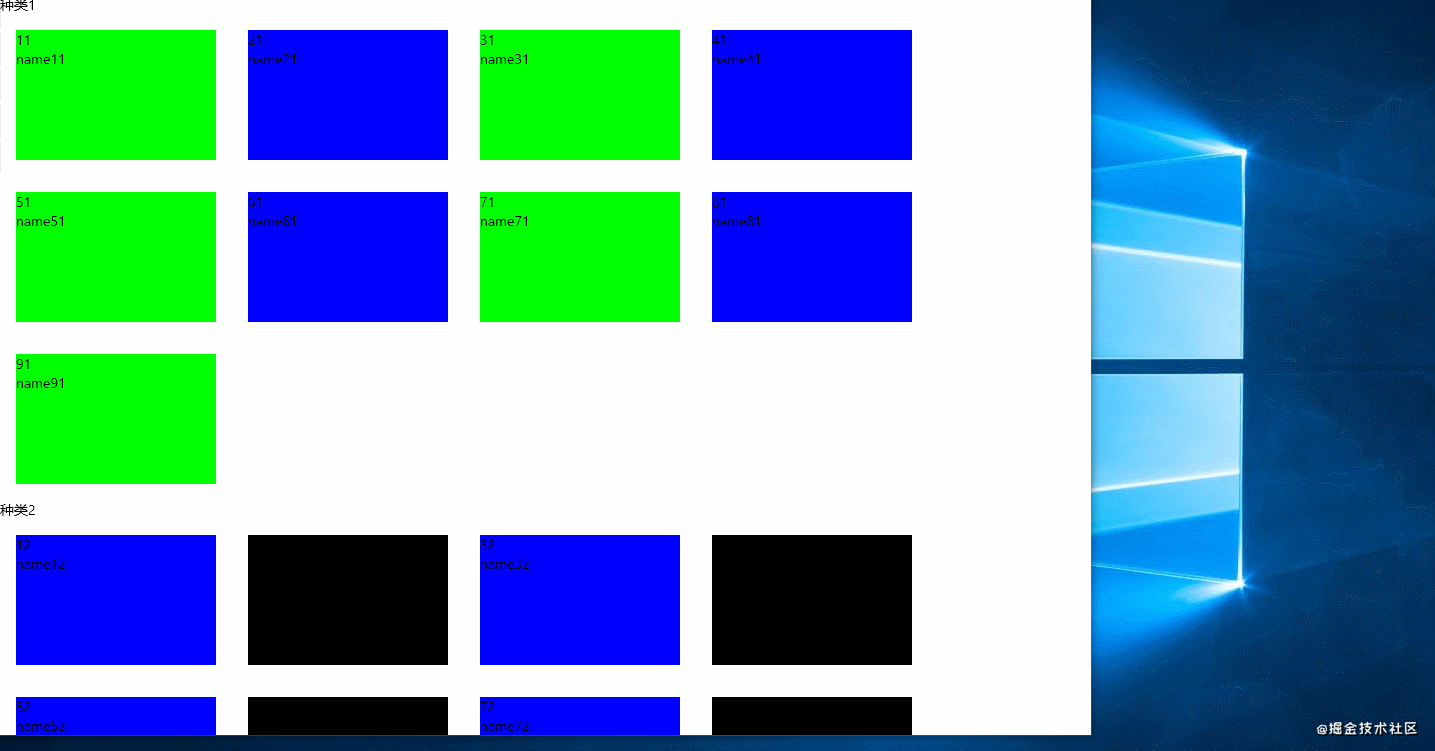
效果如下:

主要实现随窗口尺寸自动调整元素位置的功能,由于实际上考虑了window的尺寸(实现过程并未涉及window),在android上并不适用(虽然正常运行应该没有问题)。实现这种动态控件,思路还是很清晰的,就是用BoxWithConstraints测量待绘图区域的尺寸,根据得到的尺寸画出相应的控件。
代码如下:
import androidx.compose.foundation.layout.*
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.*
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import kotlin.math.floor
class TestUI2 {
/**
* 测试用数据
*/
data class TestData(
val id: Int,
val name: String,
val category: String,
val state: String,
)
@Composable
fun GridView(dataList:MutableList<TestData>) {
//对数据按类别和id排序
dataList.sortWith(compareBy({it.category},{it.id}))
/**
* 区间宽度,随窗口尺寸变化更新
*/
var districtWidth by remember { mutableStateOf(0f) }
/**
* 每个方框的尺寸
*/
val gridBoxWidth:Float=200f
/**
* 每列方框的数量
*/
var everyRowBoxQuantity:Int
Column (
modifier = Modifier
//可滚动
.verticalScroll(rememberScrollState())
){
BoxWithConstraints {
//获取Column最大宽度
districtWidth=maxWidth.value
//计算每列方框的数量
everyRowBoxQuantity=floor(districtWidth/gridBoxWidth).toInt()
//类别表
val categoryList:MutableList<String> = mutableListOf()
//显示列表,类别-数据列表
val gridList:MutableMap<String,List<TestData>> = mutableMapOf()
dataList.groupBy { it.category }.forEach { t, u ->
categoryList.add(t)
gridList.put(t,u)
}
Column {
for(i in gridList){
Text("种类"+i.key)
GridRow(everyRowBoxQuantity,i.value)
}
}
}
}
}
@Composable
fun GridRow(everyRowBoxQuantity:Int,rowList:List<TestData>){
var boxQuantity=everyRowBoxQuantity-1
//至少显示一行
if(boxQuantity<=0)boxQuantity=1
//分配每行box时计数
var i=1
//每行显示的内容
val everyRowList:MutableList<TestData> = mutableListOf()
for(it in rowList){
everyRowList.add(it)
//每行分配完成或最后一个元素时,显示Row
if(i%boxQuantity==0||it==rowList.last())
{
Row {
everyRowList.forEach {
GridBox(it)
}
}
everyRowList.clear()
}
i++
}
}
@Composable
fun GridBox(testData: TestData) {
var u:Color=Color.Black
//不同的状态显示不同的值
when(testData.state){
"0"->u= Color.Black
"1"->u= Color.Blue
"2"->u= Color.Green
}
Box(
modifier = Modifier
.padding(16.dp)
.width(200.dp)
.height(130.dp)
.background(u)
){
Column {
Text(testData.id.toString())
Text(testData.name)
}
}
}
}
我正好薅到这本谷歌内部大佬根据实战编写的《Jetpack Compose最全上手指南》,从入门到精通,教程通俗易懂,实例丰富,既有基础知识,也有进阶技能,能够帮助读者快速入门,是你学习Jetpack Compose的葵花宝典,快收藏起来!!!
第一章 初识 Jetpack Compose
1. 为什么我们需要一个新的UI 工具?
2. Jetpack Compose的着重点
- 加速开发
- 强大的UI工具
- 直观的Kotlin API

3. API 设计

4. Compose API 的原则
- 一切都是函数
- 顶层函数(Top-level function)
- 组合优于继承
- 信任单一来源

5. 深入了解Compose
- Core
- Foundation
- Material

6. 插槽API
第二章 Jetpack Compose构建Android UI
1. Android Jetpack Compose 最全上手指南
- Jetpack Compose 环境准备和Hello World
- 布局
- 使用Material design 设计
- Compose 布局实时预览
- ……

2. 深入详解 Jetpack Compose | 优化 UI 构建
- Compose 所解决的问题
- Composable 函数剖析
- 声明式 UI
- 组合 vs 继承
- 封装
- 重组
- ……

3. 深入详解 Jetpack Compose | 实现原理
- @Composable 注解意味着什么?
- 执行模式
- Positional Memoization (位置记忆化)
- 存储参数
- 重组
- ……

第三章 Jetpack Compose 项目实战演练(附Demo)
1. Jetpack Compose应用1
- 开始前的准备
- 创建DEMO
- 遇到的问题

2. Jetpack Compose应用2
3. Jetpack Compose应用做一个倒计时器
- 数据结构
- 倒计时功能
- 状态模式
- Compose 布局
- 绘制时钟

4. 用Jetpack Compose写一个玩安卓App
- 准备工作
- 引入依赖
- 新建 Activity
- 创建 Compose
- PlayTheme
- 画页面
- 底部导航栏
- 管理状态
- 添加页面

5. 用Compose Android 写一个天气应用
- 开篇
- 画页面
- 画背景
- 画内容
- ……

6. 用Compose快速打造一个“电影App”
- 成品
- 实现方案
- 实战
- 不足
- ……
