本文介绍柱状图常用属性及效果。柱状图中有部分常用属性与折线图用法相同,本文仅列出这些属性的简要说明,不再详细说明。
base
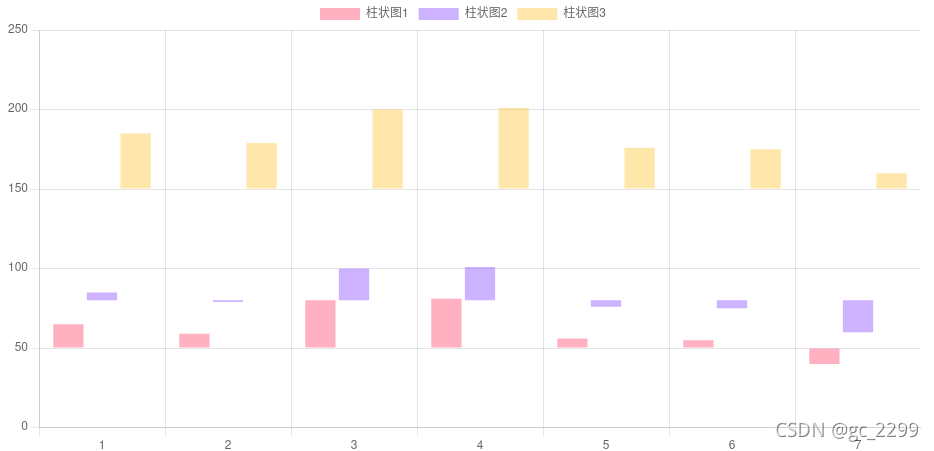
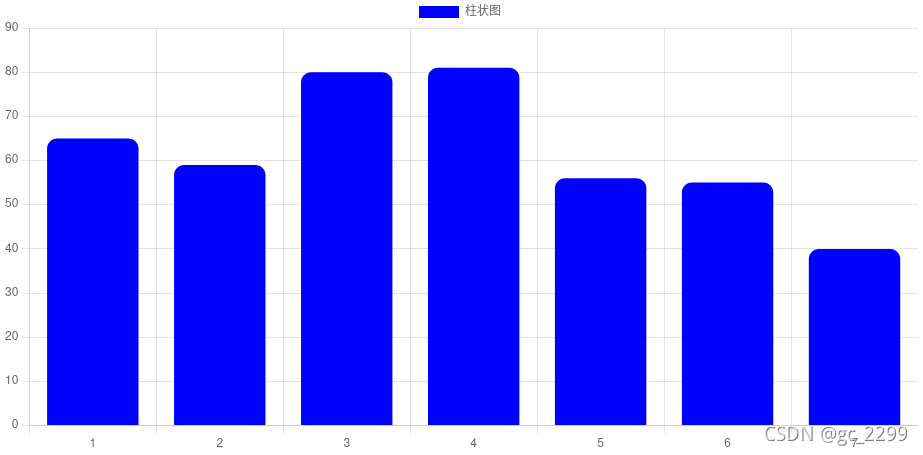
设置图形绘制时的基准值,数值型,默认值为空,设置的值为数值轴上的值。base值未设置,则绘制的柱状图沿数值轴方向的起止位置从x轴到每个数值,base值设置后则变为从base值到每个数值。参数效果如下图所示。
datasets: [{
label: '柱状图',
data: [65, 59, 80, 81, 56, 55, 40],
borderColor: 'rgb(75, 192, 192)',
backgroundColor:'blue'
}]

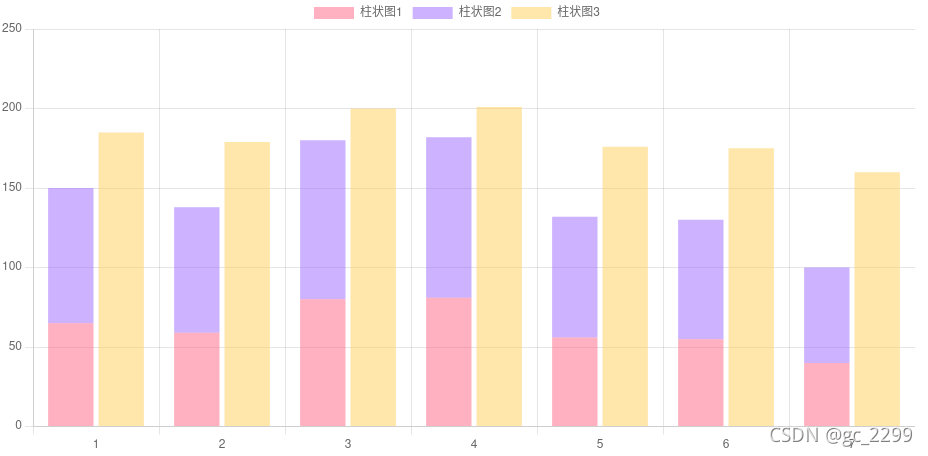
有多个数据集时,为每个数据集设置不同的base值,其效果如下图所示:

categoryPercentage和barPercentage
个人理解:数据集中有几个数值,绘制柱状图时就会将绘图区域划分为对应数量的子区域列(category),每个区域列中水平方向分为空白区和绘图区,这两类区的比例由categoryPercentage设置,而barPercentage设置的是柱状条在绘图区中水平方向占的比例。
 barPercentage设置每个柱形条在绘图区中的宽度比例,数值型,默认值为0.9。如果barPercentage值大于1,则绘制的柱形条可能会超出绘图区,甚至超出子区域列。
barPercentage设置每个柱形条在绘图区中的宽度比例,数值型,默认值为0.9。如果barPercentage值大于1,则绘制的柱形条可能会超出绘图区,甚至超出子区域列。
categoryPercentage设置绘图区与子区域列的宽度比例,数值型,默认值为0.8。如果categoryPercentage值等于1,且barPercentage也为1,则绘制的柱形条占据整个绘图区。
barThickness
设置柱形条宽度,取值可以为flex,也可以是数值,后者的话,则chart绘图时会忽略barPercentage和categoryPercentage。取值为flex,则chart会自动计算宽度。
borderSkipped
设置避免基线被填充,字符串型,默认值为start,帮助文档建议不需改变该值,详细说明请见参考文献。
borderRadius
设置边框矩形的圆角半径,数值型或字符串型,默认值为0。可以设置所有圆角的半径,也可以设置指定方位的圆角半径,如下图所示。
datasets: [{
label: '柱状图',
data: [65, 59, 80, 81, 56, 55, 40],
backgroundColor:'blue',
borderRadius:10
}]

datasets: [{
label: '柱状图',
data: [65, 59, 80, 81, 56, 55, 40],
backgroundColor:'blue',
borderRadius:{
'topRight':10}
}]

clip
设置对当前数据集的整体图形区域进行裁剪,数值型,默认未赋值。数值为正数,表示扩大裁剪区域,数值为负数,表示向内缩小裁剪区域。不同设置下的效果如下所示。

grouped
设置不同数据集的柱状条是否单独绘制,布尔值,默认为true。grouped值为true时,不同数据集的柱状条分开绘制,为false时,绘制时会重叠在一起。效果图如下所示。

stack
用于设置数据集的分组名称,类似与堆叠面积图,stack相同的数据集会堆叠在一起绘制。

其它常用属性
| 属性名称 | 简要说明 | 默认值 |
|---|---|---|
| backgroundColor | 设置数据集的填充背景色 | rgba(0, 0, 0, 0.1) |
| borderColor | 设置边框线颜色 | rgba(0, 0, 0, 0.1) |
| borderWidth | 设置边框线线宽,可以一起设置,也可以分开设置每条线的宽度,具体请见参考文献3 | 0 |
| indexAxis | 设置为x,绘制竖直柱状图,设置为y,绘制水平柱状图 | x |
| maxBarThickness | 设置柱状图的最大厚度 | |
| minBarLength | 设置柱状图的最短长度 | |
| pointStyle | 设置边框线上点的形状 | circle |
| skipNull | 值为true,则计算柱形图相关尺寸时忽略值为null或未定义的数据 |
参考文献:
[1]https://www.chartjs.org/docs/latest/charts/bar.html
[2]https://chartjs.bootcss.com/docs/charts/bar.html
[3]https://blog.csdn.net/qq_43592352/article/details/106737849