屏幕适配
移动端与PC端页面布局区别
视口
视口是移动设备上用来显示网页的区域,一般会比移动设备可视区域大,宽度可能是980px或者1024px,目的是为了显示下整个为PC端设计的网页,这样带来的后果是移动端会出现横向滚动条,为了避免这种情况,移动端会将视口缩放到移动端窗口的大小。这样会让网页不容易观看,可以用 meta 标签,name=“viewport ” 来设置视口的大小,将视口的大小设置为和移动设备可视区一样的大小。
设置方法如下( 快捷方式:meta:vp + tab ):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- meta:vp+tab 不允许用户缩放 -->
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Document</title>
<style type="text/css">
.box{
width:300px;
height:300px;
background-color:gold;
}
</style>
</head>
<body>
<div class="box">div里面的文字</div>
</body>
</html>

视网膜屏幕(retina屏幕)清晰度解决方案
视网膜屏幕指的是屏幕的物理像素密度更高的屏幕,物理像素可以理解为屏幕上的一个发光点,无数发光的点组成的屏幕,视网膜屏幕比一般屏幕的物理像素点更小,常见有2倍的视网膜屏幕和3倍的视网膜屏幕,2倍的视网膜屏幕,它的物理像素点大小是一般屏幕的1/4,3倍的视网膜屏幕,它的物理像素点大小是一般屏幕的1/9。
图像在视网膜屏幕上显示的大小和在一般屏幕上显示的大小一样,但是由于视网膜屏幕的物理像素点比一般的屏幕小,图像在上面好像是被放大了,图像会变得模糊,为了解决这个问题,可以使用比原来大一倍的图像,然后用css样式强制把图像的尺寸设为原来图像尺寸的大小,就可以解决模糊的问题。
清晰度解决过程示意图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Document</title>
<style type="text/css">
/* retina屏幕适配:通过样式将它的尺寸设为原来的一半 */
.shipei{
width:300px;
height:215px;
}
</style>
</head>
<body>
<img src="images/pic1x.jpg" alt="1倍图">
<img src="images/pic2x.jpg" alt="2倍图" class="shipei">
</body>
</html>
背景图强制改变大小,可以使用background新属性
background新属性
background-size:
- length:用长度值指定背景图像大小。不允许负值。
- percentage:用百分比指定背景图像大小。不允许负值。
- auto:背景图像的真实大小。
- cover:将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。
- contain:将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box{
width:200px;
height:300px;
border:2px solid #000;
margin:50px auto 0;
background:url(images/apple.png) no-repeat;
/* background-size:200px 200px; */
/* background-size:100% 100%; */
/*
缩放图像,让图片的大小足够盖住容器
background-size:cover;
*/
/* 缩放图像,让容器可以包含整个图像 */
background-size:contain;
}
</style>
</head>
<body>
<div class="box">asdfsdfsdfasdfdsf</div>
</body>
</html>
适配布局类型
PC及移动端页面适配方法
设备屏幕有多种不同的分辨率,页面适配方案有如下几种:
1、全适配:响应式布局+流体布局
2、移动端适配:
- 流体布局+少量响应式
- 基于rem的布局
流体布局
流体布局,就是使用百分比来设置元素的宽度,元素的高度按实际高度写固定值,流体布局中,元素的边线无法用百分比,可以使用样式中的计算函数 calc() 来设置宽度,或者使用 box-sizing 属性将盒子设置为从边线计算盒子尺寸。
calc()
可以通过计算的方式给元素加尺寸,比如: width:calc(25% - 4px);
box-sizing
1、content-box 默认的盒子尺寸计算方式
2、border-box 置盒子的尺寸计算方式为从边框开始,盒子的尺寸,边框和内填充算在盒子尺寸内
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Document</title>
<style type="text/css">
body{
margin:0;
}
.con a{
display:block;
width:25%;
/*
width:calc(25% - 4px);第二种方式减去两边边框像素
*/
height:100px;
background-color:gold;
text-align: center;
line-height:100px;
float:left;
text-decoration:none;
color:#333;
font-size:14px;
border:2px solid #000;
/* 将盒子真实尺寸的计算方式设置为包含边框和padding */
box-sizing:border-box;
}
</style>
</head>
<body>
<div class="con">
<a href="#">菜单文字</a>
<a href="#">菜单文字</a>
<a href="#">菜单文字</a>
<a href="#">菜单文字</a>
</div>
</body>
</html>
响应式布局
响应式布局就是使用媒体查询的方式,通过查询浏览器宽度,不同的宽度应用不同的样式块,每个样式块对应的是该宽度下的布局方式,从而实现响应式布局。响应式布局的页面可以适配多种终端屏幕(pc、平板、手机)。
相应布局的伪代码如下:
@media (max-width:960px){
.left_con{width:58%;}
.right_con{width:38%;}
}
@media (max-width:768px){
.left_con{width:100%;}
.right_con{width:100%;}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Document</title>
<style type="text/css">
body{
margin:0
}
.con div{
width:23%;
border:2px solid #000;
background-color:gold;
height:200px;
margin:1%;
float:left;
box-sizing:border-box;
}
/*响应式布局 最大宽度小于800使用下面的布局*/
@media (max-width:800px){
.con div{
width:46%;
margin:2%;
}
}
/*响应式布局 最大宽度小于400使用下面的布局*/
@media (max-width:400px){
.con div{
width:94%;
margin:3%;
}
}
</style>
</head>
<body>
<div class="con">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>
基于rem的布局
首先了解em单位,em单位是参照元素自身的文字大小来设置尺寸,rem指的是参照根节点的文字大小,根节点指的是html标签,设置html标签的文字大小,其他的元素相关尺寸设置用rem,这样,所有元素都有了统一的参照标准,改变html文字的大小,就会改变所有元素用rem设置的尺寸大小。
em单位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box01{
/*盒子宽度12*20高度12*10*/
font-size:12px;
width:20em;
height:10em;
background-color:gold;
}
.box02{
font-size:20px;
width:20em;
height:10em;
background-color:green;
}
p{
font-size:20px;
text-indent:2em;
}
</style>
</head>
<body>
<div class="box01"></div>
<br />
<br />
<div class="box02"></div>
<p>首先了解em单位,em单位是参照元素自身的文字大小来设置尺寸,rem指的是参照根节点的文字大小,根节点指的是html标签,设置html标签的文字大小,其他的元素相关尺寸设置用rem,这样,所有元素都有了统一的参照标准,改变html文字的大小,就会改变所有元素用rem设置的尺寸大小。首先了解em单位,em单位是参照元素自身的文字大小来设置尺寸,rem指的是参照根节点的文字大小,根节点指的是html标签,设置html标签的文字大小,其他的元素相关尺寸设置用rem,这样,所有元素都有了统一的参照标准,改变html文字的大小,就会改变所有元素用rem设置的尺寸大小。</p>
</body>
</html>
rem单位
<!DOCTYPE html>
<!--所有尺寸根据根节点设置的font-size进行设置 -->
<html lang="en" style="font-size:30px;">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box01{
font-size:12px;
/*宽度为30*10 */
width:20rem;
height:10rem;
background-color:gold;
margin:1rem;
}
.box02{
font-size:20px;
width:20rem;
height:10rem;
background-color:green;
margin:1rem;
}
</style>
</head>
<body>
<div class="box01"></div>
<div class="box02"></div>
</body>
</html>
使用rem布局实现等比缩放
引入set_root.js文件
(function(){
var calc = function(){
var docElement = document.documentElement;
var clientWidthValue = docElement.clientWidth > 750 ? 750 : docElement.clientWidth;
docElement.style.fontSize = 20*(clientWidthValue/375) + 'px';
}
calc();
window.addEventListener('resize',calc);
})();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<script type="text/javascript" src="js/set_root.js"></script>
<title>Document</title>
<style type="text/css">
body{
margin:0;
}
.header{
height:2.5rem;
background-color:gold;
text-align:center;
line-height:2.5rem;
font-size:20px;
}
</style>
</head>
<body>
<div class="header">头部文字</div>
</body>
</html>
cssrem安装
cssrem插件可以动态地将px尺寸换算成rem尺寸
下载本项目,比如:git clone https://github.com/flashlizi/cssrem 进入packages目录:Sublime Text -> Preferences -> Browse Packages… 复制下载的cssrem目录到刚才的packges目录里。 重启Sublime Text。
配置参数 参数配置文件:Sublime Text -> Preferences -> Package Settings -> cssrem px_to_rem - px转rem的单位比例,默认为40。 max_rem_fraction_length - px转rem的小数部分的最大长度。默认为6。 available_file_types - 启用此插件的文件类型。默认为:[".css", “.less”, “.sass”]。


流体布局案例(不常用)
main.css
/*在原图基础上缩放一倍*/
.header{
height:50px;
background-color:#37ab40;
position:relative;
}
.logo{
display:block;
width:89px;
height:36px;
margin:7px auto 0;
}
.logo img{
width:100%;
}
.search{
width:27px;
height:27px;
position:absolute;
right:15px;
top:12px;
background:url(../images/icons.png) left top no-repeat;
background-size:60px 840px;
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<title>天天生鲜-首页</title>
</head>
<body>
<div class="header clearfix">
<a href="#" class="logo"><img src="images/logo.png" alt="天天生鲜logo"></a>
<a href="#" class="search"></a>
</div>
</body>
</html>
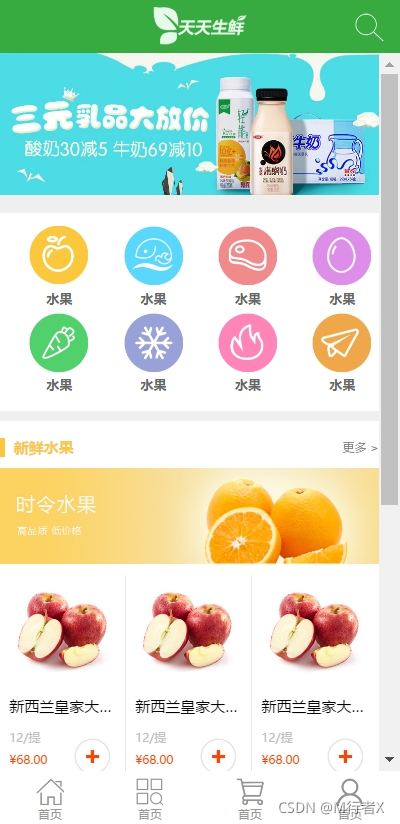
rem布局案例
main.css
.main_wrap{
position:absolute;
background-color:gold;
left:0px;
right:0px;
top:0px;
bottom:0px;
}
/* 顶部样式 */
.header{
height:2.5rem;
background-color:#37ab40;
position:relative;
}
.logo{
display:block;
width:4.45rem;
height:1.8rem;
margin:0.35rem auto 0;
}
.logo img{
width:100%;
}
.search{
width:1.35rem;
height:1.35rem;
position:absolute;
right:0.75rem;
top:0.6rem;
background:url(../images/icons.png) left top no-repeat;
background-size:3.0rem 42.0rem;
}
/* 中间滚动区域的样式 */
.center_con{
position:absolute;
left:0px;
right:0px;
top:2.5rem;
bottom:2.5rem;
background-color:#efefef;
/* 只自动出现竖向滚动条,不出现横向滚动条 */
overflow-y:auto;
overflow-x:hidden;
padding-bottom:0.5rem;
}
.slide{
height:7.0rem;
}
.slide img{
width:100%;
}
.menu_con{
height:9.25rem;
background-color:#fff;
margin-top:0.5rem;
overflow:hidden;
}
.menu_con ul{
width:18rem;
height:8.375rem;
margin:0.6rem 0 0 1.375rem;
}
.menu_con li{
width:2.8rem;
height:4.05rem;
float:left;
margin-right:1.625rem;
}
.menu_con li a{
display:block;
height:2.8rem;
background:url(../images/icons.png) left -3.025rem no-repeat;
background-size:3.0rem 42.0rem;
}
.menu_con li:nth-child(2) a{
background-position:left -6rem;
}
.menu_con li:nth-child(3) a{
background-position:left -9rem;
}
.menu_con li:nth-child(4) a{
background-position:left -12rem;
}
.menu_con li:nth-child(5) a{
background-position:left -15rem;
}
.menu_con li:nth-child(6) a{
background-position:left -18rem;
}
.menu_con li:nth-child(7) a{
background-position:left -21rem;
}
.menu_con li:nth-child(8) a{
background-position:left -24rem;
}
.menu_con li h2{
font:bold 13px/1.25rem 'Microsoft Yahei';
text-align:center;
color:#666;
}
.common_model{
height:17.25rem;
background-color:#fff;
margin-top:0.5rem;
}
.common_title{
width:17.75rem;
height:0.9rem;
margin:0.8rem auto 0;
}
.common_title h3{
float:left;
font:bold 15px/0.9rem 'Microsoft Yahei';
color:#fbc83d;
border-left:0.25rem solid #fbc83d;
text-indent:0.4rem;
}
.common_title a{
float:right;
font:normal 12px/0.9rem 'Microsoft Yahei';
color:#7f7f7f;
}
.banner{
display:block;
width:17.75rem;
height:4.5rem;
margin:0.5rem auto 0;
}
.banner img{
width:100%;
}
.goods_list{
width:17.75rem;
height:9.325rem;
margin:0.5rem auto 0;
}
.goods_list li{
width:5.9rem;
height:9.325rem;
border-right:1px solid #e7e7e7;
float:left;
box-sizing:border-box;
position:relative;
}
.goods_list li:last-child{
border-right:0px;
}
.goods_link{
display:block;
width:4.5rem;
height:4.5rem;
margin:0.375rem auto 0;
}
.goods_link img{
width:100%;
}
.goods_list h4{
font:normal 15px/15px 'Microsoft Yahei';
width:5.0rem;
margin:0.925rem auto 0;
overflow:hidden;
/* 强制文字不换行 */
white-space:nowrap;
/* 超出部分显示省略号 */
text-overflow:ellipsis;
}
.unit{
width:5.0rem;
font:normal 12px/12px 'Microsoft Yahei';
color:#bbb;
margin:0.8rem auto 0;
}
.price{
width:5.0rem;
font:normal 12px/12px 'Microsoft Yahei';
color:#ff4400;
margin:0.5rem auto 0;
}
.add_chart{
position:absolute;
width:1.7rem;
height:1.7rem;
right:0.675rem;
bottom:0;
background:url(../images/icons.png) left -27.0rem no-repeat;
background-size:3.0rem 42.0rem;
}
.footer{
position:absolute;
left:0;
bottom:0;
width:100%;
height:2.5rem;
background-color:#fff;
}
.footer li{
width:25%;
height:2.5rem;
float:left;
}
.footer li a{
display:block;
width:1.3rem;
height:1.3rem;
margin:0.35rem auto 0;
background:url(../images/icons.png) left -30.0rem no-repeat;
background-size:3.0rem 42.0rem;
}
.footer li:nth-child(2) a{
background-position:left -33rem;
}
.footer li:nth-child(3) a{
background-position:left -36rem;
}
.footer li:nth-child(4) a{
background-position:left -39rem;
}
.footer li h2{
font:normal 12px/0.8rem 'Microsoft Yahei';
color:#949392;
text-align:center;
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<script type="text/javascript" src="js/set_root.js"></script>
<title>天天生鲜-首页</title>
</head>
<body>
<!--使用一个大DIV把整个屏幕包起来,避免在微信中底部按钮无法使用的BUG-->
<div class="main_wrap">
<div class="header clearfix">
<a href="#" class="logo"><img src="images/logo.png" alt="天天生鲜logo"></a>
<a href="#" class="search"></a>
</div>
<div class="center_con">
<div class="slide"><img src="images/slide.jpg" alt="幻灯片"></div>
<!-- ul.menu>(li>a+h2{水果})*8 -->
<div class="menu_con clearfix">
<ul class="menu">
<li>
<a href="#"></a>
<h2>水果</h2>
</li>
<li>
<a href="#"></a>
<h2>水果</h2>
</li>
<li>
<a href="#"></a>
<h2>水果</h2>
</li>
<li>
<a href="#"></a>
<h2>水果</h2>
</li>
<li>
<a href="#"></a>
<h2>水果</h2>
</li>
<li>
<a href="#"></a>
<h2>水果</h2>
</li>
<li>
<a href="#"></a>
<h2>水果</h2>
</li>
<li>
<a href="#"></a>
<h2>水果</h2>
</li>
</ul>
</div>
<div class="common_model clearfix">
<div class="common_title">
<h3>新鲜水果</h3>
<a href="#">更多 ></a>
</div>
<a href="#" class="banner"><img src="images/banner.jpg" alt="banner"></a>
<ul class="goods_list">
<li>
<a href="#" class="goods_link"><img src="images/goods.jpg" alt="商品图片"></a>
<h4>新西兰皇家大红苹果</h4>
<p class="unit">12/提</p>
<p class="price">¥68.00</p>
<a href="#" class="add_chart"></a>
</li>
<li>
<a href="#" class="goods_link"><img src="images/goods.jpg" alt="商品图片"></a>
<h4>新西兰皇家大红苹果</h4>
<p class="unit">12/提</p>
<p class="price">¥68.00</p>
<a href="#" class="add_chart"></a>
</li>
<li>
<a href="#" class="goods_link"><img src="images/goods.jpg" alt="商品图片"></a>
<h4>新西兰皇家大红苹果</h4>
<p class="unit">12/提</p>
<p class="price">¥68.00</p>
<a href="#" class="add_chart"></a>
</li>
</ul>
</div>
<div class="common_model clearfix">
<div class="common_title">
<h3>新鲜水果</h3>
<a href="#">更多 ></a>
</div>
<a href="#" class="banner"><img src="images/banner.jpg" alt="banner"></a>
<ul class="goods_list">
<li>
<a href="#" class="goods_link"><img src="images/goods.jpg" alt="商品图片"></a>
<h4>新西兰皇家大红苹果</h4>
<p class="unit">12/提</p>
<p class="price">¥68.00</p>
<a href="#" class="add_chart"></a>
</li>
<li>
<a href="#" class="goods_link"><img src="images/goods.jpg" alt="商品图片"></a>
<h4>新西兰皇家大红苹果</h4>
<p class="unit">12/提</p>
<p class="price">¥68.00</p>
<a href="#" class="add_chart"></a>
</li>
<li>
<a href="#" class="goods_link"><img src="images/goods.jpg" alt="商品图片"></a>
<h4>新西兰皇家大红苹果</h4>
<p class="unit">12/提</p>
<p class="price">¥68.00</p>
<a href="#" class="add_chart"></a>
</li>
</ul>
</div>
</div>
<ul class="footer">
<li>
<a href=""></a>
<h2>首页</h2>
</li>
<li>
<a href=""></a>
<h2>首页</h2>
</li>
<li>
<a href=""></a>
<h2>首页</h2>
</li>
<li>
<a href=""></a>
<h2>首页</h2>
</li>
</ul>
</div>
</body>
</html>
CSS3 浏览器前缀
浏览器样式前缀
为了让CSS3样式兼容,需要将某些样式加上浏览器前缀:
-ms- 兼容IE浏览器
-moz- 兼容firefox
-o- 兼容opera
-webkit- 兼容chrome 和 safari
比如:
div
{
-ms-transform: rotate(30deg);
-webkit-transform: rotate(30deg);
-o-transform: rotate(30deg);
-moz-transform: rotate(30deg);
transform: rotate(30deg);
}
自动添加浏览器前缀
目前的状况是,有些CSS3属性需要加前缀,有些不需要加,有些只需要加一部分,这些加前缀的工作可以交给插件来完成,比如安装: autoprefixer
可以在Sublime text中通过package control 安装 autoprefixer
Autoprefixer在Sublime text中的设置:
1、preferences/key Bindings-User
{
"keys": ["ctrl+alt+x"], "command": "autoprefixer" }
2、Preferences>package setting>AutoPrefixer>Setting-User
{
"browsers": ["last 7 versions"],
"cascade": true,
"remove": true
}
last 7 versions:最新的浏览器的7个版本
cascade:缩进美化属性值
remove:是否去掉不必要的前缀
HTML5新增标签
新增语义标签(不常用 面试可能考)
1、
2、
音频视频 (不使用 一般使用插件)
1、
2、
PC端兼容h5的新标签的方法,在页面中引入以下js文件:
<script type="text/javascript" src="//cdn.bootcss.com/html5shiv/r29/html5.js"></script>
HTML5 新增表单控件
新增类型:网址 邮箱 日期 时间 星期 数量 范围 电话 颜色 搜索(面试题)
(不使用,各个浏览器样式不统一)
<label>网址:</label><input type="url" name="" required><br><br>
<label>邮箱:</label><input type="email" name="" required><br><br>
<label>日期:</label><input type="date" name=""><br><br>
<label>时间:</label><input type="time" name=""><br><br>
<label>星期:</label><input type="week" name=""><br><br>
<label>数量:</label><input type="number" name=""> <br><br>
<label>范围:</label><input type="range" name=""><br><br>
<label>电话:</label><input type="tel" name=""><br><br>
<label>颜色:</label><input type="color" name=""><br><br>
<label>搜索:</label><input type="search" name=""><br><br>
新增常用表单控件属性:
1、placeholder 设置文本框默认提示文字(常用)
2、autofocus 自动获得焦点(常用)
3、autocomplete 联想关键词 (不用,一般关闭 autocomplete = “off” )