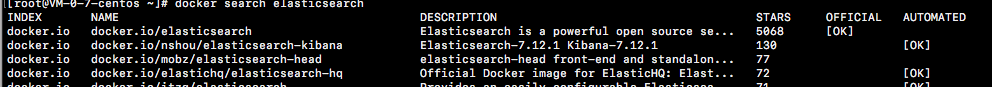
首先下载es的镜像

下载第一个
我下载的是7.11.1
docker pull elasticsearch:7.11.1

然后pull下来以后启动es
docker run --name es -p 9200:9200 -p 9300:9300 -e "discovery.type=single-node" -e "ES_JAVA_OPTS=-Xms512m -Xmx512m" -d bc3
我是单节点启动所以是"discovery.type=single-node"
然后访问9200

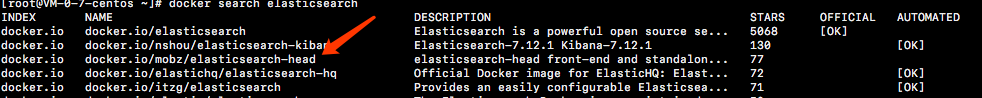
启动完以后下载head的镜像

docker pull mobz/elasticsearch-head:5
 直接启动head
直接启动head
docker run --name head -p 9100:9100 -d b19
启动成功后访问9100

访问你启动es的ip地址
会出现跨域问题
然后进入es容器
docker exec -it es /bin/bash //进入容器
cd config
vi elasticsearch.yml //修改配置文件
//在最后两行加上 解决跨域
http.cors.enabled: true
http.cors.allow-origin: "*"
回头重启es和head
docker restart es
docker restart head
在访问就ok
如果创建索引出现406
如果提示vim不存在,
安装vim:apt-get update && apt-get install vim
cd _site
进入head安装目录编辑vendor.js 共有两处
- 6886行 contentType: "application/x-www-form-urlencoded 改成
contentType: “application/json;charset=UTF-8” - 7573行 var inspectData = s.contentType === “application/x-www-form-urlencoded” &&
改成
var inspectData = s.contentType === “application/json;charset=UTF-8” &&