在main.js中手写一个简单的过滤器 挂载在vue 实例上
// 将时间戳转日期格式的过滤器
Vue.filter('dateFormat', (dataStr) => {
var time = new Date(dataStr);
function timeAdd0(str) {
if (str < 10) {
str = '0' + str;
}
return str
}
var y = time.getFullYear();
var m = time.getMonth() + 1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
return y + '-' + timeAdd0(m) + '-' + timeAdd0(d) + ' ' + timeAdd0(h) + ':' + timeAdd0(mm) + ':' + timeAdd0(s);
})
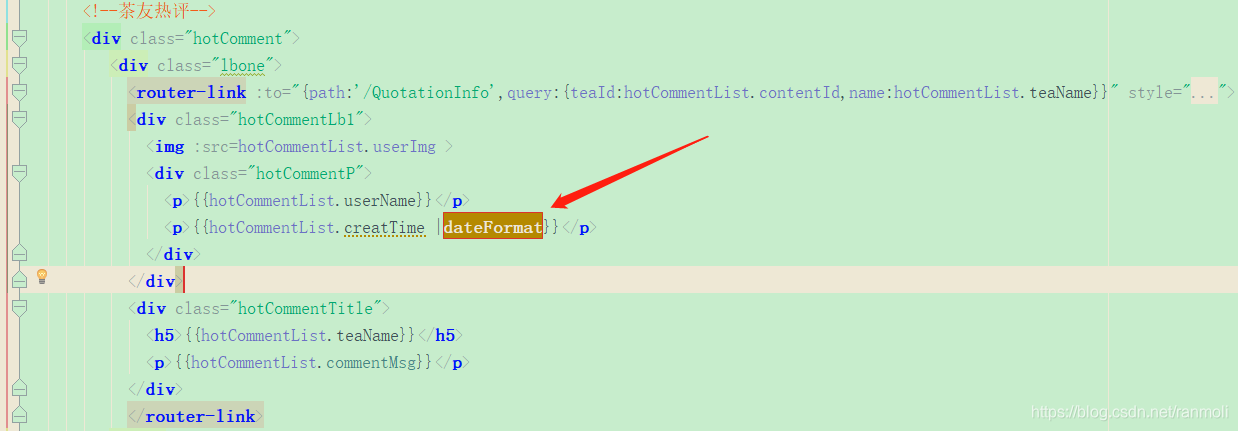
接下来就是在需要使用的页面直接使用就好了

|dateFormat //在需要使用的地方加上 |dateFormat
完成