前端的第五天(盒子模型)

1.PxCook的基本使用
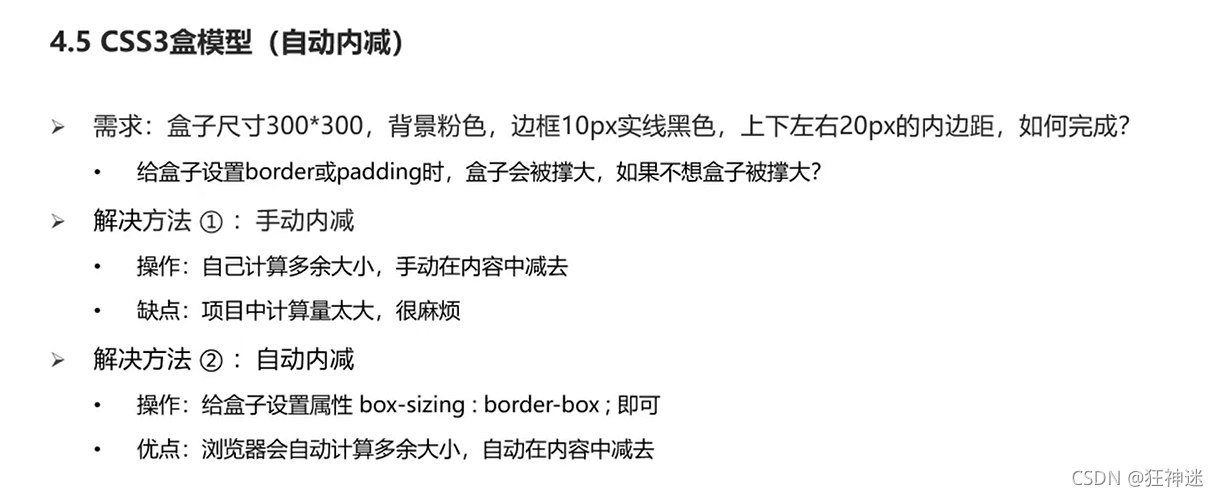
2.盒子模型
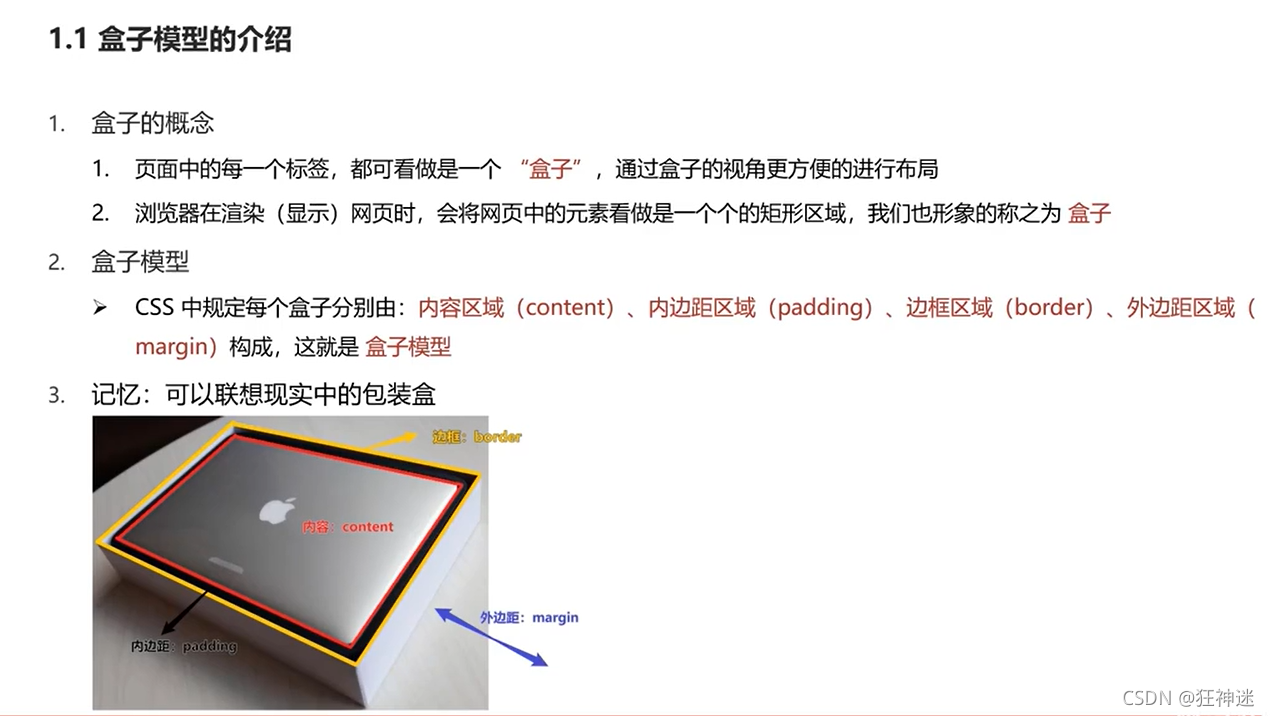
1.盒子模型介绍

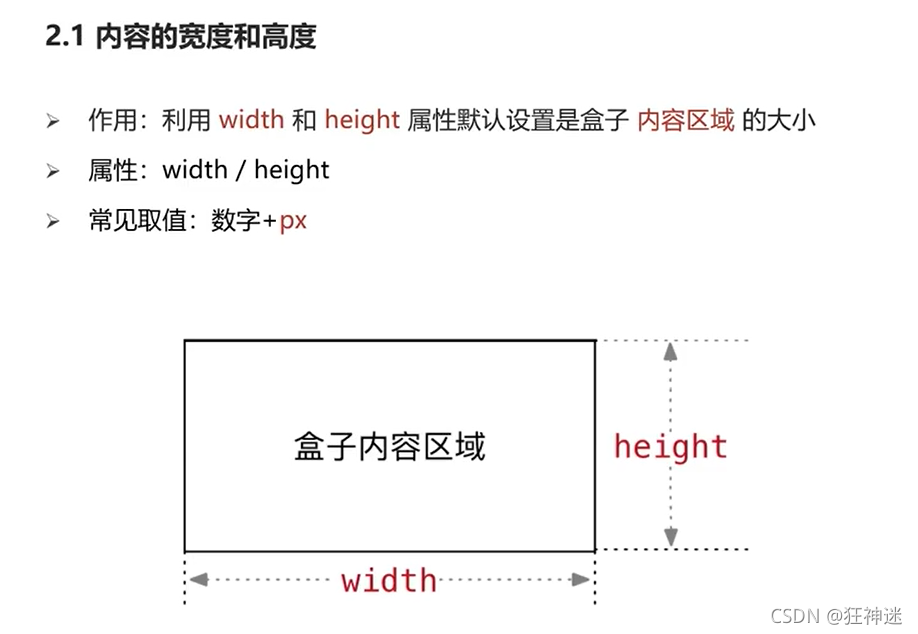
2.内容区域的宽度和高度

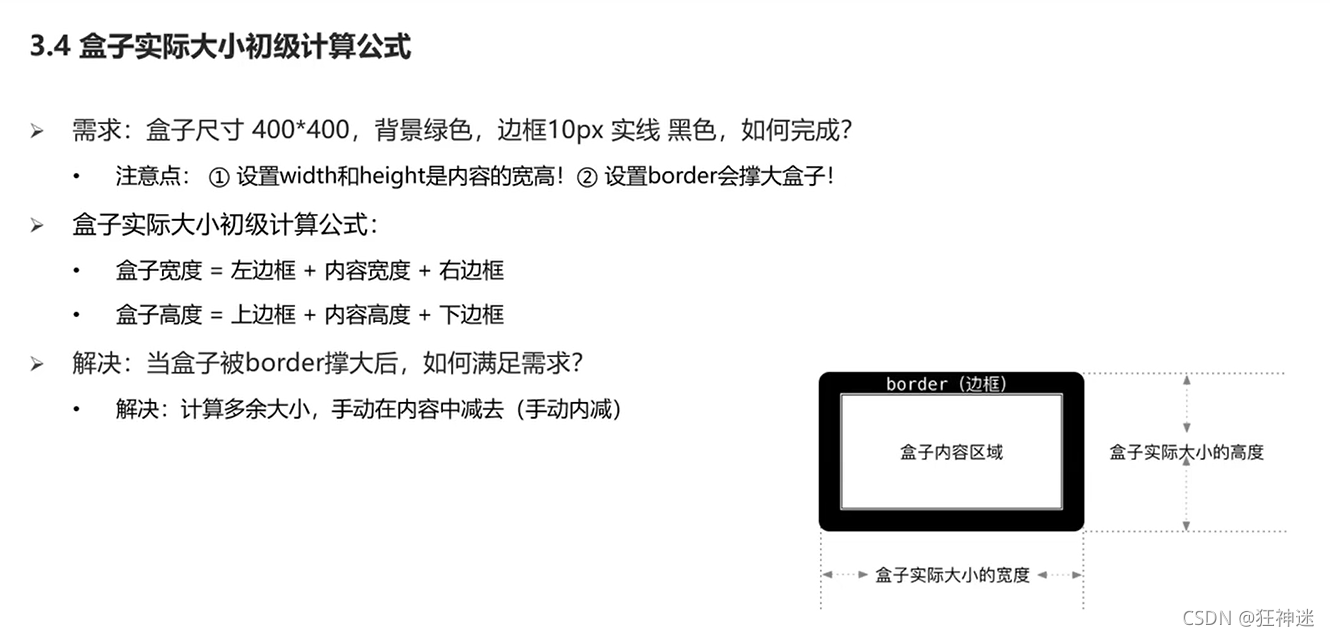
3.边框(border)




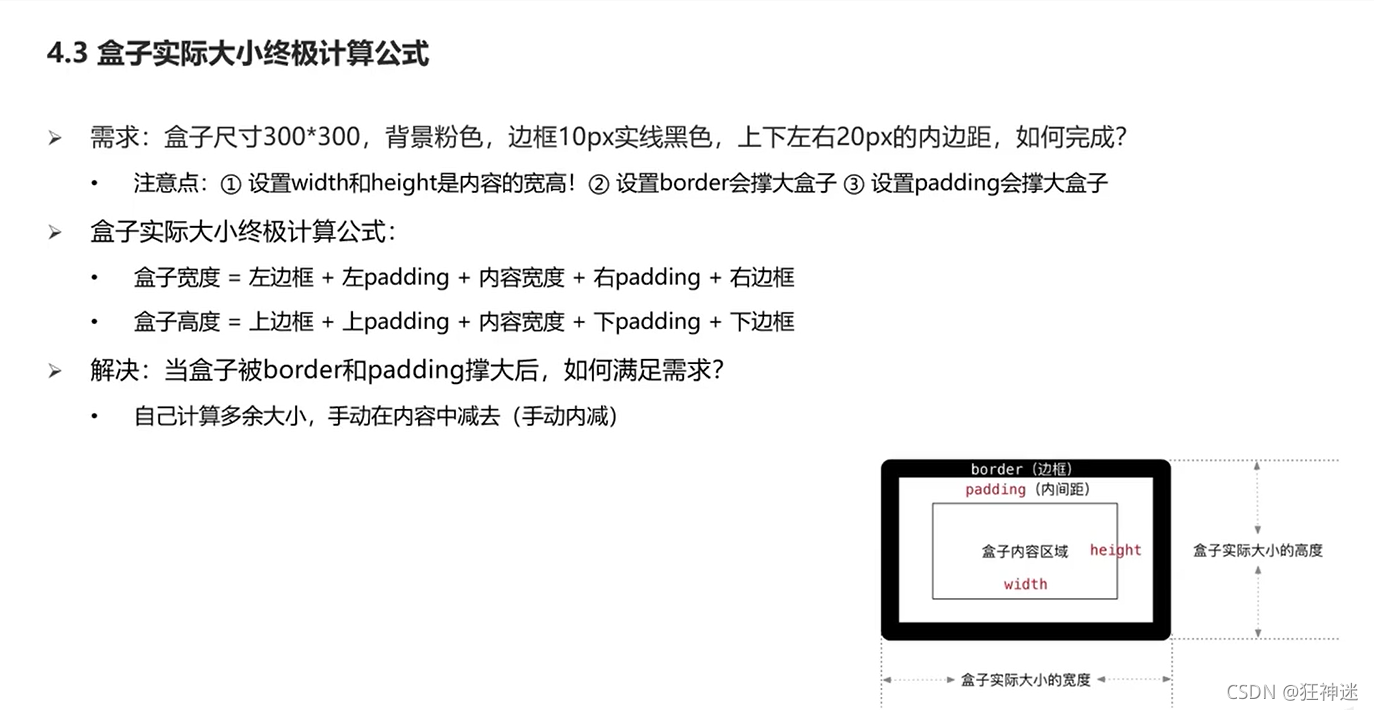
4.内边距(padding)





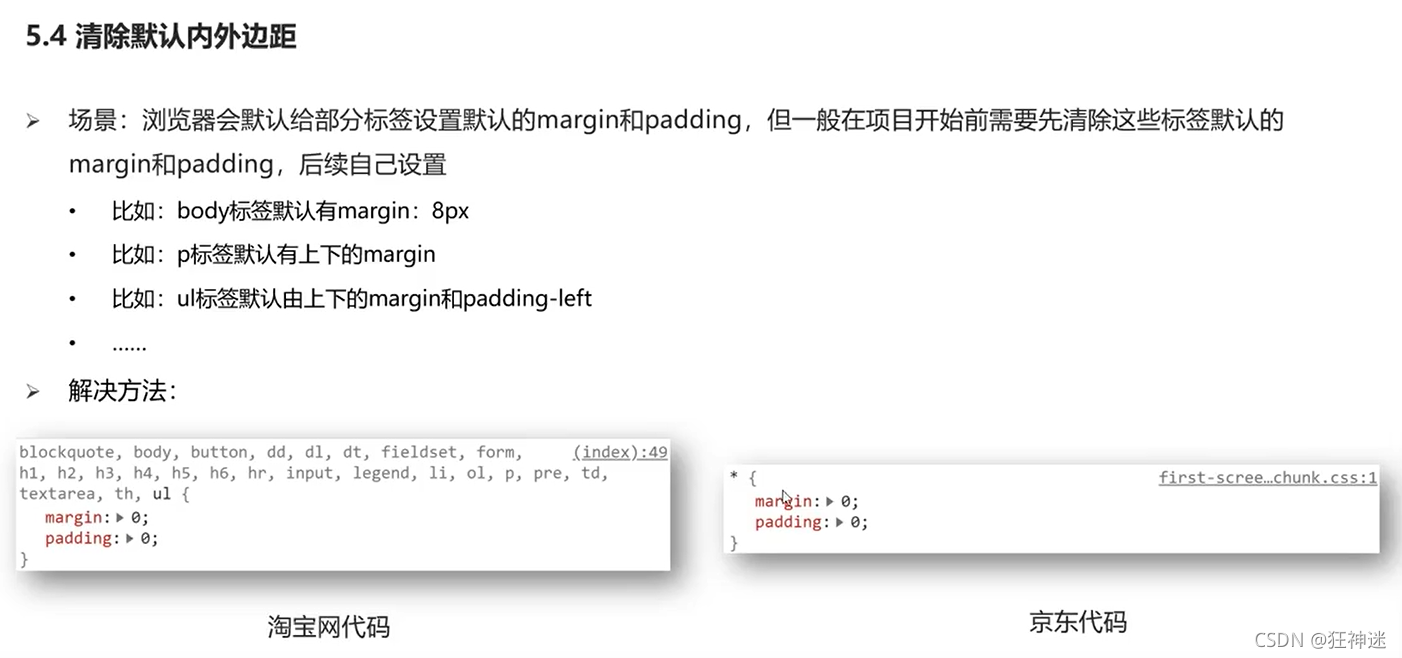
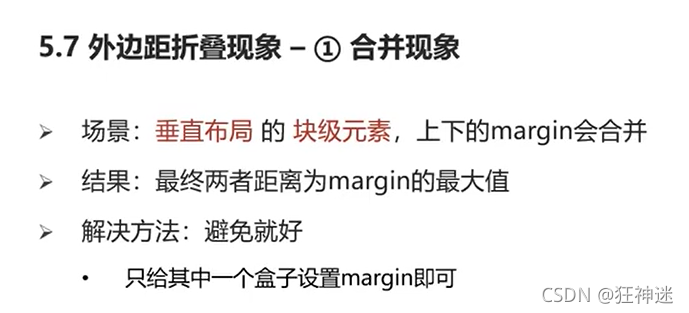
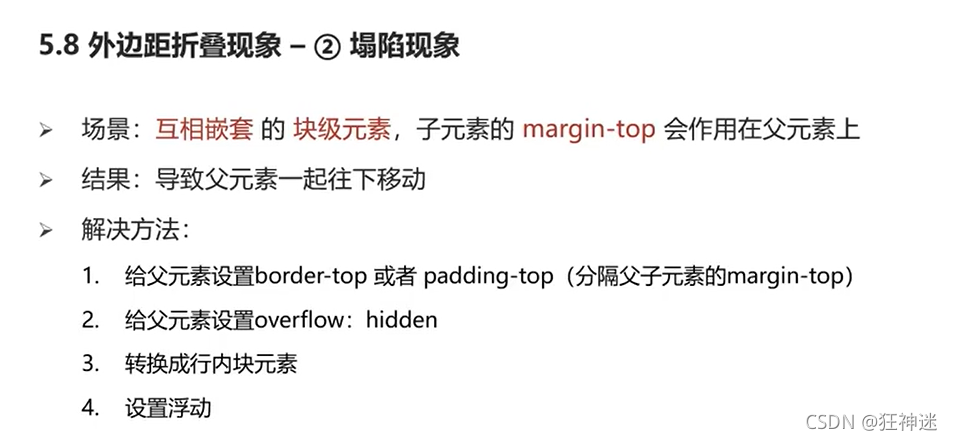
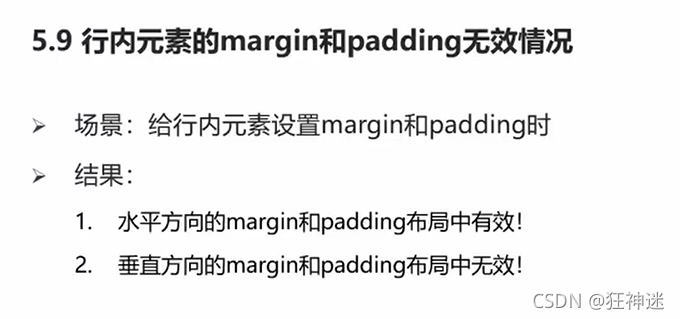
5.外边距(margin)








3.综合案例
1.综合案例1-新浪搜索导航

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 2000px;
height: 195px;
border-top: 5px solid orange;
}
a {
display:inline-block;
width: 100px;
height: 40px;
text-decoration: none;
text-align: center;
color: black;
line-height: 40px;
}
a:hover {
color: orange;
}
</style>
</head>
<body>
<div class="box">
<a href="">新浪导航</a>
<a href="">新浪导航</a>
<a href="">新浪导航</a>
<a href="">新浪导航</a>
</div>
</body>
</html>
2.综合案例2-网页新闻列表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.big-box{
width: 500px;
height: 500px;
padding: 50px 25px;
border: 1px solid rgb(155, 155, 155);
}
.big-box>.smart-box {
border-bottom:1px dotted rgb(155, 155, 155);
text-indent: 2em;
}
.big-box>div {
height: 50px;
line-height: 50px;
}
.big-box>div>a:hover {
font-weight: bold;
color: pink;
}
a {
color: skyblue;
text-decoration: none;
}
</style>
</head>
<body>
<div class="big-box">
<div>
<h2>最新文章/New Articles</h2>
<hr>
</div>
<div class="smart-box">
<a href="">北京招聘网页设计,平面设计,php</a>
</div>
<div class="smart-box">
<a href="">体验javascript的魅力</a>
</div>
<div class="smart-box">
<a href="">jquery世界来临</a>
</div>
<div class="smart-box">
<a href="">网页设计师的梦想</a>
</div>
<div class="smart-box">
<a href="">jquery中的链式编程是什么</a>
</div>
</div>
</body>
</html>
