说明

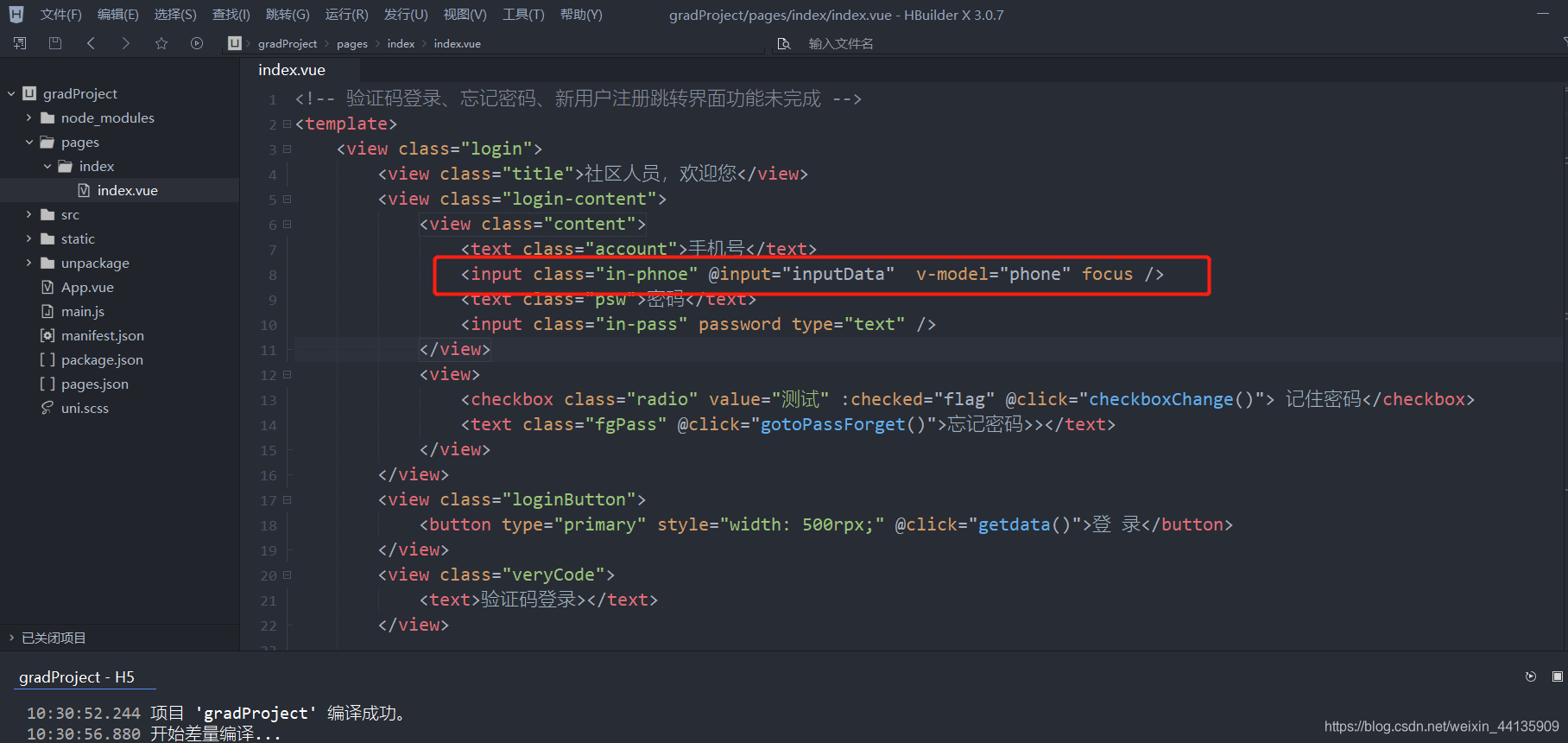
<input class="in-phnoe" @input="inputData" v-model="phone" focus />
<script>
import axios from 'axios'
export default {
data() {
return {
title: 'Hello',
flag: false,
phone: '社区人员'
}
},
onLoad() {
},
methods: {
inputData(e) {
this.phone = e.detail.value
},
// 单选框点击事件
checkboxChange() {
if (this.flag === false) this.flag = true
else {
this.flag = false
}
console.log('触发单选框点击事件' + this.flag)
},
// 测试接口数据
getdata() {
console.log(this.phone)
@input=“inputData” 获取数据的关键 v-model是绑定Input输入框内容和return中定义的phone
inputData(e) {
this.phone = e.detail.value
},
e.detail.value是关键 不可写错