React-Native与Flutter
事情是这样的,由于最近想做个APP,于是我考虑下技术选型,便在gitHub看了看,于是发现了一个让我惊讶的点:
React-native仓库![[图片上传失败...(image-629038-1636203651796)]](https://img-blog.csdnimg.cn/b99bca09e5fa4c11a5f33bec13935181.png)
Flutter仓库![[图片上传失败...(image-5b4671-1636203651796)]](https://img-blog.csdnimg.cn/0a819fe431a44d8dbbb52c56576aec60.png)
可以看到,
FLutter的Star数量默默的大幅超越了React-Native
感觉近期社区对于React-native和Flutter慢慢降低了关注度,很少有人写相关性质的文章了
对比招聘热度
React-Native:- 通过
Boss直聘的url传参测试,深圳地区的React-Native招聘数量为9页
https://www.zhipin.com/c101280600/?query=react-native&page=9&ka=page-9
![[图片上传失败...(image-f9085c-1636203651796)]](https://img-blog.csdnimg.cn/32c82a45a06c4003bbefd3fea09a2d6c.png)
Flutter:- 通过
Boss直聘的url传参测试,深圳地区的Flutter招聘数量为8页
https://www.zhipin.com/c101280600/?query=Flutter&page=8&ka=page-8
![[图片上传失败...(image-ee050e-1636203651796)]](https://img-blog.csdnimg.cn/cf148cd3ef4c4646a6b41c7d945ba926.png)
招聘热度:不相上下
大厂招聘
- react-native
![[图片上传失败...(image-f34fa1-1636203651796)]](https://img-blog.csdnimg.cn/8f48feabf70f4fd2bc53855813be088d.png)
- Flutter
![[图片上传失败...(image-69945d-1636203651796)]](https://img-blog.csdnimg.cn/f42f444b22ab48b9a5d6a88d341c866d.png)
- 两者不相上下
gitHub生态
- react-native关键字搜索:259K的仓库数量
![[图片上传失败...(image-a31ae7-1636203651796)]](https://img-blog.csdnimg.cn/104359ed96a44561a302dce62de01445.png)
- flutter关键字搜索:275K的仓库数量
![[图片上传失败...(image-95355-1636203651796)]](https://img-blog.csdnimg.cn/ea223a25b10f426cb7d27b4917365ea3.png)
- 说react-native生态比flutter成熟很多的同学们要注意,可能这句话目前要打个问号了
我的综合考虑
- 学习flutter的成本在于使用dart语言,其实成本也不算很高,只是放在我身上去学习,性价比不高
- flutter的国内标杆产品在周边朋友反馈普遍存在一些体验上和交互上、兼容性的问题
- 由于需要快速兑现试错,最终选择react-native作为技术栈选型
在一个产品初期,应该快速兑现产品需求,看市场响应如何再做下一步的打算
react-native环境搭建(mac电脑)
- 准备工作
brew install node
brew install watchman
npm install -g yarn
yarn config set registry https://registry.npm.taobao.org/
- 电脑安装xcode
- 电脑安装模拟器
sudo gem install cocoapods
- 初始化项目
npx react-native init AwesomeProject
- 启动项目
cd AwesomeProject
yarn ios
- 如果中途遇上homebrew在updating…,百度下可以找到处理方法,搭建环境还是很快的,就是执行
pod install时候记得要开梯子 - 这样一个简单的react-native项目就搭建好了
如果遇到环境上的问题可以公众号后台或者微信私聊我
学习flutter的正确姿势
- 官网:
https://flutterchina.club/
- Mac环境安装
https://flutterchina.club/setup-macos/
- 按文档实操(有些大佬吐槽文档烂,可是恰恰反应出一个点,说明大佬也看了文档,而且都认真看了,所以小白更应该认真看,不然怎么知道烂?)
两者的区别
- 这篇文章就写得很好,两者的区别,这里搬一些过来,就不重复写了,如果要深度对比,可能又是一个长篇大论
https://www.jianshu.com/p/da80214720eb
- 数据的一些对比:
![[图片上传失败...(image-596b87-1636203651795)]](https://img-blog.csdnimg.cn/dd48b72446354d89aa3842b1949e108c.png)
- 原理的对比(最重要):
- React Native 是一套 UI 框架,默认情况下 React Native 会在 Activity 下加载 JS 文件,然后运行在 JavaScriptCore 中解析 Bundle 文件布局,最终堆叠出一系列的原生控件进行渲染。
- 简单来说就是 通过写 JS 代码配置页面布局,然后 React Native 最终会解析渲染成原生控件,
![[图片上传失败...(image-f3b4a3-1636203651795)]](https://img-blog.csdnimg.cn/004a2b2023754407ac975935d7df7a7e.png)
- Flutter 中只需平台提供一个 Surface 和一个 Canvas ,剩下的 Flutter 说:“你可以躺下了,我们来自己动”。
- Flutter 中绝大部分的 Widget 都与平台无关, 开发者基于 Framework 开发 App ,而 Framework 运行在 Engine 之上,由 Engine 进行适配和跨平台支持。这个跨平台的支持过程,其实就是将 Flutter UI 中的 Widget “数据化” ,然后通过 Engine 上的 Skia 直接绘制到屏幕
![[图片上传失败...(image-cef46a-1636203651795)]](https://img-blog.csdnimg.cn/ec703e8d8a544527bb298f025ce5fb03.png)
- 剩下的请看上面推荐的文章
虽然我选了React-native,但是你们不一定
- 以前的我很排斥Flutter,但是事到如今,我们用数据说话,它已经被大众接受,而且可能范围比react-native更广,如果条件允许,你们可以使用flutter
顺便说一点
-
不要学我,看我整篇文章
react-native和flutter一会大些一会驼峰,要规范命名(主要是Mac键盘难用你们懂的~) -
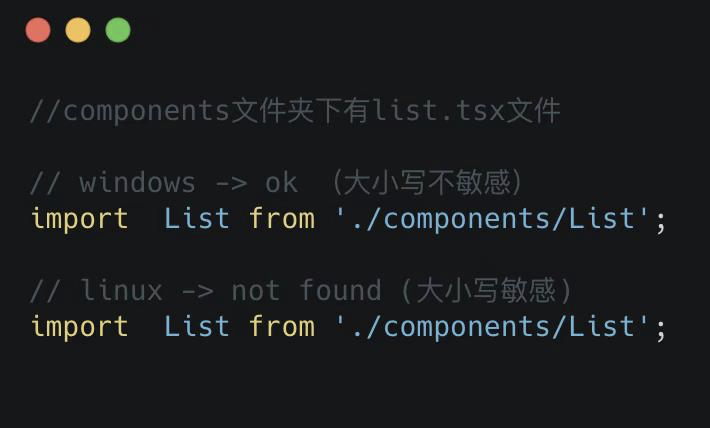
如果不规范大小写命名,就会遇到下面这个情况

-
我已经遇到很多同事和粉丝问我,为什么我在本地构建没问题,一上服务器就失败,找不到文件名啊~ 那是你大小写不规范,不同操作系统的规则不一样,最终构建的结果也不一样,所以推荐使用react-native这种来命令,而不是大小写
最后给大家分享一份Flutter学习资料《Flutter完整开发实战详解手册》
需要的文末领取
《Flutter完整开发实战详解手册》组织结构
这份手册采用由浅入深的方式介绍Flutter技术原理,分为 14 章,总计 193 页,整理目录如下:

⼀、Dart语⾔和Flutter基础
本章节主要涉及:环境搭建、Dart语⾔、Flutter的基础。

⼆、 快速开发实战篇
本章节将为你着重展示:如何搭建⼀个通⽤的Flutter App 常⽤功能脚⼿架,快速开发⼀个完整的 Flutter 应⽤。

三、 打包与填坑篇
本章节将为你着重展示:Flutter开发过程的打包流程、APP包对⽐、细节技巧与问题处理。描述的Flutter的打包、在开发过程中遇到的各类问题与细节。

四、 Redux、主题、国际化
本章节主要介绍 Flutter 中 Redux 的使⽤,并结合Redux 完成实时的主题切换
与多语⾔切换功能。

五、深⼊探索
本章节主要探索下 Flutter 中的⼀些有趣原理,帮助我们更好的去理解和开发

六、 深⼊Widget原理
本章节主要在前⽂的探索下,针对描述⼀下 Widget 中的⼀些有意思的原理。

七、 深⼊布局原理
本章节主要在前⽂的基础上,再深⼊了解 Widget 和布局中的⼀些常识性问题。

由于内容过多,截图展示的目录及部分内容,完整文档扫码关注即可免费获取!
