我们在浏览网页的时候,大部分都有一个一键回到顶部的按钮,无论是pc端还是移动端,这个功能都很常见。我在一次面试的时候,也要求手写这个功能。
首先我们新建一个空页面,把body的高度设置为3000px。这样做的目的是让浏览器出现滚动条,不然我们还得放很多的内容把页面撑起来。
body {
height: 3000px;
}
html部分我们写两个div,一个是标志位,放在浏览器的顶部,这样我们就能很直观的知道什么时候到了浏览器顶部。另一个div就是我们返回顶部的按钮。
<div id="top">我这里是浏览器的顶部</div>
<div id="logo">返回顶部</div>
还有它们的样式
#logo {
background-color: rgb(129, 192, 242);
position: fixed;
right: 20px;
bottom: 20px;
text-align: center;
width: 90px;
height: 90px;
line-height: 90px;
color: #fff;
border-radius: 50%;
display: none;
cursor: pointer;
}
#logo:hover {
background-color: rgb(45, 150, 233);
}
#top {
text-align: center;
width: 100%;
background-color: #f3f3f3;
padding: 20px 0;
}
在实际的应用场景中,这个按钮肯定是滚动条出现滚动事件才会出现,也就是说,一定是当前的位置不在浏览器顶部,这个按钮才有意义,所以我们暂时给它的样式设置为display:none达到一个隐藏的效果。
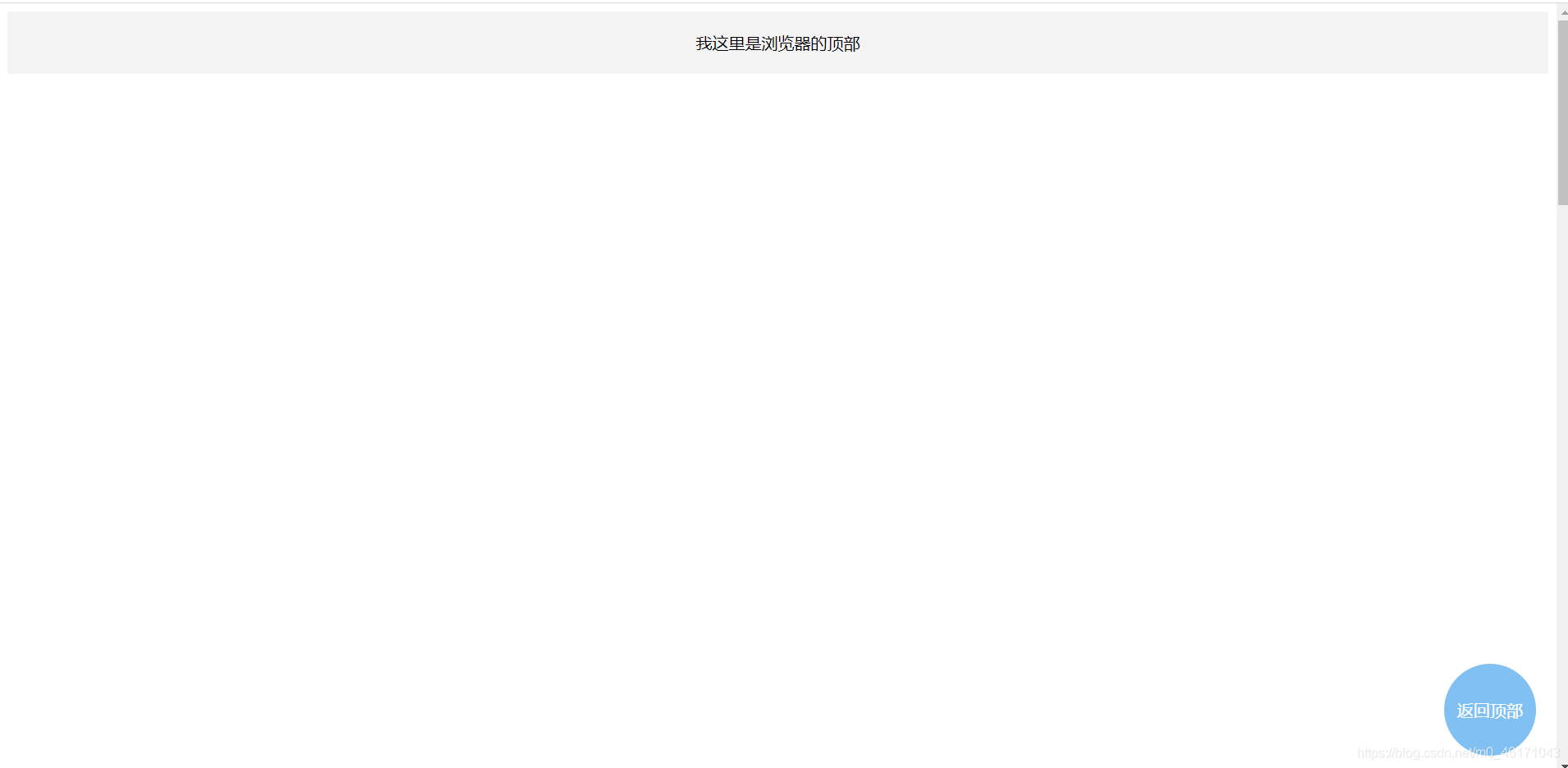
现在的效果是这样的。

下面我们开始写核心部分的JS代码。
var oDiv = document.getElementById('logo');
window.onscroll = function() {
oDiv.style.display = 'block';
var height = document.documentElement.scrollTop || document.body.scrollTop;
console.log(height);
if(height == 0) {
oDiv.style.display = 'none';
}
}
首先我们先给浏览器的滚动事件加相应的事件处理函数。我们核心操作的是window的onscroll属性。
如果出现滚动事件,那么我们首先要做的操作是让按钮出现,也就是通过JS把它的display属性设置为block,让它显示出来。
然后要做的一件事是获取当前窗口距离浏览器顶部的距离,因为各个浏览器都存在自己的特性,所以我们需要做兼容处理。
document.documentElement.scrollTop || document.body.scrollTop基本上可以兼容所有浏览器。
如果当前窗口距离顶部是0,说明我们已经返回了顶部,那么这个按钮就需要隐藏了,依然是将它的display设置成为none。
还有一个核心事件就是这个按钮的点击事件。
oDiv.onclick = function() {
var height = document.documentElement.scrollTop || document.body.scrollTop;
var t = setInterval(() => {
height -= 50;
if(height > 0) {
window.scrollTo(0,height);
}else {
window.scrollTo(0,0);
clearInterval(t);
}
}, 10);
}
我们依然先获取一下当前窗口距离顶部的高度。
想实现回到顶部的功能,window对象依然存在一个方法可以使用,那就是scrollTo方法,我们可以都调用这个方法并且传入相应参数,来操作当前窗口滚动到某个坐标。第一个参数是X轴,第二个参数是Y轴。我们这个功能主要操作它的Y轴,所以,第一个参数均传入0即可。
这样虽然可以实现功能,但是经过测试发现,它回到顶部的时间是非常快的,几乎一瞬间就回去了,这样对用户的体验非常不好。所以我们把操作window对象的scrollTo方法写入了一个setInterval定时器中,10ms调用一次,每次滚动50。

通过效果图可以看到,我们现在已经实现了一个商用网站中回到顶部功能的全部内容。
关于平滑滚动的功能,如果大家不喜欢自己写定时器。可以使用API实现,可以查一下MDN文档,系统为我们提供了API可以实现平滑滚动的效果。

也就是说,我们可以把点击事件的内容改写为
oDiv.onclick = function() {
window.scrollTo({
top:0,
behavior:"smooth"
})
}
通过测试,和我们之前写的代码效果是一样的。
大家可能会有疑问,既然有这么好用的API,为什么我还要介绍上面的定时器实现的写法呢?
其实过度使用API并不是什么好事,API不是万能的,只是别人帮我们封装了一份业务代码,来减轻我们的工作量,上面这个behavior属性的底层实现和我们之前写的定时器代码是没有区别的。
所以大家不仅要学过使用API来完成业务功能,也要在闲暇之余要自己手写实现,API可以帮我们提高工作效率,但是并不会提高我们的编码能力,我在面试的时候就遇到过很多手写API功能的要求,所以,想提升自己的竞争力,要多写原生代码多实践。
有任何问题欢迎交流!
QQ:505417246
微信:18331092918
微信公众号:Code程序人生
个人博客:https://Creator12333.github.io