
前言
网上看了很多基于bootstrap的table表格行内编辑,需要基于bootstrap-table,bootstrap-table-edit,x-editable等插件,写的很复杂。
我想实现的需求很简单,在页面上写个简单的table表格,能删除行,添加行,点击每一个报告能直接编辑就行,不需要那些花里胡哨的功能。
最后还是自己基于bootstrap写了一个table报告的在线编辑功能。
实现效果
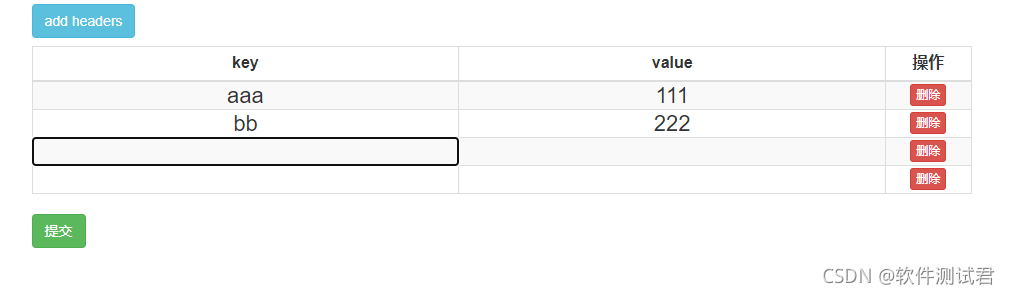
想实现的效果如下图所示:
- 1.点输入框能占满一格
- 2.最后一列添加删除按钮
- 3.可以点添加一行按钮

前端实现
基于bootstrap框架
<html>
<head>
<title>table表格行内编辑</title>
<link href="/static/bootstarp/css/bootstrap.min.css" rel="stylesheet">
<script src="/static/bootstarp/jquery/jquery.min.js"></script>
<script src="/static/bootstarp/js/bootstrap.min.js"></script>
<script src="/static/bootstarp/jquery/jquery.serializejson.min.js"></script>
<style>
.table-condensed>tbody>tr>td {
padding: 0;
}
td input{
border: 0;
width:100%;
height: 27px;
font-size: 22px;
text-align: center;
background-color: rgba(0, 0, 0, 0);
}
td.operate{
text-align: center;
}
td.operate button{
margin: 2px;
}
tr th{
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<form id="form_table">
<table class="table table-striped table-bordered table-condensed">
<caption><button type="button" class="btn btn-info add_row">add headers</button></caption>
<thead>
<tr>
<th class="col-md-5 col-xs-5"><b>key</b></th>
<th class="col-md-5 col-xs-5"><b>value</b></th>
<th class="col-md-1 col-xs-2">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input title="key" type="text" name="tab[][key]" value=""></td>
<td><input title="value" type="text" name="tab[][value]" value=""></td>
<td class="operate"><button type="button" class="btn btn-xs btn-danger del_row">删除</button></td>
</tr>
</tbody>
</table>
<input type="button" id="save" class="btn btn-success" value="提交">
</form>
</div>
</body>
</html>
操作按钮
添加一行按钮实现,简单粗暴直接append添加一行
// 添加一行
$(".add_row").click(function(){
var $tbody = $(this).parent().parent().find("tbody");
var tr = [
'<tr>',
'<td><input title="key" type="text" name="tab[][key]" value=""></td>',
'<td><input title="value" type="text" name="tab[][value]" value=""></td>',
'<td class="operate"><button type="button" class="btn btn-xs btn-danger del_row">删除</button></td>',
'</tr>'
];
$tbody.append(tr.toString())
});
删除按钮实现
// 删除一行
$(document).on('click','.del_row', function(){
$(this).parent().parent().remove();
});
最后提交数据
提交数据需获取table报告上的输入内容,希望是键值对的数据,于是可以用到form表单序列化,在table外层加一个form标签。
使用jquery.serializejson.min.js来序列化表单内容
// 获取数据
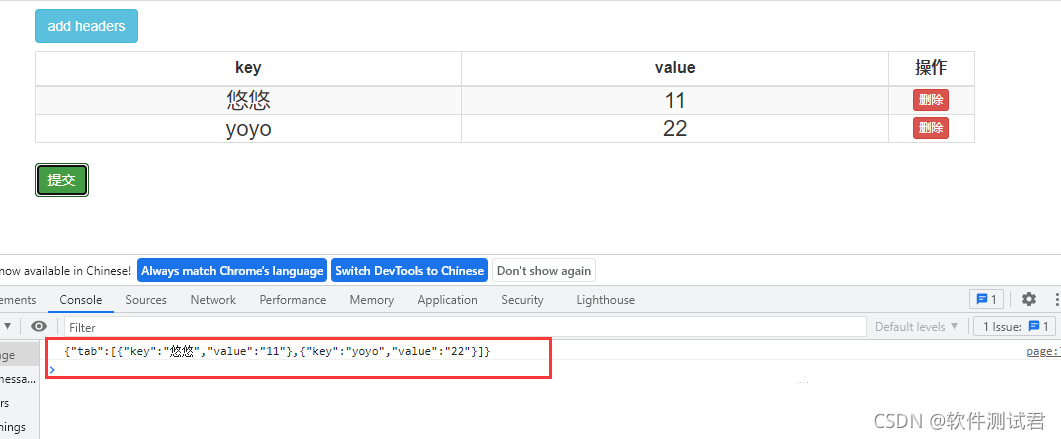
$(document).on('click','#save', function(){
a = $("#form_table").serializeJSON();
console.log(JSON.stringify(a))
})
最终实现效果

下面是一份配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

这些都可以以在公众号:伤心的辣条 ! 免费领取,还有一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中资料包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
学习不要孤军奋战,最好是能抱团取暖,相互成就一起成长,群众效应的效果是非常强大的,大家一起学习,一起打卡,会更有学习动力,也更能坚持下去。你可以加入我们的测试技术交流扣扣群:914172719(里面有各种软件测试资源和技术讨论)
喜欢软件测试的小伙伴们,如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
好文推荐
转行面试,跳槽面试,软件测试人员都必须知道的这几种面试技巧!