5.24更新
models.Model 有很多的 field, 当然用得最多的就是媒体文件。废话不多说,看看如何添加。
1.修改 models 中的 model class,增加 field
class App1(models.Model):
des = models.CharField(default="请添加你的描述", max_length=50)
pic = models.ImageField(default="default.png", upload_to = 'images/')
title = models.CharField(default="默认的字段名称", max_length=40)
def __str__(self):
return self.title
使用 __str__ 改变 admin 中的 object 名
default 是默认值 upload_to 是上传地址。之后会在 settings 中设置。
2.数据库迁移
请看学习笔记 3
3.修改 settings 中的设置
使用官方推荐的命名方法,在 settings 的最后添加以下两句
MEDIA_URL = '/images/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
其中 URL 同 upload_to 保持一致, 'media'是文件夹名称
4.配置 URLS
导入相关变量和函数
from django.conf.urls.static import static from django.conf import settings
static() 获取 URL 和 document root 返回 urlspattern.
所以在patterns后
+static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
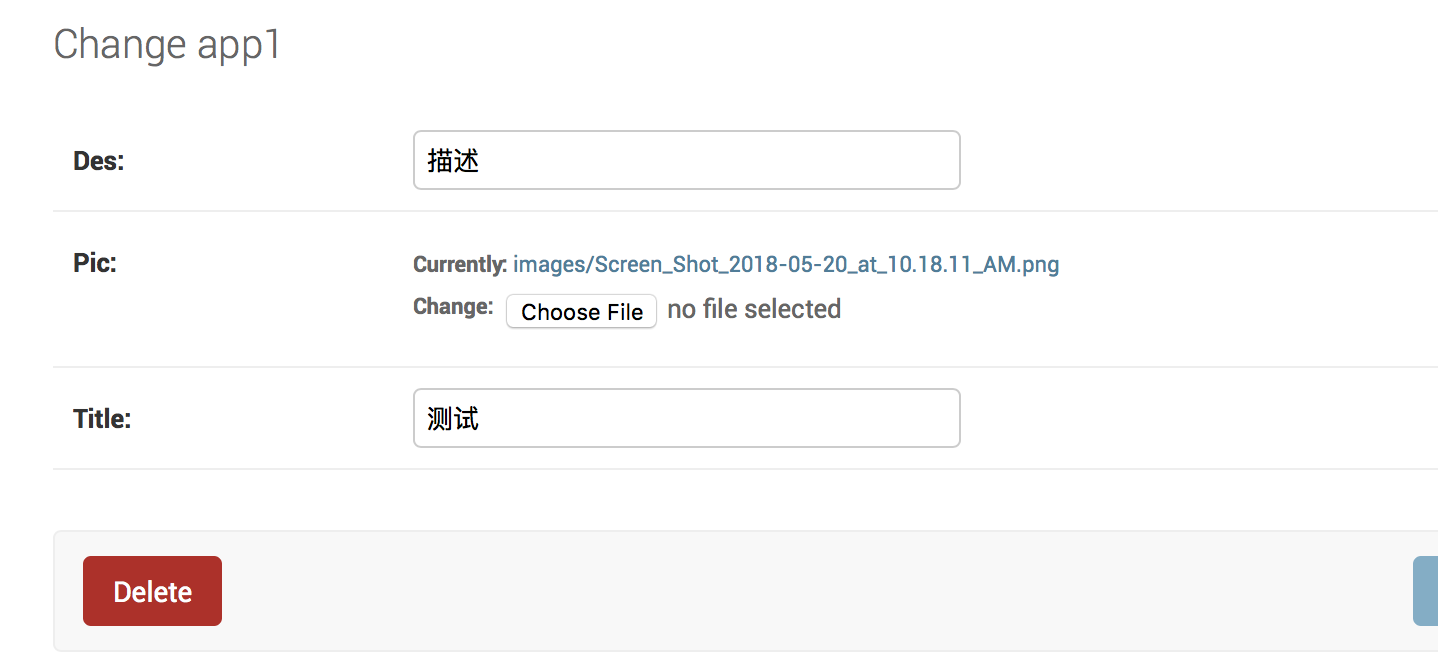
再次运行,发现已经可以添加图片。
5.显示在网页中
添加
<image src='{{obj.pic.url}}'></image>测试即可