halcon联合c#、WPF学习笔记二
一、Halcon导出c#代码
首先在halcon内部完成代码编码,并导出成c#
在halcon中将下面代码复制到代码编辑界面
read_image (Image, ''C:/Users/xhd/Desktop/image/5.png')
dev_open_window (0, 0, 512, 512, 'black', WindowHandle)
rgb1_to_gray (Image, GrayImage)
threshold (GrayImage, Regions, 77, 250)
dev_display (Regions)
然后 文件->导出->选择保存的目录,输出选择c#。
第三部分的部分程序,可以从生成的cs文件中的private void action()拷贝过去。
二、新建WPF工程并编辑界面
首先要完成WPF对于Halcon的配置halcon联合c#、WPF学习笔记一(WPF配置halcon)
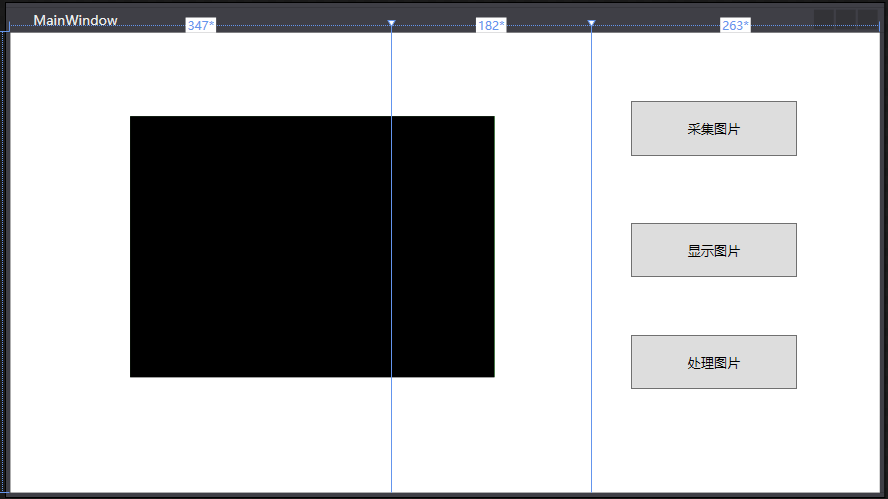
接着拖动一些组件, HWindowControlWPF和3个Button,完成界面的编辑

它们的xmal
(注意给HWindowControlWPF的Name属性取值,因为后面需要访问)
<Button Content="采集图片" HorizontalAlignment="Left" Height="50" Margin="36,62,0,0" VerticalAlignment="Top" Width="152" Grid.Column="2" Click="Button_Click"/>
<Button Content="处理图片" HorizontalAlignment="Left" Height="50" Margin="36,275,0,0" VerticalAlignment="Top" Width="152" Grid.Column="2" Click="Button_Click_2"/>
<Button Content="显示图片" HorizontalAlignment="Left" Height="50" Margin="36,173,0,0" VerticalAlignment="Top" Width="152" Grid.Column="2" Click="Button_Click_1"/>
<HalconDotNet:HWindowControlWPF Name="halconVideo" HorizontalAlignment="Left" Height="238" Margin="109,76,0,0" VerticalAlignment="Top" Width="332" Grid.ColumnSpan="2"/>
三、采集图片按钮
对于按钮

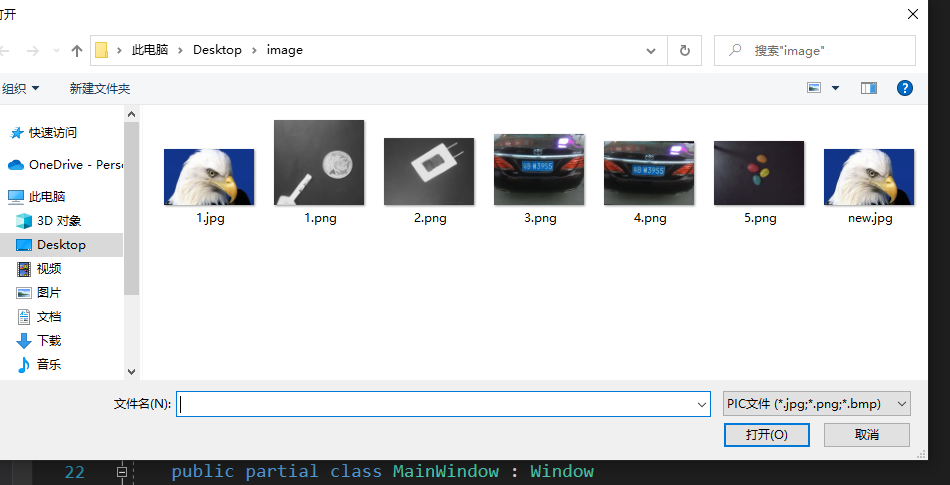
单击采集图片,为了能获得这种效果,使我们能够选择图片加载,这就是OpenFileDialog的效果

为了实现OpenFileDialog效果
要加入命名空间
using Microsoft.Win32;
实现能够选择文件路径
private void Button_Click(object sender, RoutedEventArgs e)
{
//创建OpenFileDialog对象
OpenFileDialog dlg = new OpenFileDialog();
//在过滤出jpg,png,bmp后缀的图片
dlg.Filter = "PIC文件|*.jpg;*.png;*.bmp";
//接受是否打开
Nullable<bool> result = dlg.ShowDialog();
if (result == true)
{
//接受图片路径
string ImagePath = dlg.FileName;
}
}
然后添加读取图片的代码(可以从导出的c#代码中拷贝,然后再修改一下即可)
完整代码
private void Button_Click(object sender, RoutedEventArgs e)
{
OpenFileDialog dlg = new OpenFileDialog();
dlg.Filter = "PIC文件|*.jpg;*.png;*.bmp";
Nullable<bool> result = dlg.ShowDialog();
HOperatorSet.GenEmptyObj(out ho_Image);
HOperatorSet.GenEmptyObj(out ho_GrayImage);
HOperatorSet.GenEmptyObj(out ho_Regions);
ho_Image.Dispose();
if (result == true)
{
// Open document
string ImagePath = dlg.FileName;
HOperatorSet.ReadImage(out ho_Image, ImagePath);
}
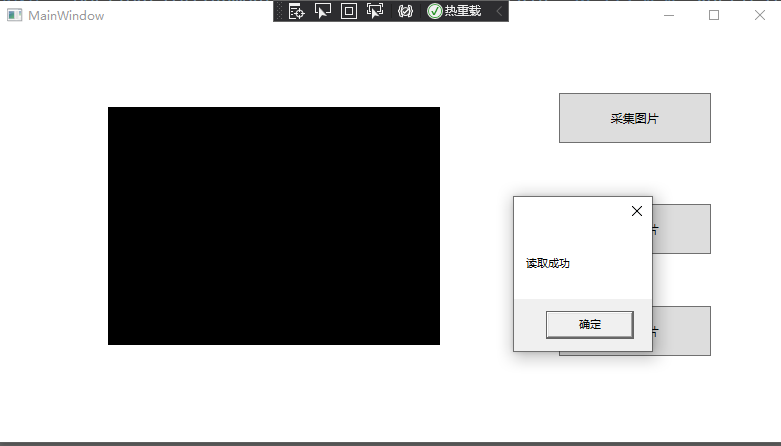
MessageBox.Show("读取成功");
}
实现的效果,获得图片的路径ImagePath

四、显示图片
先在MainWindow类下定义全局变量
HObject ho_Image, ho_GrayImage, ho_Regions;
HTuple hv_WindowHandle = new HTuple();
对于按钮

首先要打开窗口
对应于halcon中的dev_open_window
将OpenWindow中的第3、4个参数改成窗体控件的大小
在xaml HWindowControlWPF Name="halconVideo"已经进行对窗体进行了命名
将窗体的宽度改成控件的宽和高,第5个参数是窗口句柄,改成控件的句柄HalconWindow
HOperatorSet.OpenWindow(0, 0, halconVideo.Width,halconVideo.Height,halconVideo.HalconWindow, "visible", "", out hv_WindowHandle);
然后往窗口堆栈中加入句柄
HDevWindowStack.Push(hv_WindowHandle);
最后是显示图片,对应于dev_display
完整代码
private void Button_Click_1(object sender, RoutedEventArgs e)
{
//打开窗口,得到一个该窗口的句柄
HOperatorSet.OpenWindow(0, 0, halconVideo.Width,halconVideo.Height,halconVideo.HalconWindow, "visible", "", out hv_WindowHandle);
HDevWindowStack.Push(hv_WindowHandle);//堆栈中加入句柄
//显示图片
if (HDevWindowStack.IsOpen())
{
HOperatorSet.DispObj(ho_Image, HDevWindowStack.GetActive());
}
}
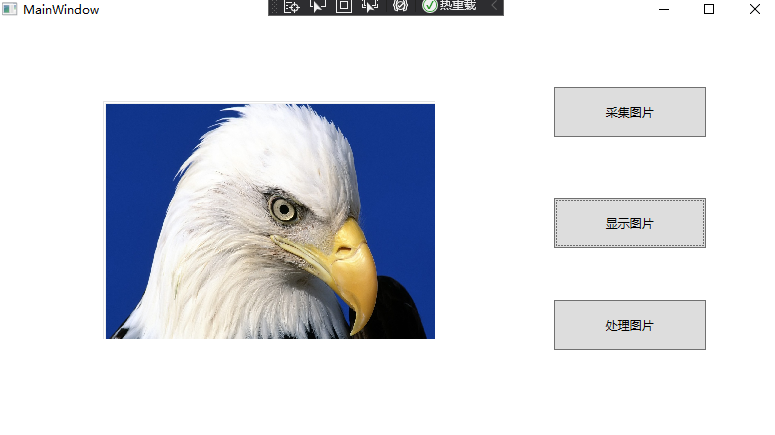
得到的效果

五、处理图片
只是简单的进行转换为灰度图和二值化,最后再调用显示图片即可
(在使用图像变量前,一般先用Dispose清空)
完整代码
private void Button_Click_2(object sender, RoutedEventArgs e)
{
//RGB转为灰度图
ho_GrayImage.Dispose();
HOperatorSet.Rgb1ToGray(ho_Image, out ho_GrayImage);
//二值化
ho_Regions.Dispose();
HOperatorSet.Threshold(ho_GrayImage, out ho_Regions, 77, 250);
//显示图片
if (HDevWindowStack.IsOpen())
{
HOperatorSet.DispObj(ho_Regions, HDevWindowStack.GetActive());
}
}
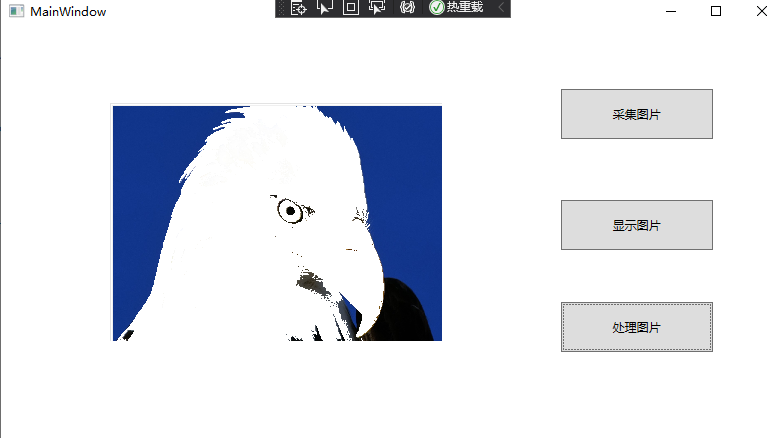
得到的效果

六、完整代码
MainWindow.xaml
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:test01"
xmlns:HalconDotNet="clr-namespace:HalconDotNet;assembly=halcondotnet" x:Class="test01.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="347*"/>
<ColumnDefinition Width="182*"/>
<ColumnDefinition Width="263*"/>
</Grid.ColumnDefinitions>
<Button Content="采集图片" HorizontalAlignment="Left" Height="50" Margin="36,62,0,0" VerticalAlignment="Top" Width="152" Grid.Column="2" Click="Button_Click"/>
<Button Content="处理图片" HorizontalAlignment="Left" Height="50" Margin="36,275,0,0" VerticalAlignment="Top" Width="152" Grid.Column="2" Click="Button_Click_2"/>
<Button Content="显示图片" HorizontalAlignment="Left" Height="50" Margin="36,173,0,0" VerticalAlignment="Top" Width="152" Grid.Column="2" Click="Button_Click_1"/>
<HalconDotNet:HWindowControlWPF Name="halconVideo" HorizontalAlignment="Left" Height="238" Margin="109,76,0,0" VerticalAlignment="Top" Width="332" Grid.ColumnSpan="2"/>
</Grid>
</Window>
MainWIndow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using HalconDotNet;
using Microsoft.Win32;
namespace test01
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
HObject ho_Image, ho_GrayImage, ho_Regions;
HTuple hv_WindowHandle = new HTuple();
private void Button_Click(object sender, RoutedEventArgs e)
{
OpenFileDialog dlg = new OpenFileDialog();
dlg.Filter = "PIC文件|*.jpg;*.png;*.bmp";
Nullable<bool> result = dlg.ShowDialog();
HOperatorSet.GenEmptyObj(out ho_Image);
HOperatorSet.GenEmptyObj(out ho_GrayImage);
HOperatorSet.GenEmptyObj(out ho_Regions);
ho_Image.Dispose();
if (result == true)
{
// Open document
string ImagePath = dlg.FileName;
HOperatorSet.ReadImage(out ho_Image, ImagePath);
}
MessageBox.Show("读取成功");
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
HOperatorSet.OpenWindow(0, 0, halconVideo.Width,halconVideo.Height,halconVideo.HalconWindow, "visible", "", out hv_WindowHandle);
HDevWindowStack.Push(hv_WindowHandle);
if (HDevWindowStack.IsOpen())
{
HOperatorSet.DispObj(ho_Image, HDevWindowStack.GetActive());
}
}
private void Button_Click_2(object sender, RoutedEventArgs e)
{
ho_GrayImage.Dispose();
HOperatorSet.Rgb1ToGray(ho_Image, out ho_GrayImage);
ho_Regions.Dispose();
HOperatorSet.Threshold(ho_GrayImage, out ho_Regions, 77, 250);
if (HDevWindowStack.IsOpen())
{
HOperatorSet.DispObj(ho_Regions, HDevWindowStack.GetActive());
}
}
}
}