一.关于计算属性的一些属性和方法
1.应用场景: 一个数据, 依赖另外一些数据计算而来的结果
2.语法:
computed: {
"计算属性名" () {
return "值"
}
}3.注意: 计算属性也是vue数据变量, 所以不要和data里重名, 用法和data相同
二.同样是计算两个数为什么不在methods定义方法而采用计算属性
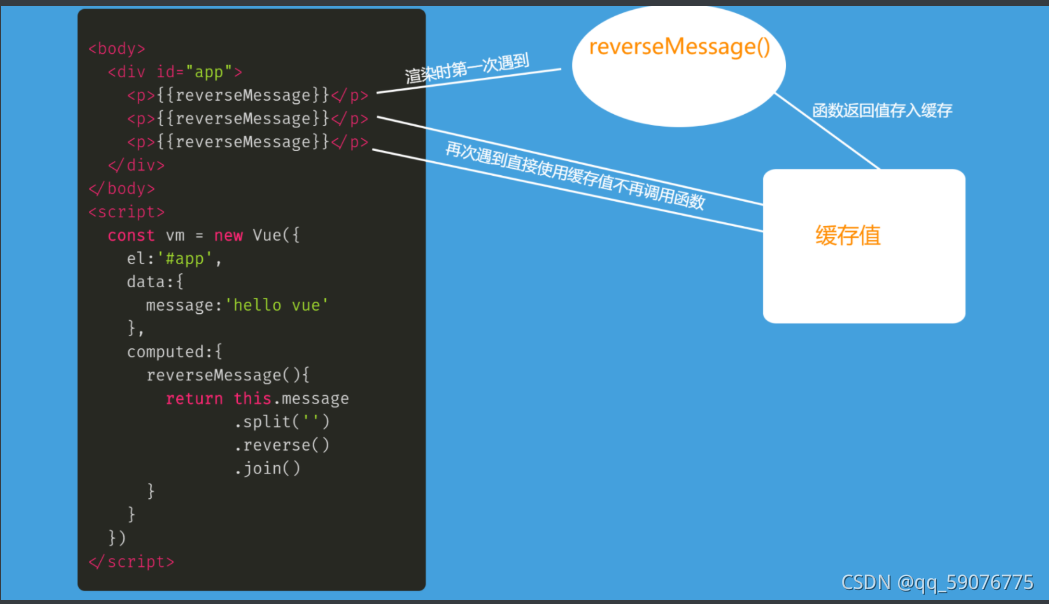
答:计算属性是基于它们的依赖项的值结果进行缓存的,只要依赖的变量不变, 都直接从缓存取结果
1.图解:

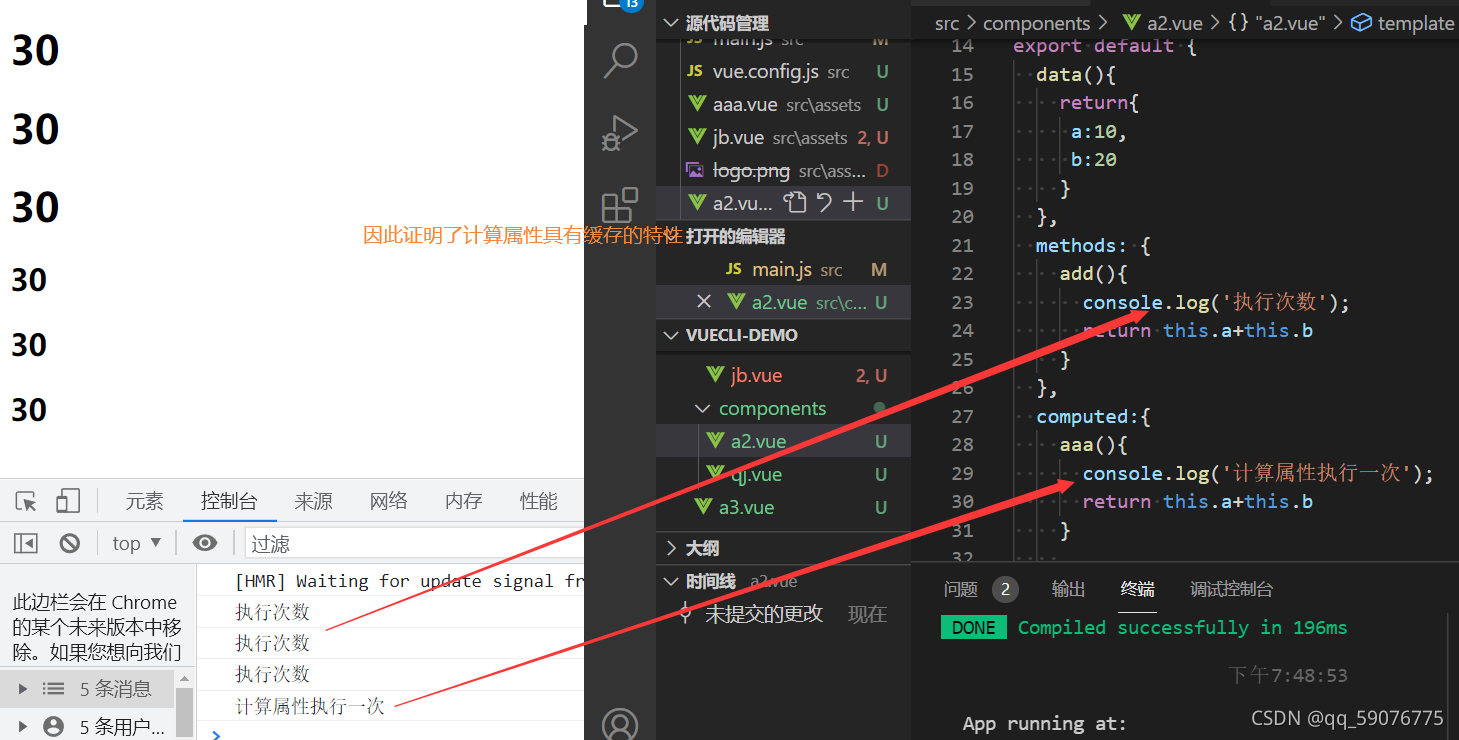
2.代码:

3.计算属性的完整写法
computed: {
"属性名": {
set(值){
},
get() {
return "值"
}
}
}解析:set的作用用来赋值,get作用用来返回值。
三.实现全选和复选的功能
<template>
<div>
<span>全选:</span>
<input type="checkbox" v-model="add">
<button @click="add1">反选</button>
<ul>
<li v-for="(item,index) in arr" :key="index">
<input type="checkbox" v-model="item.c">
<span>{
{item.name}}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
arr: [
{
name: "猪八戒",
c: false,
},
{
name: "孙悟空",
c: false,
},
{
name: "唐僧",
c: false,
},
{
name: "白龙马",
c: false,
},
],
};
},
methods:{
add1(){
return this.arr.forEach(item=>item.c=!item.c)
}
},
computed:{
// 1.循环出这个属性
add:{
set(val){
// 拿到了全选框的状态,给所有的c
this.arr.forEach(item=>item.c===val)
},
get(){
// 通过计算下面所有的属性来决定上面的checked属性
return this.arr.every(item=>item.c===true)
}
}
}
};
</script>四.品牌管理案例
<template>
<div id="app">
<div class="container">
<!-- 顶部框模块 -->
<div class="form-group">
<div class="input-group">
<h4>品牌管理</h4>
</div>
</div>
<!-- 数据表格 -->
<table class="table table-bordered table-hover mt-2">
<thead>
<tr>
<th>编号</th>
<th>资产名称</th>
<th>价格</th>
<th>创建时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in list" :key="index">
<td>{
{item.id}}</td>
<td>{
{item.name}}</td>
<!-- 如果价格超过100,就有red这个类 -->
<td :class="{red:item.price>100} ">{
{item.price}}</td>
<td >{
{item.time | fitime}}</td>
<td><a href="javascrpit:;" @click="add2(item.id)">删除</a></td>
</tr>
<tr style="background-color: #EEE">
<td>统计:</td>
<td colspan="2">总价钱为: {
{ allPrice }}</td>
<td colspan="2">平均价: {
{ svgPrice }}</td>
</tr>
</tbody>
<tfoot >
<tr>
<td colspan="5" style="text-align: center">暂无数据</td>
</tr>
</tfoot>
</table>
<!-- 添加资产 -->
<form class="form-inline">
<div class="form-group">
<div class="input-group">
<input
type="text"
class="form-control"
placeholder="资产名称"
v-model="name"
/>
</div>
</div>
<div class="form-group">
<div class="input-group">
<input
type="text"
class="form-control"
placeholder="价格"
v-model.number="price"
/>
</div>
</div>
<!-- 阻止表单提交 -->
<!-- 1.给按钮添加点击事件 -->
<button class="btn btn-primary" @click.prevent="add">添加资产</button>
</form>
</div>
</div>
</template>
<script>
// 导入时间的包
import moment from 'moment'
export default {
data() {
return {
name: "", // 名称
price: 0, // 价格
list: [
{ id: 100, name: "外套", price: 199, time: new Date('2010-08-12')},
{ id: 101, name: "裤子", price: 34, time: new Date('2013-09-01') },
{ id: 102, name: "鞋", price: 25.4, time: new Date('2018-11-22') },
{ id: 103, name: "头发", price: 19900, time: new Date('2020-12-12') }
],
};
},
methods:{
add(){
if (this.name.trim().length === 0 || this.price === 0) {
alert("不能为空")
return
}
// 如果不为空的话,就需要往数组里面添加数据
// 当删完最后条数据就会报错,解决方法手动给一个值
let id= this.list.length>0? this.list[this.list.length-1].id+1 :100
this.list.push({
id,
name:this.name,
price:this.price,
time:new Date()
})
},
add2(id){
var cc= this.list.findIndex(obj=>obj.id=id)
this.list.splice(cc,1)
}
},
computed:{
// 1.计算总价
allPrice(){
// let num=0
// return this.list.forEach(item=> num+=item.price);
return this.list.reduce((sum, obj) => sum += obj.price, 0)
},
svgPrice (){
return (this.allPrice/this.list.length).toFixed(2)
}
},
// 1.定义过滤器将时间进行过滤
filters:{
fitime(val){
return moment(val).format('YYYY-MM-DD')
}
}
};
</script>
<style >
.red{
color: red;
}
</style>