web开发技术选型

前言
What’s the most important thing to consider when you’re developing a top-notch web application? No doubt it’s the technology stack your app will be based upon.
The choice of a relevant tech stack is particularly challenging for small businesses and startups, since they usually have limited budgets and, thus, need a technology stack that provides the most bang for the buck to get their projects off the ground.
The right tech stack is, to a great extent, the key to your project’s success, while the wrong choice of web app development technologies may be a reason for failure.
We’ve decided to give you a helping hand and reveal the criteria for choosing the most appropriate tech development stack for your web application.
What Is a Technology Development Stack For Web in 2020(2020年web开发技术栈)
Before moving on to the criteria for choosing a modern web technology stack, you should clearly understand what comprises the process of web application development.
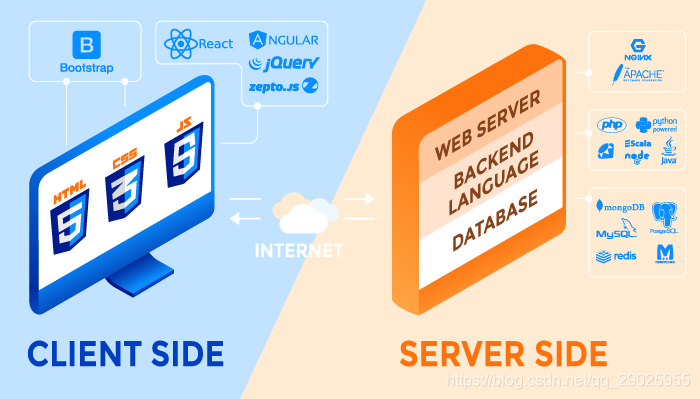
Without going too deep into details, there are two sides to web development(web开发可简单分为两个端): the client side and the server side. The client side is also called the front end. Server-side programming involves an application (and a backend programming language that powers it), a database, and the server itself.
Client-Side Programming(客户端)
Client-side (i.e. frontend) web development involves everything users see on their screens. Here are the major frontend technology stack components:
- Hypertext Markup Language (HTML) and Cascading Style Sheets (CSS). HTML tells a browser how to display the content of web pages, while CSS styles that content. Bootstrap is a helpful framework for managing HTML and CSS.
- JavaScript (JS). JS makes web pages interactive. There are many JavaScript libraries (such as jQuery, React.js, and Zepto.js) and frameworks (such as Angular, Vue, Backbone, and Ember) for faster and easier web development.
Server-Side Programming(服务端)
The server side isn’t visible to users, but it powers the client side, just as a power station generates electricity for your house.
The challenge lies mainly in the choice of server-side technologies for developing your web application.
As for server-side programming languages, they are used to create the logic of websites and applications. Frameworks for programming languages offer lots of tools for simpler and faster coding. Let’s mention some of the popular programming languages and their major frameworks (in parentheses):
- Ruby (Ruby on Rails)
- Python (Django, Flask, Pylons)
- PHP (Laravel)
- Java (Spring)
- Scala (Play)
Node.js, a JavaScript runtime, is also used for backend programming.
Your web application needs a place to store its data, and that’s what a database is used for. There are two types of databases: relational and non-relational (the latter being subdivided into several categories), each having its pros and cons. Here are the most common databases for web development:
- MySQL (relational)
- PostgreSQL (relational)
- MongoDB (non-relational, document)
A web application needs a caching system to reduce the load on the database and to handle large amounts of traffic. Memcached and Redis are the most widespread caching systems.
Finally, a web application needs a server to handle requests from clients’ computers. There are two major players in this domain:
- Apache
- Nginx
To develop a web application, you need to select the server, database, programming language, framework, and frontend tools that you’re going to use(开发web服务器时需要选择web服务器,数据库,编程语言,框架,以及前端工具). These web development technologies build on top of each other and are, in fact, collectively called a stack.
How NOT to Choose a Web Technology Development Stack(选择web开发技术栈时需要避免的事项)
Now that you have a general understanding of what a web technology stack is, we’d like to draw your attention to the common practices that entrepreneurs and startuppers follow when choosing the technologies for their projects.
Though these practices may sound reasonable, following them may botch up your whole project.
So, what do businesses usually rely on when choosing a technology stack? Here are the most common practices that you should avoid(选择web技术栈时应尽量避免:):
1: Don’t Choose Based on Competitors’ Experiences(不要根据竞争对手的经验做出选择)
Learning from the experience of your competitors may be the right strategy, but not when you’re picking a technology stack. Remember that your project is unique and your ultimate goal is to beat your rival companies.
Therefore, how can you be sure that the tech stacks used by your competitors are truly suitable for your project? If you initially make the wrong choice, you’re likely to face the need to modernize your technology stack in the future, which isn’t cheap.
2: Don’t Choose Based on Personal Preferences(不要根据个人偏好做出选择)
It’s possible to rely on your personal preferences when choosing a technology stack for a web application. However, there’s a pitfall: this approach works well only for people with a solid background in web development.
For example, if you have relevant experience in web application development or if you’re a chief technology officer, your tech stack preferences may be totally correct. But if you don’t have in-depth knowledge of the web development process, this strategy might lead you to failure, as you are likely to pick the wrong components for your technology stack.
3: Don’t Choose Based on Previous Projects(不要根据之前的项目做出选择)
No matter how successful your previous projects turned out, you fulfilled them in the past. The technology stack components you used at the time may be outdated now.
Moreover, your projects aren’t the same: the tech stack you use for one project may be inappropriate for another.
4:Don’t Choose Based on Online Research(不要根据在线搜索做出选择)
Today, the internet is full of surveys, comparisons, and other information that helps you select a technology stack for web applications.
However, there’s a problem: you’re likely to come across sources that will express the exact opposite opinions, providing seemingly strong proofs. Which source should you believe?
Choosing a technology stack is all about practical experience. You can make the right choice only if you’ve applied some technologies and know how well they work. If your knowledge is merely theoretical and based on online research, your chances of picking relevant technologies are very low.
Choosing a tech stack based on internet research only is like trying to fix your car after reading the manual but without having any practical skills. You may do it right, but more likely you’ll have to bear losses for the damage you’ll cause.
Criteria for Choosing a Tech Stack(选择技术栈的标准)
Having learned what you shouldn’t do when selecting an appropriate tech stack, it’s now time to move on to the core of our article, in other words the criteria you should consider.
Criterion 1: Type of Web Application1: Type of Web Application(标准1:web应用的类型)
The first thing to decide upon is the type of web application you’re developing. A tech stack is a toolset for creating a web app, so you need to fully realize what you’re planning to build in order to pick the appropriate tools. You should find a toolset that provides unique advantages for your web application.
In terms of complexity, all web projects can be divided into three types:
- Simple. These web applications are created with the help of out-of-the-box solutions (such as CMS software, for example). Examples: landing pages and simple online stores.
- Mid-level. These apps have more functions than simple apps and are built with the help of frameworks. Examples: apps for large ecommerce stores and enterprises.
- Complex. These web apps have lots of functions and integrations; they’re developed with the help of different web development technologies and may be composed of several programming languages. Examples: social networks, large ecommerce marketplaces, fintech software, etc.
Knowing the type of web app you’re developing isn’t enough; you should take its business goals into account as well. This is important, since your business goals impact the choice of technologies for development. Your web app can be tailored for:
- Processing heavy loads. If your web project relies on load processing, you should opt for programming languages and frameworks that can provide this. Examples of such projects are video/audio streaming apps and file sharing services.
- Low latency. A different tech stack is required to make your web application highly responsive and to reduce latency. Social networks are probably the best example of websites that require low latency.
Criterion #2: Time to Market (标准2:上市时间(交付周期))
Time to market (TTM) is extremely important when choosing a tech stack for startups and for small businesses. The faster you develop and release your application, the more ahead of competitors you’ll be. Moreover, the less time development requires, the cheaper the development cost.
TTM heavily depends on the technology stack you select for your web application, and here’s a list of issues you should consider when choosing a proper stack:
- Out-of-the-box solutions. Check whether a technology has some out-of-the-box solutions for adding some necessary functionality to your web application. For example, the Ruby on Rails framework allows developers to use lots of open-source libraries (called gems) that facilitate the development process and significantly reduce TTM.
- Integration with third-party solutions. Make sure the tech stack you choose supports integration with third-party solutions, as it’ll help you add the functions you need to your web application without reinventing the wheel.
- Developer availability. Even if you’ve decided upon the tech stack, there’s still a problem: you need developers to do all the coding. You should check whether you’ll be able to find developers with expertise in the technology stack you choose. And remember that building a web application is just the beginning. You also need developers to maintain it after launch.
- Documentation and developer community. Producing good code is difficult, and any development team may stumble over some tricky issues. It may take quite long for a team to find a solution, which means, in turn, a missed web project release deadline. That’s why you should find out whether the technologies you’re going to select have large developer communities and rich documentation.
- Easy to test. A web application contains many lines of code, so bugs are inevitable. Needless to say, removing all bugs requires a lot of time and slows down development. To counter this problem, choose technologies that are easy to test. Some technologies are based on a so-called test-driven development approach, which implies that testing goes first and coding comes after. Test-driven development allows you to guarantee your code and product quality and speed up development in the medium and long term.
Criterion #3: Web App Development Cost(标准3:web应用的开发费用)
Needless to say, turning your idea into a real-life web application isn’t free of charge and requires investment. The choice of a website technology development stack has a direct impact on the development cost. There are two main issues you need to take into account:
- Developer salaries. Web developers are highly skilled professionals who are rather well-paid. Their salaries, however, depend on the technologies they work with. Consequently, your expenses will be different depending on tech stack. You should remember that the more advanced the technology is, the higher the developer salary will be.
- App maintenance cost. Creating a web application is just one side of the coin; maintaining it is the other. To reduce maintenance costs, you should opt for free open-source technologies. For example, the Ruby on Rails web development framework is available with the MIT licence, which means it can be modified, upgraded, and used without any restrictions.
Criterion #4: Security (标准4:安全性)
Our world has gone digital over the last two decades and so have criminals. Cyberattacks are the biggest threat to online businesses: according to a forecast by Juniper Research, annual financial losses from data breaches are expected to reach a mind-blowing $2.1 trillion by 2019. Today, governments and corporations are working hard on ensuring the highest level of cyber security possible.
No doubt, you want your web application to be secure. Hence, you should pick technologies that allow you to create a really secure app. There are lots of different opinions as to which programming language is the safest, but in truth no language guarantees 100% safety.
Every web development technology serves its purpose, so you should choose the right tool first and follow security guidelines second. Most web development technologies have security guidelines where all steps for preventing threats and minimizing vulnerabilities are given. You need to make sure that your web app is created in accordance with the appropriate security guidelines.
Criterion #5: Scalability (标准5:扩展性)
Scalability isn’t a feature to turn tail on when developing a web application. No doubt you wish to see your web project grow and gain popularity. In general, there are two kinds of scalability:
- Horizontal scalability, which means the ability of a web application to accommodate more requests. In other words, an app must be able to work if the number of users grows dramatically.
- Vertical scalability, which means the ability to add new components to a web application without damaging its performance.
You should think of scalability in advance and choose an appropriate technology stack for your needs. This may seem a difficult choice as you’ll probably come across a number of contradictory opinions. However, we recommend relying not on someone else’s words, but on concrete examples of why exactly a certain technology is scalable.