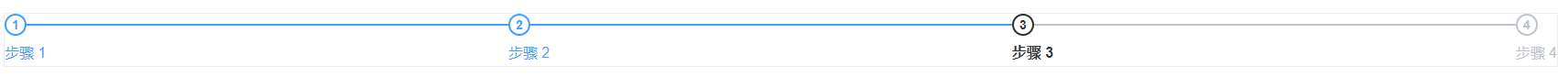
本文花点时间来说下elementUI的步骤条的问题,看下下面这个图片,其实不是说这个设计有问题,但就是觉得很奇怪,当前步骤是3,步骤1和步骤2是已经完成了的,所以步骤1和2之间的线亮了,步骤3是正在进行中,也就是没完成,所以2和3之间的线不亮是没问题的,但是吧 ,有时候产品经理就看他不顺眼,说,怎么走到步骤3了,这个2和3的线怎么不亮呢?把它搞里亮了,丑死了这看的!!
。。。。。。
(当前elementui版本是2.13.0,是目前的最新版)。
于是乎,我查看了api,并不能找到解决方案,只能从样式下手了(吐槽一下,每次要修改饿了么ui的样式,那真的是恶心到吐,div啥的一层包一层,里三层外三层的,看着就。。。)啥也不说了,只能改样式,改吧。。

<el-steps :active="active">
<el-step title="步骤 1"></el-step>
<el-step title="步骤 2"></el-step>
<el-step title="步骤 3"></el-step>
<el-step title="步骤 4"></el-step>
</el-steps>active我设置的是步骤3,即active:2。css修改如下,
/deep/ .is-finish>.el-step__line{
border-color: #409EFF;
background-color: #409EFF;
color: #409EFF;
}看效果:步骤2和3之间亮了吧,,,,(另外样式自己调哈,我只是为了说明这一个点)