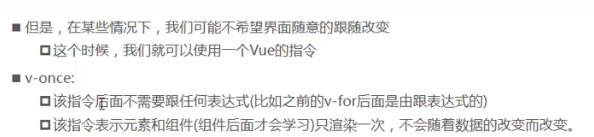
1、v-once

<div id="app">
<h1>{
{
message}}</h1>
<h2 v-once>{
{
message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message:'你好呀'
}
})
</script>
如下图所示:当使用了v-once语法时,在修改值时并不会有所改变

2、v-html

<div id="app">
{
{
message}}
<h3 v-html="url"></h3>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message:'你好呀',
url:'<a href = "http://www.baidu.com">百度一下</a>'
}
})
</script>

3、v-text

<div id="app">
{
{
message}}
<h3 v-text="message"></h3>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message:'你好呀'
}
})
</script>

4、v-pre

<div id="app">
{
{
message}}
<h2 v-pre>{
{
message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message:'你好呀'
}
})
</script>

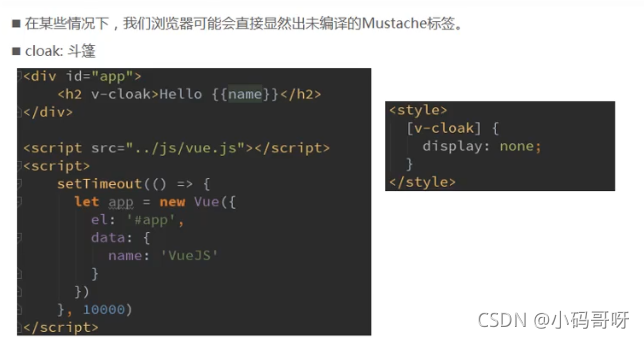
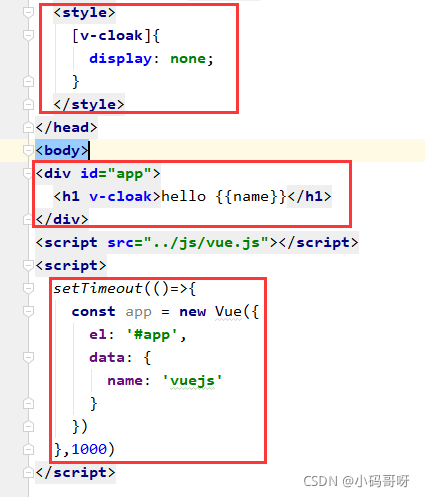
5、v-cloak