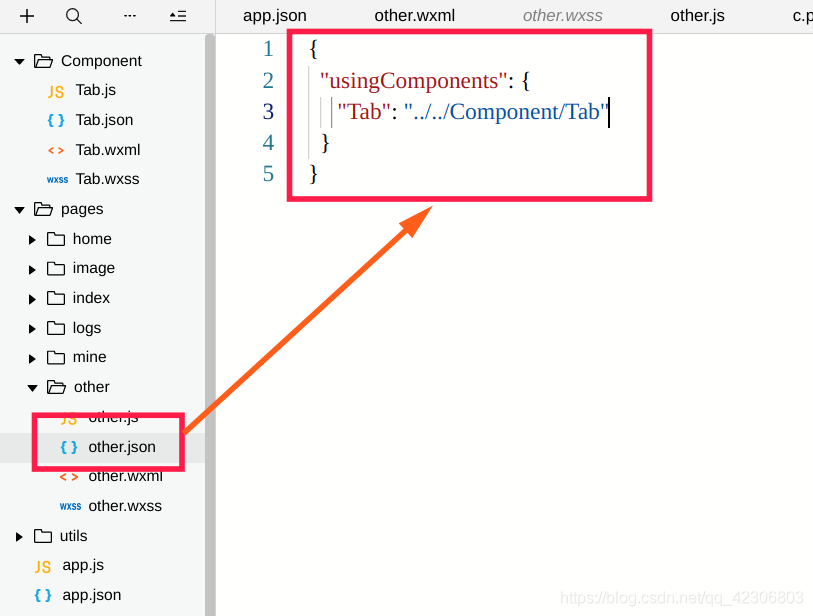
1.2 引用组件

1.3 父向子传递属性
- 子组件接收到父子组件传过来的数据
properties: {
data_son:{
type: String,
value: ""
},
},
- 父组件给子组件传递数据
<Tab data_son="子组件的数据"></Tab>
1.4 slot
插槽
二、小程序的生命周期
2.1 应用生命周期
App({
onLaunch(){
},
onShow(){
},
onHide(){
},
onError(){
},
onPageNotFund(){
}
})
2.2 页面生命周期
// pages/second/second.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})