宽度 width
!注意:

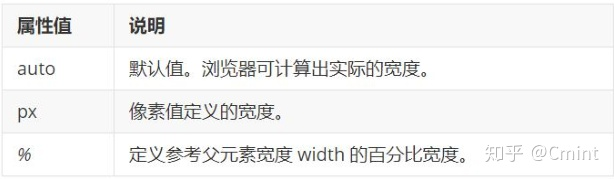
如果一个元素不添加width 属性,默认属性值为auto,不同的元素浏览器会根据其特点自动计算出实际宽度.
块级元素,其 width 属性的值会自动撑满父元素的 width 区域
注意:width用百分比比的是父元素的width,就是说若取100%,对父元素不会有撑开效果,所以尽量用 px。 块级元素会独占一行,其宽度自动填满其父元素剩余宽度
行内元素,其 width属性的值是内部元素内容自动撑开的宽度。
< body >元素比较特殊,不需要设置 width 属性,宽度会自动适应浏览器窗口的宽度。
高度 height与宽度类似
但如果一个元素不添加 height 属性,默认属性值为auto,浏览器会自动计算出实际高度,也就是内部元素内容自动撑开的高度。元素的高度自适应内部内容的高度。