- 下定决心,好好过一天~


这里我的d3是v7版本,框架使用的是vue框架。可以只看methods中写的代码即可
源代码
<template>
<div id="ArcChartsD3" width=600 heoght=600></div>
</template>
<script>
import * as d3 from "d3"
export default {
name:"ArcChartsD3",
mounted(){
this.ArcChartsD3();
},
methods:{
ArcChartsD3(){
var dataAll = {
startAngle:0,endAngle:Math.PI * 0.75};
var dataAll1 = [{
startAngle:0,endAngle:Math.PI * 0.75},
{
startAngle:Math.PI * 0.75,endAngle:Math.PI * 1.2},
{
startAngle:Math.PI * 1.2,endAngle:Math.PI * 1.8},
{
startAngle:Math.PI * 1.8,endAngle:Math.PI * 2}]
var svgWidth = 600;
var svgHeight = 600;
var svg = d3.select("#ArcChartsD3")
.append("svg")
.attr("width",svgWidth)
.attr("height",svgHeight);
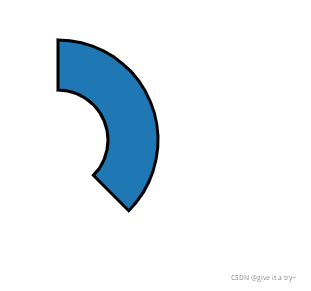
var arcPath = d3.arc()
.innerRadius(50)
.outerRadius(100);
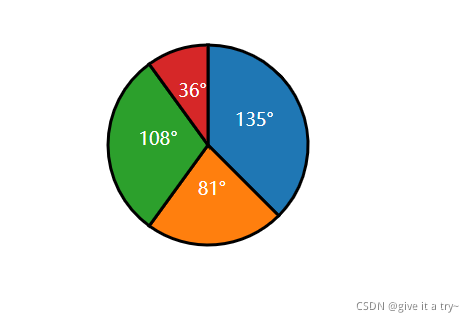
var arcPath1 = d3.arc()
.innerRadius(0)
.outerRadius(100);
var color = d3.scaleOrdinal(d3.schemeCategory10);
function ArcChartsD3(){
var updateCharts = svg.append("path")
.attr("d",arcPath(dataAll))
.attr("transform","translate(50,200)")
.attr("stroke","black")
.attr("stroke-width","3px")
.attr("fill",function(d,i){
return color(i);
});
}
function ArcChartsD31(){
var updateCharts = svg.selectAll("path")
.data(dataAll1)
.enter()
.append("path")
.attr("d",function(d,i){
// console.log(d);
return arcPath1(d);
})
.attr("transform","translate(200,200)")
.attr("stroke","black")
.attr("stroke-width","3px")
.attr("fill",function(d,i){
return color(i);
});
}
function ArcChartsD31Text(){
svg.selectAll("text")
.data(dataAll1)
.enter()
.append("text")
.attr("transform",function(d){
console.log(d);
return "translate(200,200)" + "translate(" + arcPath1.centroid(d) + ")";
})
.attr("text-anchor","middle")
.attr("fill","white")
.attr("font-size","18px")
.text(function(d,i){
// console.log(d);
// console.log(Math.floor((d.endAngle - d.startAngle) * 180 / Math.PI ) + "°");
return Math.floor((d.endAngle - d.startAngle) * 180 / Math.PI) + '°';
})
}
// ArcChartsD3();
ArcChartsD31();
ArcChartsD31Text();
}
}
}
</script>
<style>
</style>