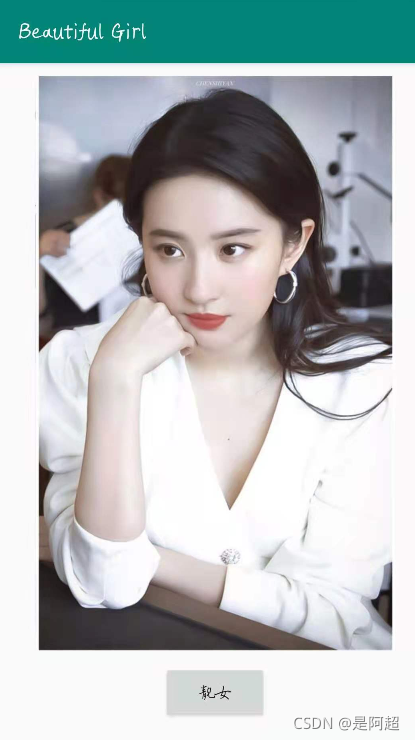
Android点击按钮进行切换图片
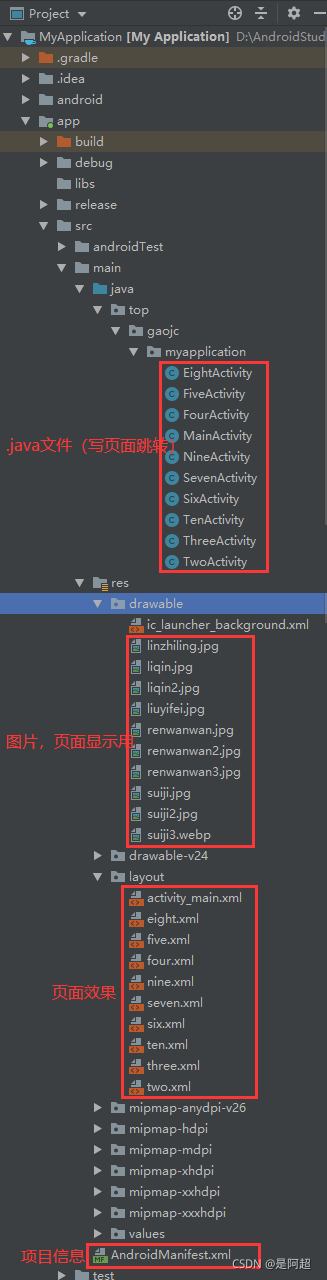
项目目录

MainActivity.java
package top.gaojc.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.ButtonBarLayout;
import android.content.Intent;
import android.os.Bundle;
import android.service.autofill.OnClickAction;
import android.view.View;
import android.widget.Button;
import java.util.Scanner;
public class MainActivity extends AppCompatActivity {
// 定义按钮
Button buttonOne;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 给buttonOne赋值,设置布局文件中的Button按钮id进行关联
buttonOne = findViewById(R.id.one);
// 绑定点击事件
buttonOne.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this, TwoActivity.class);
startActivity(intent);
}
});
}
}
因为所有的Activity.java文件都是一样的,只是做了页面跳转作用,所以博主这里就不进行一一粘贴了哈
有需要的友友自行cv修改就可以哈
页面显示的.xml文件也一样,cv自行修改哈
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<ImageView
android:src="@drawable/liuyifei"
android:layout_width="300dp"
android:layout_height="500dp"
android:layout_gravity="center"/>
<Button
android:id="@+id/one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="靓女" />
</LinearLayout>
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="top.gaojc.myapplication">
<application
android:allowBackup="true"
android:icon="@drawable/liuyifei"
android:label="@string/app_name"
android:roundIcon="@drawable/liuyifei"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".TwoActivity"></activity>
<activity android:name=".ThreeActivity"></activity>
<activity android:name=".FourActivity"></activity>
<activity android:name=".FiveActivity"></activity>
<activity android:name=".SixActivity"></activity>
<activity android:name=".SevenActivity"></activity>
<activity android:name=".EightActivity"></activity>
<activity android:name=".NineActivity"></activity>
<activity android:name=".TenActivity"></activity>
</application>
</manifest>
页面效果