概要
小工具是主屏幕自定义的重要方面。您可以将它们想象为应用程序最重要的数据和功能的“一览式”视图,这些数据和功能可以从用户的主屏幕访问。用户可以在他们的主屏幕面板上移动小工具,并且如果支持,调整它们的大小以根据其偏好量身定制小部件内的信息量。
本页面介绍了您可能想要创建的不同类型的小部件以及一些遵循的设计原则。要开始构建应用窗口小部件,请阅读构建应用窗口小部件。
小部件类型
当你开始计划你的小部件时,想想你想要构建的是什么样的小部件。小部件通常属于以下类别之一:
信息小部件
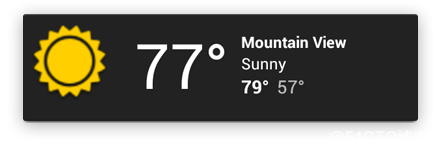
信息窗口小部件通常会显示一些对用户来说很重要的关键信息元素,并跟踪信息随着时间的变化。信息窗口小部件的好例子是天气窗口小部件,时钟小部件或体育比分追踪器。触摸信息窗口小部件通常会启动关联的应用程序并打开窗口小部件信息的详细视图。
集合小部件
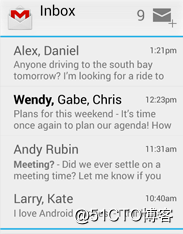
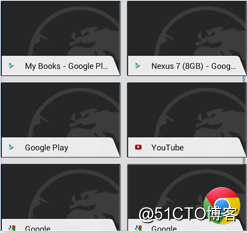
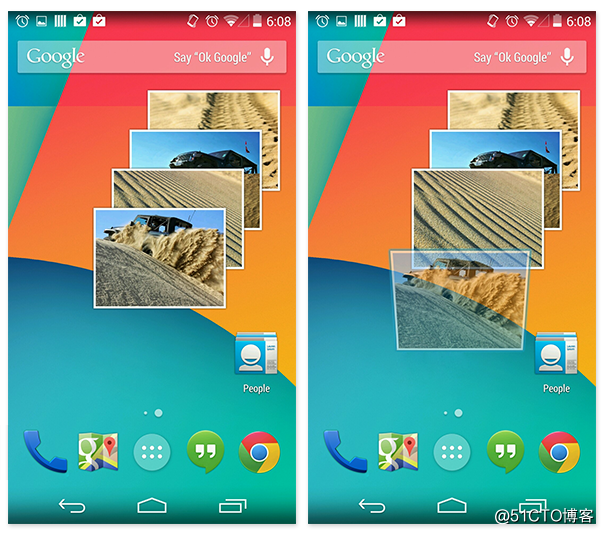
顾名思义,收藏小部件专门用于显示相同类型的多个元素,例如来自画廊应用程序的图片集合,来自新闻应用程序的文章集合或来自通信应用程序的电子邮件/消息集合。集合小部件通常关注两种用例:浏览集合,并将集合的元素打开到其详细视图供消费。集合小部件可以垂直滚动。
控件小部件
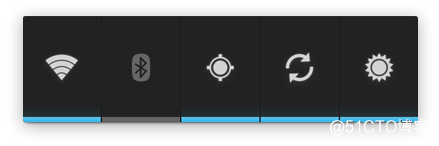
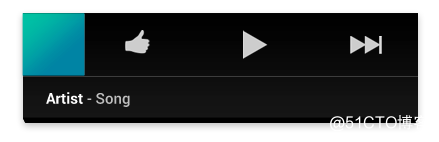
控件小部件的主要目的是显示用户可以直接从主屏幕触发的常用功能,而无需先打开应用程序。把它们想象成应用程序的远程控制。控件小部件的典型示例是音乐应用程序小部件,它允许用户播放,暂停或跳过实际音乐应用程序外部的音乐曲目。
根据控件的功能是否生成数据集,例如在搜索小部件的情况下,与控件的交互可能会或可能不会进展到相关的详细视图。


ListView小部件
GridView小部件
混合小部件
尽管所有小部件往往倾向于上述三种类型之一,但实际上很多小部件是混合了不同类型元素的混合。
为了您的小部件规划的目的,围绕其中一种基本类型定位小部件,并根据需要添加其他类型的元素。
音乐播放器小部件主要是一个控制小部件,但也会让用户了解当前正在播放的曲目。它基本上将控件与信息控件类型的元素组合在一起。
小部件限制
虽然小部件可以理解为“小应用程序”,但在开始设计小部件之前,有一些重要的局限性是需要了解的:
手势
由于小部件位于主屏幕上,因此它们必须与在此处建立的导航共存。与全屏应用程序相比,这限制了小部件中可用的手势支持。虽然应用例如可以支持允许用户横向地在屏幕之间导航的查看寻呼机,但是为了在家庭面板之间导航的目的,已经在主屏幕上采用了该手势。
可用于小部件的唯一手势是:
- 触摸
- 垂直滑动

分子
鉴于上述交互限制,依赖限制手势的一些UI构建块不可用于小部件。有关支持的构建块的完整列表以及有关布局限制的更多信息,请参阅App Widgets API指南中的“创建App Widget布局”一节。
设计准则
小工具内容
小部件是一种很好的机制,可以通过“广告”可在您的应用中使用的全新且有趣的内容来吸引用户加入您的应用。
就像报纸头版上的玩笑一样,小工具应该整合和集中应用程序的信息,然后在应用程序内提供更丰富的细节连接; 或换句话说:小部件是信息“零食”,而应用程序是“膳食”。作为底线,请务必确保您的应用程序显示有关信息项目的更多细节,而不是小部件已显示的内容。
小部件导航
除了纯粹的信息内容之外,您还应该考虑通过向应用程序的常用区域提供导航链接来完善widget的产品。这使用户可以更快地完成任务,并将应用的功能范围扩展到主屏幕。
在小部件上导航链接到表面的好候选者是:
- 生成函数:这些函数允许用户为应用程序创建新内容,例如创建新文档或新消息。
- 在顶层打开应用程序:点击信息元素通常会将用户导航到较低级别的详细信息屏幕。提供对应用程序顶层的访问可以提供更多的导航灵活性,并可以替代专门的应用程序快捷方式,否则用户将使用这些快捷方式从主屏幕导航到应用程序。使用应用程序图标作为可供件,也可以为您的小部件提供清晰的身份,以防您显示的数据不明确。
小部件大小调整
调整大小允许用户在主屏幕布局网格的约束范围内调整窗口小部件的高度和/或宽度。您可以决定您的小部件是否可以自由调整大小,或者是否限制水平或垂直尺寸更改。如果您的特定窗口小部件固有固定大小,则不必支持调整大小。
允许用户调整窗口小部件的大小具有重要的好处:
- 他们可以微调他们希望在每个小部件上看到多少信息。
- 他们可以更好地影响家庭面板上的小部件和快捷方式的布局。
为您的小部件规划大小调整策略取决于您创建的小部件类型。列表或基于网格的集合小部件通常很简单,因为调整小部件的大小只会扩展或缩小垂直滚动区域。无论小部件的大小如何,用户仍然可以将所有信息元素滚动到视图中。另一方面,信息窗口小部件需要更多的实践计划,因为它们不是可滚动的,并且所有内容必须适合给定的大小。您将不得不根据用户通过调整大小操作定义的大小动态调整窗口小部件的内容和布局。

长按和随后的发布会将可调整大小的小部件设置为调整大小模式。用户可以使用拖动手柄或小部件角落来设置所需的大小。

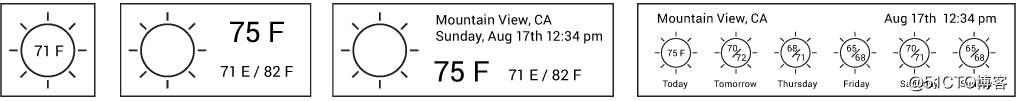
在这个简单的例子中,用户可以通过4个步骤水平调整天气小部件的大小,并随着小部件的增长而暴露更多关于当前位置的天气的更多信息。
对于每个小部件大小确定应用程序的信息应该显示多少。对于较小的尺寸集中在基本上,然后在小部件水平和垂直增长时添加更多上下文信息。
布局考虑
根据您拥有和开发的特定设备的布局网格的尺寸来布局您的小部件将是诱人的。在布置小部件时,这可能是一个有用的初始近似值,但请记住以下几点:
- 不同设备的单元格的数量,大小和间距可能会有很大差异,因此,小部件具有灵活性并且可以容纳比预期更多或更少的空间,这一点非常重要。
- 事实上,随着用户调整窗口小部件的大小,系统将响应您的窗口小部件可以重新绘制自己的dp大小范围。在“大小桶”而不是可变网格维度上规划您的小部件大小调整策略将为您提供最可靠的结果。
小部件配置
有时候小部件需要先安装才能变得有用。例如,考虑一个电子邮件小部件,在收件箱可以显示之前需要提供一个帐户。或者是用户必须分配要从图库中显示的图片的静态照片小部件。
将小部件放置到家庭面板后,Android小部件立即显示其配置选项。保持小部件配置清晰,并且不要超过2-3个配置元素。使用对话框样式而不是全屏活动来呈现配置选项并保留用户的位置上下文,即使这样做需要使用多个对话框。
一旦安装,通常没有很多理由来重新访问该设置。因此Android小部件不会显示“设置”或“配置”按钮。
在向主屏面添加Play小部件后,小部件会要求用户指定小部件应显示的媒体类型。
清单
- 关注您小部件上的一小部分可浏览信息。展开您应用中的信息。
- 为您的目的选择正确的小部件类型。
- 对于可调整大小的小部件,请计划小部件的内容应如何适应不同的大小。
-
通过确保布局能够伸展和收缩,使您的小部件方向和设备独立。
Lastest Update:2018.04.17
联系我
QQ:94297366
微信打赏:https://pan.baidu.com/s/1dSBXk3eFZu3mAMkw3xu9KQ
公众号推荐:
