今天在系统上做了一个功能
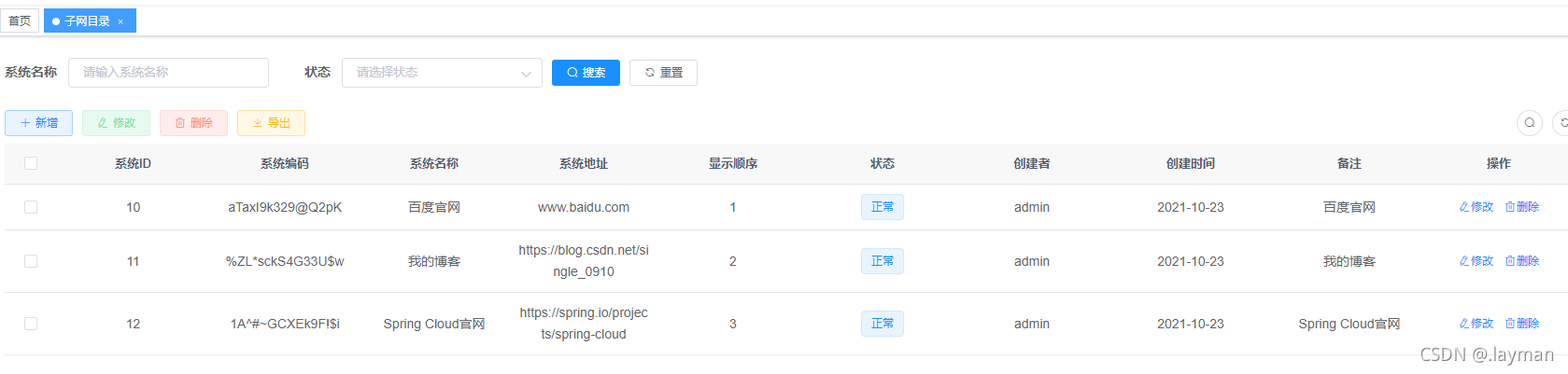
 我看着这个简陋的页面,心说,这个系统地址,能不能做成链接样式,当点击的时候,就跳转过去。
我看着这个简陋的页面,心说,这个系统地址,能不能做成链接样式,当点击的时候,就跳转过去。
然后,我发现公司没有前端工程师。
而我又完全不懂Vue,没办法,只能硬着头皮上了。
<el-table-column label="系统地址" align="center" prop="subnetUrl" />
前端显示的代码如上,好像是个很普通的column,反正我也不知道是怎么回事。
然后我就找找有没有链接样式的页面。
别说,嘿,还真在另外一个页面找到了,如下:
<el-table-column label="字典类型" align="center" :show-overflow-tooltip="true">
<template slot-scope="scope">
<router-link :to="'/system/dict-data/index/' + scope.row.dictId" class="link-type">
<span>{
{
scope.row.dictType }}</span>
</router-link>
</template>
</el-table-column>
话不多说,直接扒下来。
扒,就硬扒,霸王硬上弓。
咱也不敢问,反正不懂,粘贴上去就是改。
我改了半天,就改成了这个样子。
<!--<el-table-column label="系统地址" align="center" prop="subnetUrl" />-->
<el-table-column label="系统地址" align="center" :show-overflow-tooltip="true">
<template slot-scope="scope">
<router-link :to= scope.row.subnetUrl class="link-type">
<span>{
{
scope.row.subnetUrl }}</span>
</router-link>
</template>
</el-table-column>
心里美滋滋。
运行走一波,试试。
哎妈呀,它行了,它真的行了。
卧槽,我太猛了!

点击一下试试。

兜头就是一盆凉水,当时我拔凉拔凉的。
咋回事啊?
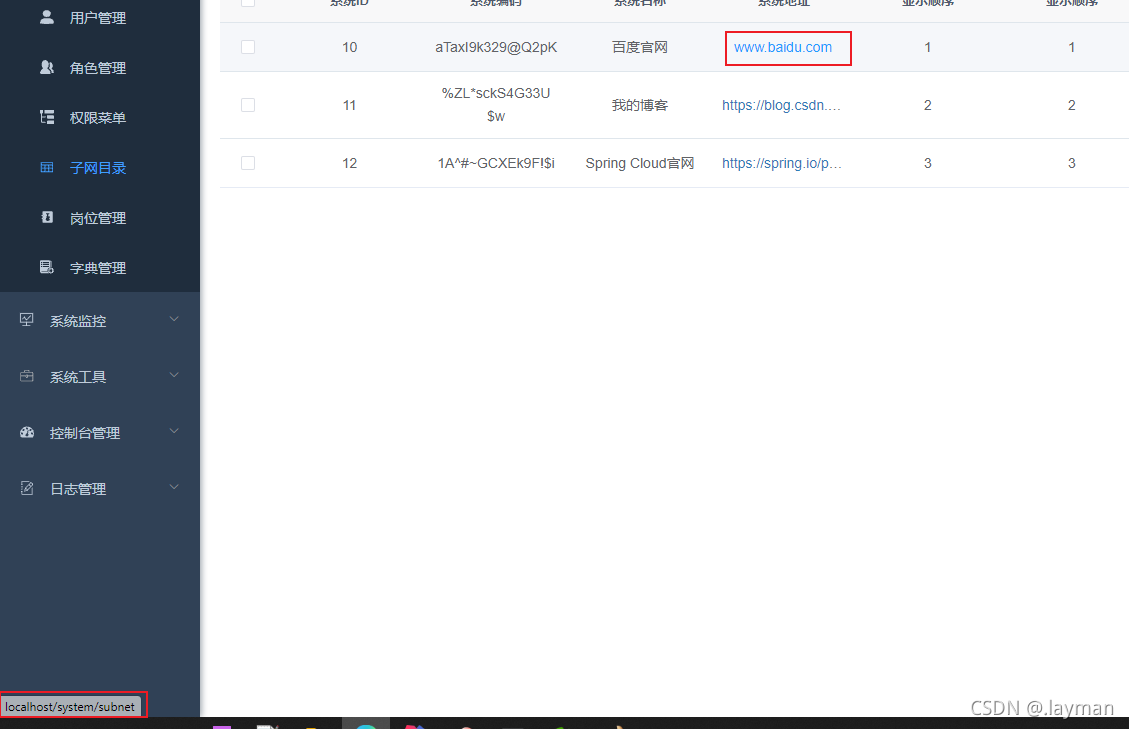
我把鼠标放到链接上,发现了一个诡异的问题

为啥前面会加上 localhost 啊!
我对于Vue一窍不通,直接上官网看文档去。
Vue源码Github地址:https://github.com/vuejs/docs-next-zh-cn
我找了半天,找到了这样一段话,

好吧,既然 router-link 不支持跨步跳转,其实是 to属性不支持跨域跳转。
我眼前一亮,那我加个Click方法,让它点击的时候,自动跳转,不就可以了。
<!--<el-table-column label="系统地址" align="center" prop="subnetUrl" />-->
<el-table-column label="系统地址" align="center" :show-overflow-tooltip="true">
<template slot-scope="scope">
<router-link to="" @click="jumpTo(scope.row.subnetUrl)" class="link-type">
<span>{
{
scope.row.subnetUrl}}</span>
</router-link>
</template>
</el-table-column>
/** 跳转到子网地址 */
jumpTo(url) {
window.open(url,"_blank");
},
满怀希望的一点击,一点反应也没有。
我想肯定是跳转路径不对,仔细一看。
我滴妈呀,连 www.baidu.com 都没有了。

看来,是我这个连入门都算不上的Vue菜鸟哪里写错了。
再找找文档。
忽然,我看到了这样一句话:
给vue组件绑定事件时候,必须加上native ,否则会认为监听的是来自Item组件自定义的事件
不多说,上去就给它塞个native
<el-table-column label="系统地址" align="center" :show-overflow-tooltip="true">
<template slot-scope="scope">
<router-link to="" @click.native ="jumpTo(scope.row.subnetUrl)" class="link-type">
<span>{
{
scope.row.subnetUrl}}</span>
</router-link>
</template>
</el-table-column>
结果一点击,还是不行。

文档里说,外部跳转要加http://
这又是为什么啊。
咱也不懂,咱也不敢问。
反正加上试试呗。

再次点击,问题解决!