作为一名前端开发者,你有必要知道这些项目资源!
web小二 web前端开发

Take control of your own desting.
命运掌握在自己手上。
前面跟大家分享了一期《这些优质的资源网站,你知道多少呀?》里面主要分享了电子图书,图片资源,一些找资源的搜索引擎站点,今天再跟大家分享一期前端开发者们,必去的一些资源站点,里面主要以网站源码项目的下载为主。非常酷的资源网站,希望你不要错过。
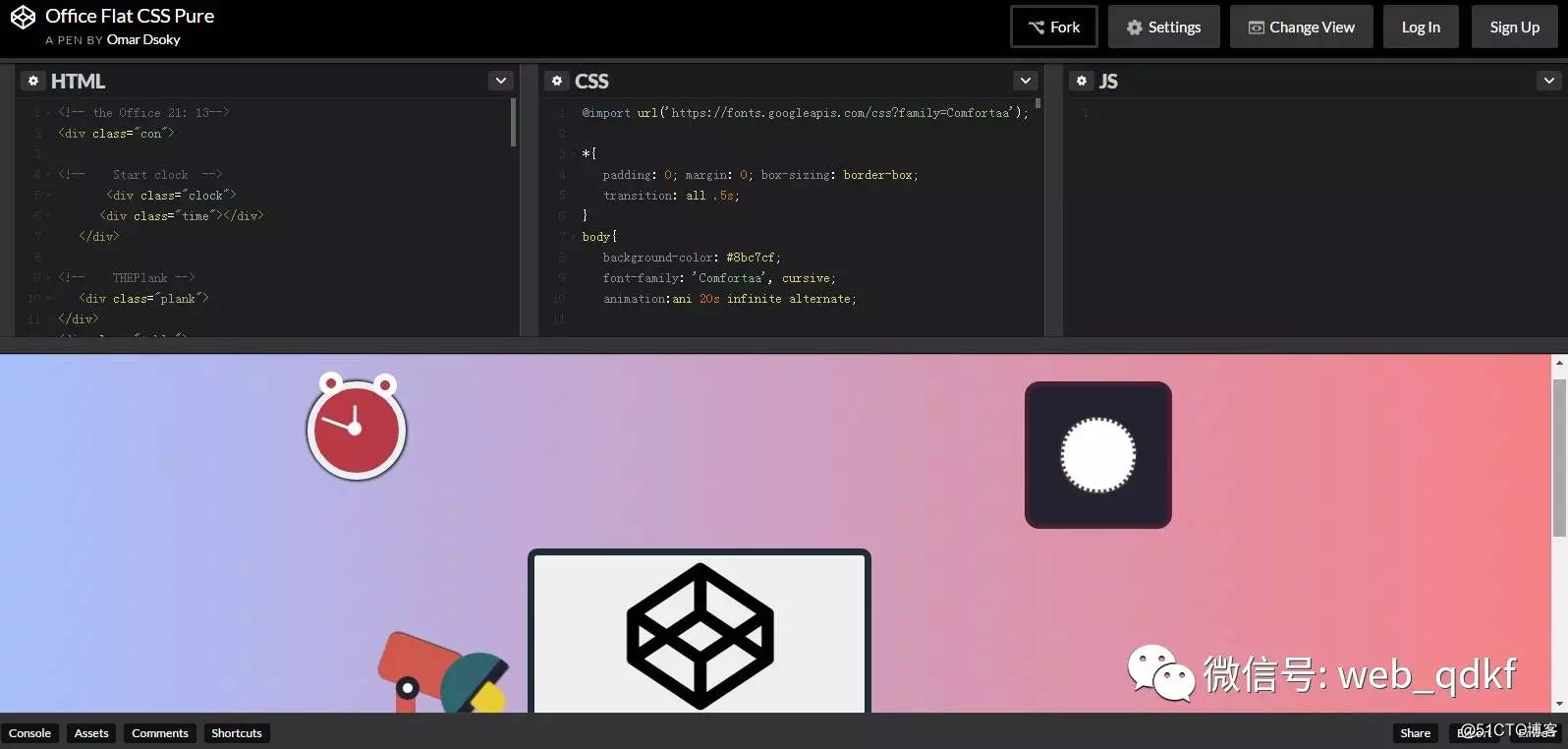
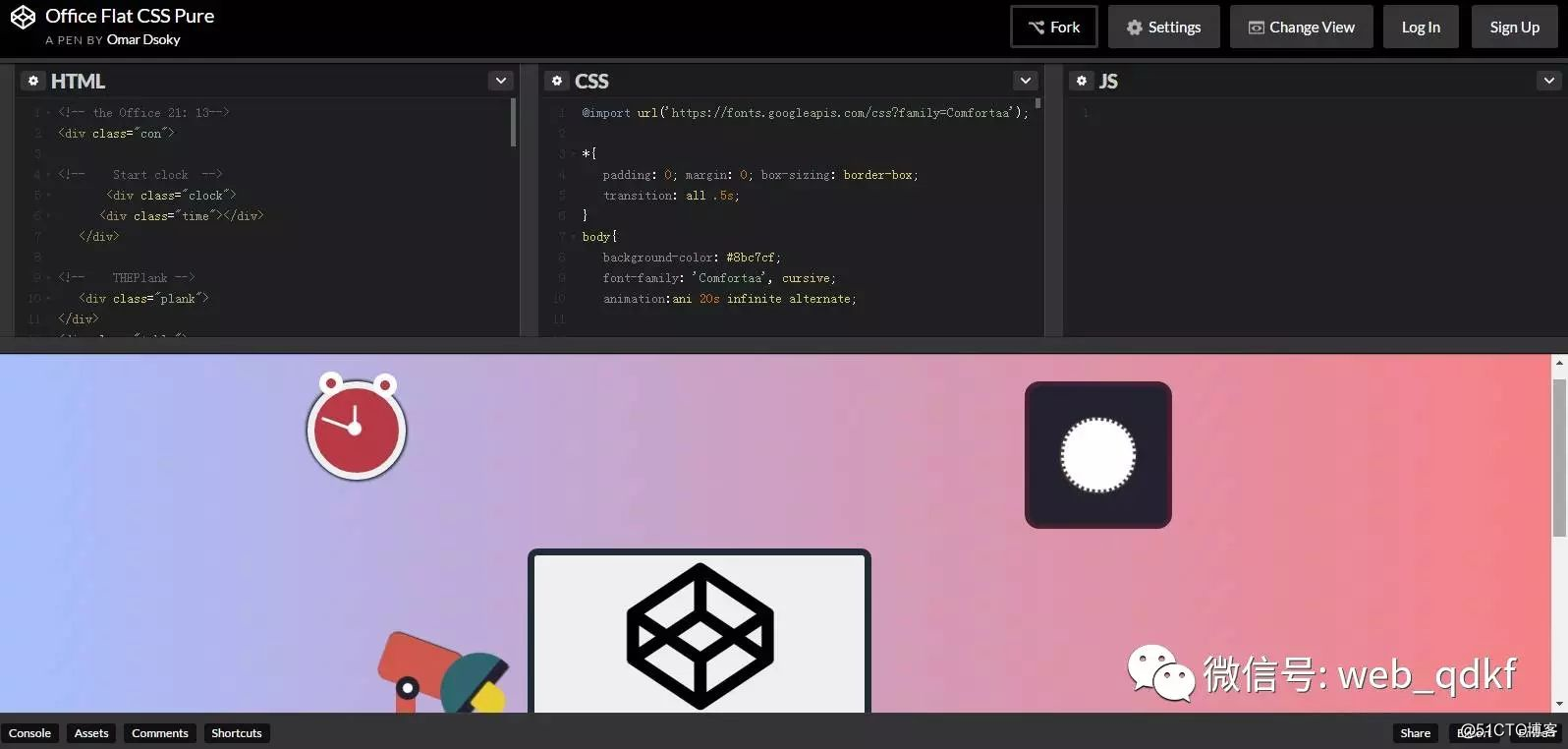
1.CodePen:http://codepen.io/
网站里有很多很酷的特效,而且可以看到效果的源代码,也可以看到实现效果,是一个非常不错的前端开发学习资源网站。

这个是CodePen网站里的一个效果的源码截图,是不是很酷呀!
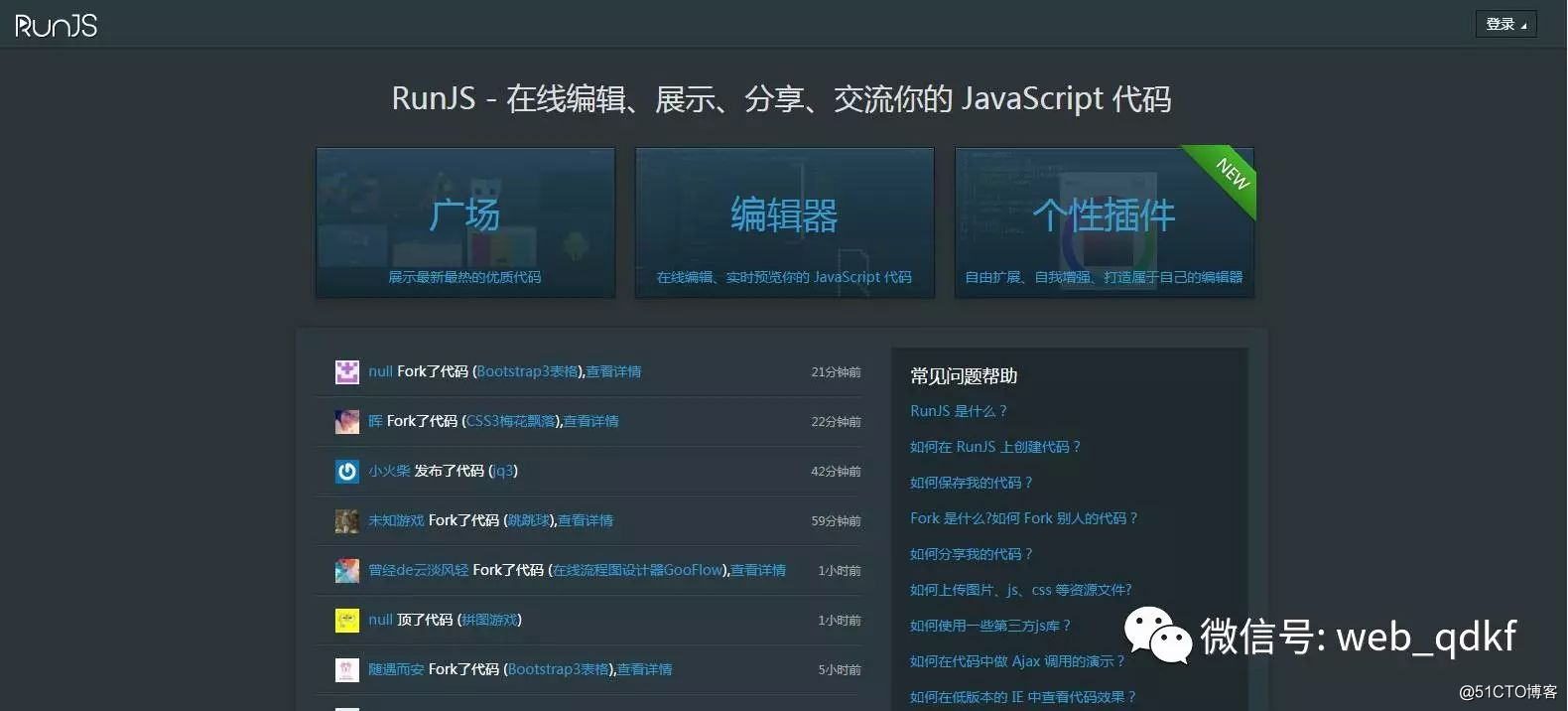
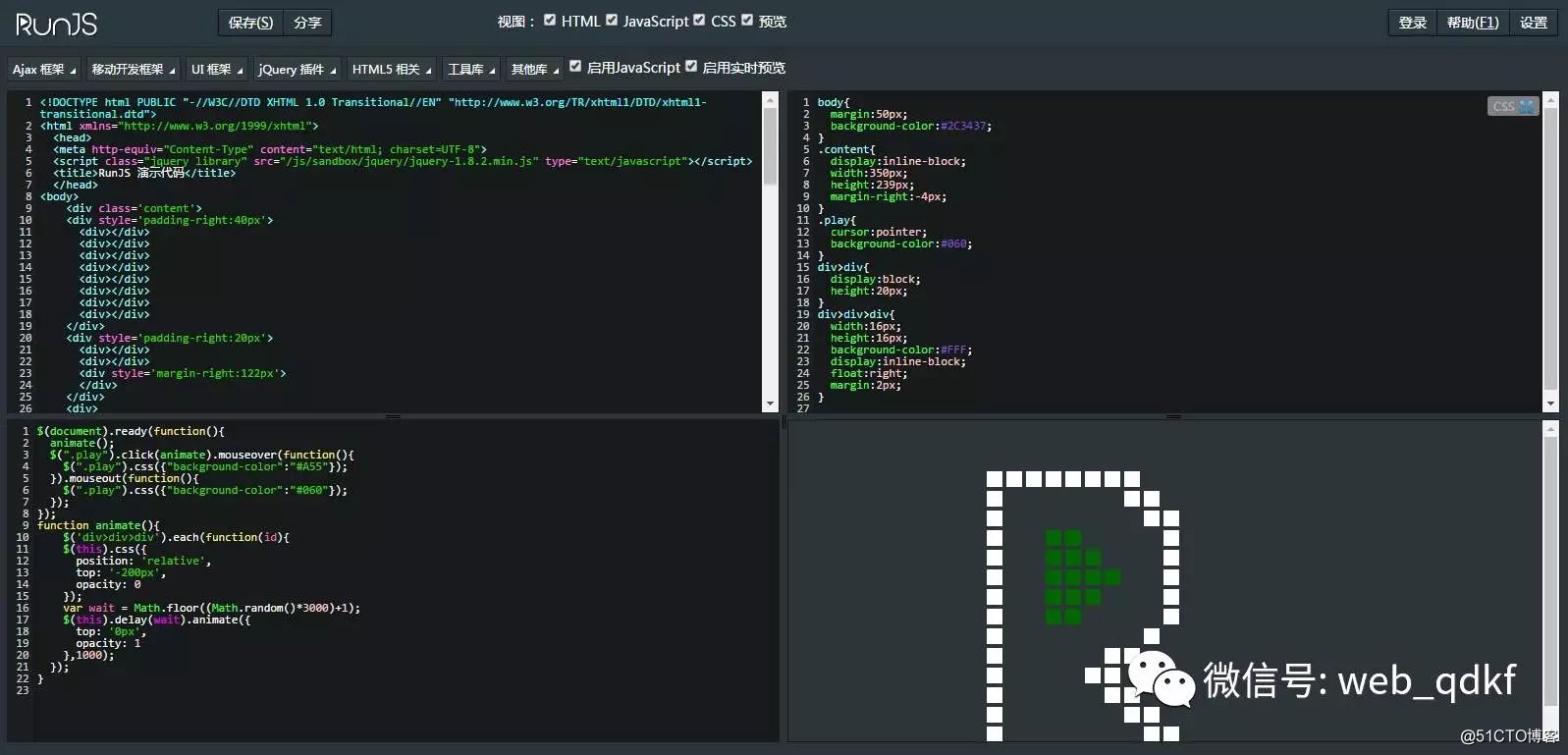
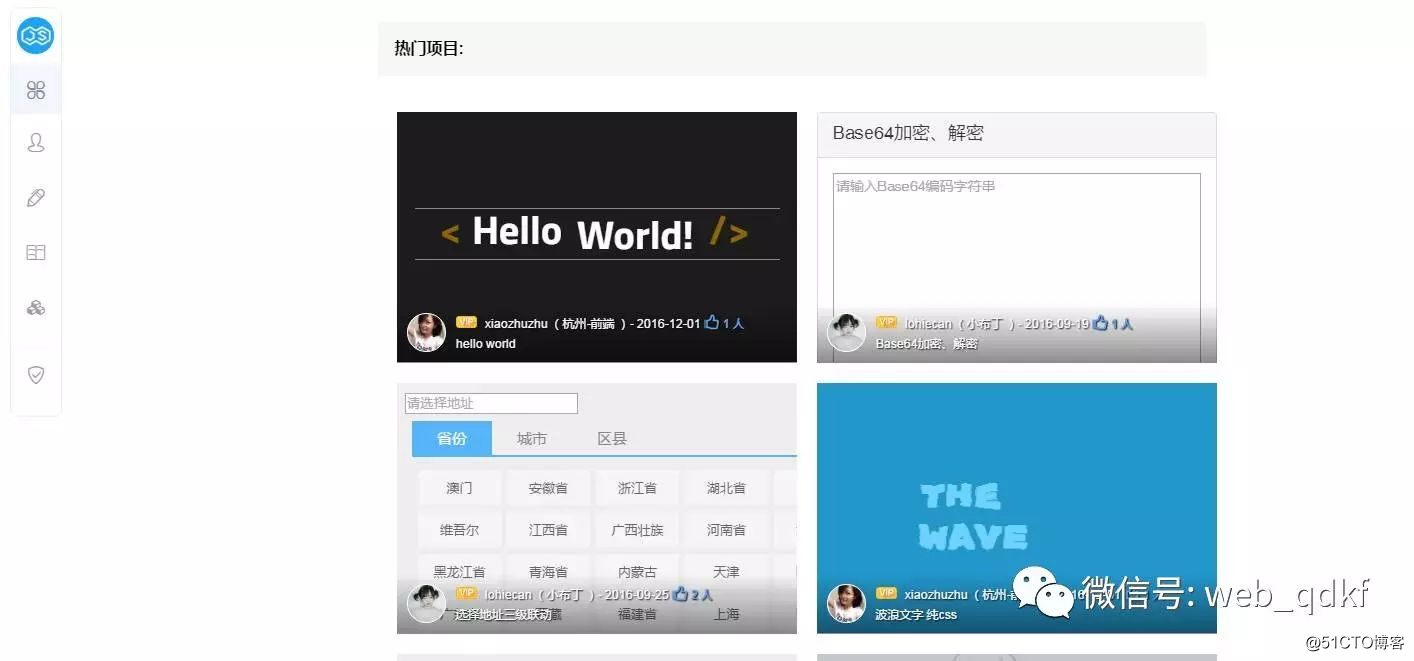
2.RunJS:http://runjs.cn/
点击广场,则可以看到很多开发者分享的一些效果源码,如果你想找资源,做项目,这个网站绝对是一个不错的选择。
这个也是RunJS里的一个项目的源码截图。
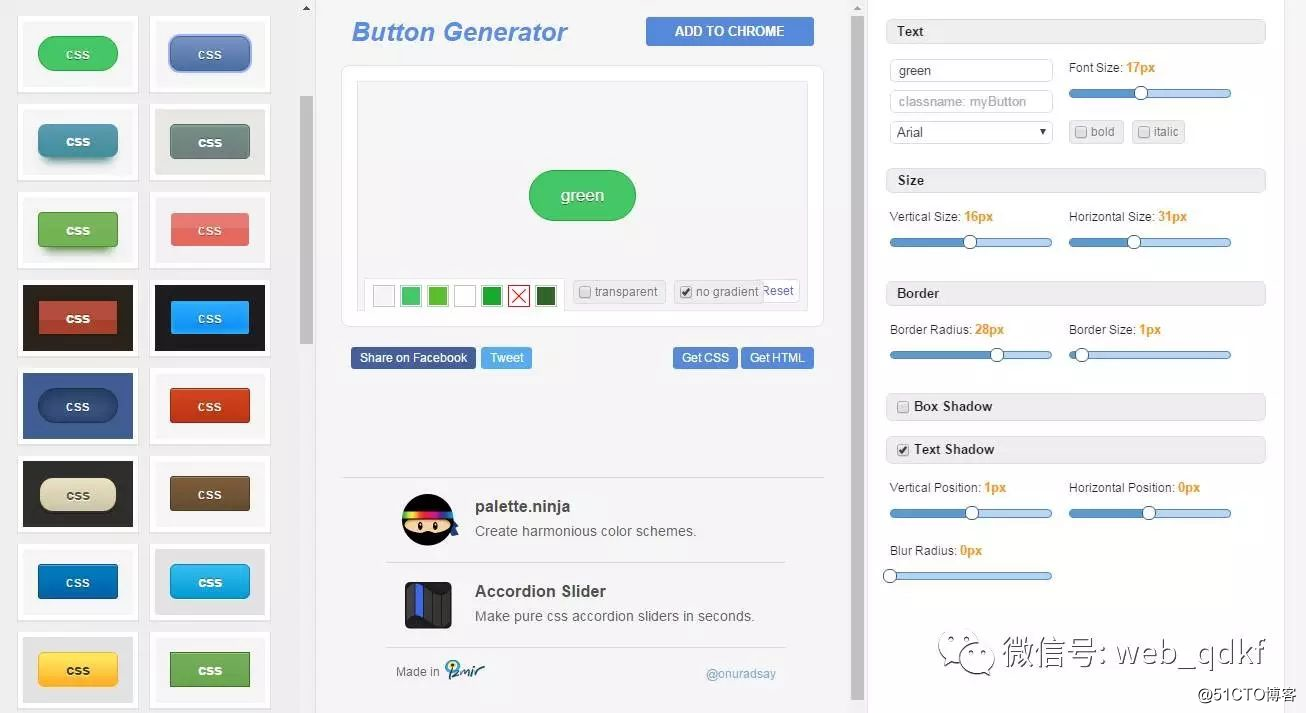
3.BestCSSButtonGenerat:
http://www.bestcssbuttongenerator.com/
这个网站主要提供各种按钮的CSS代码,你可以从预设的按钮中选择并使用模板用于自己的设计,还可以查看源代码,非常适合学习。
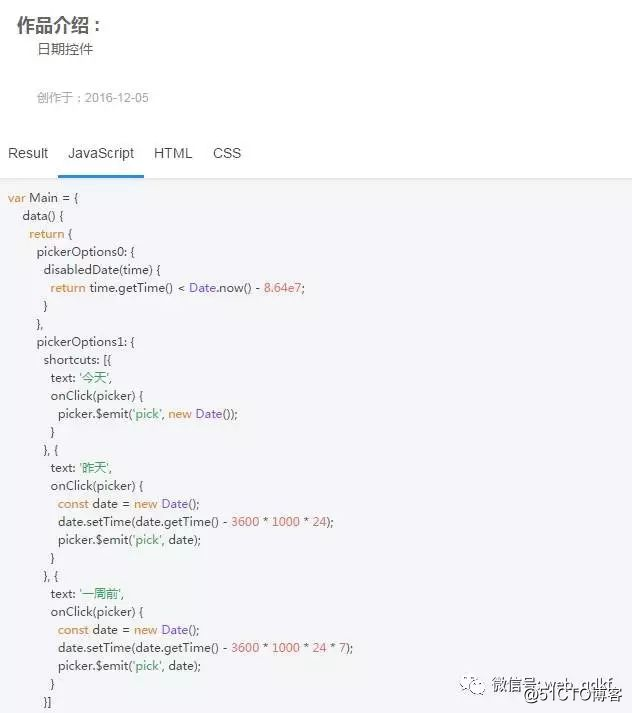
4.jsrun: http://jsrun.net
这里可以查看项目的源码,里面有很多人分享的一些特效,绝对是一个不错的学习资源网站。
下面这个截图是jsrun网站里的一个日期控件的项目作品的源码,如果你要用来学习的话,可以完全下载下来。
这个开发者将他自己的项目分享在里面,可以查看效果,JS,HTML,CSS源码。
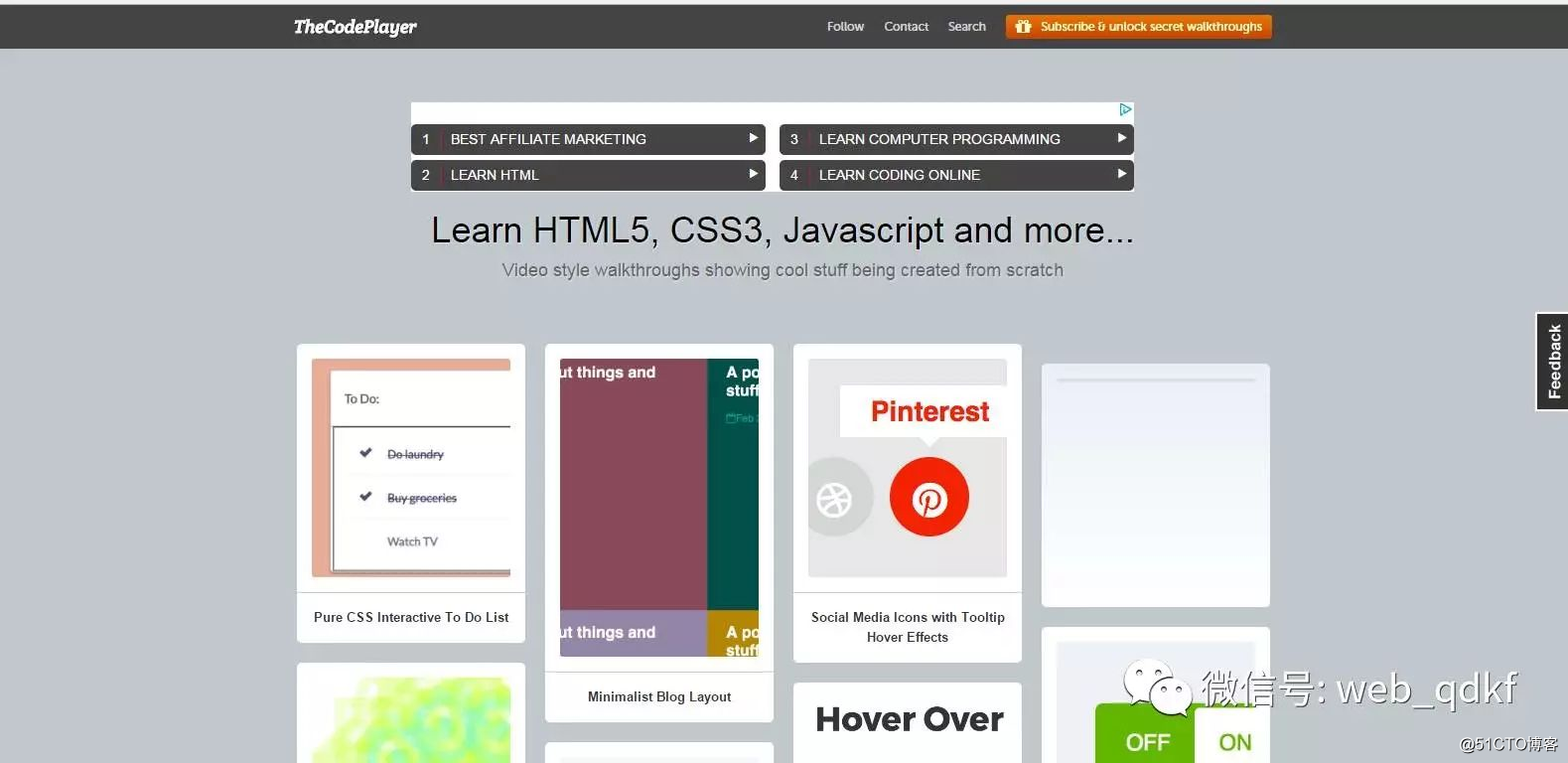
5.CodePlayerh:
ttp://thecodeplayer.com/
这个网站里的项目资源,不仅可以看源码与项目效果,同时你还能看到开发者是如果将效果通过一行一行的代码敲定出来,个人觉得非常酷,不行,你可以去看看哦!web小二说话,从来不骗人。

这个是一个项目在敲代码的状态截图效果,大家可以自己去体验一下。
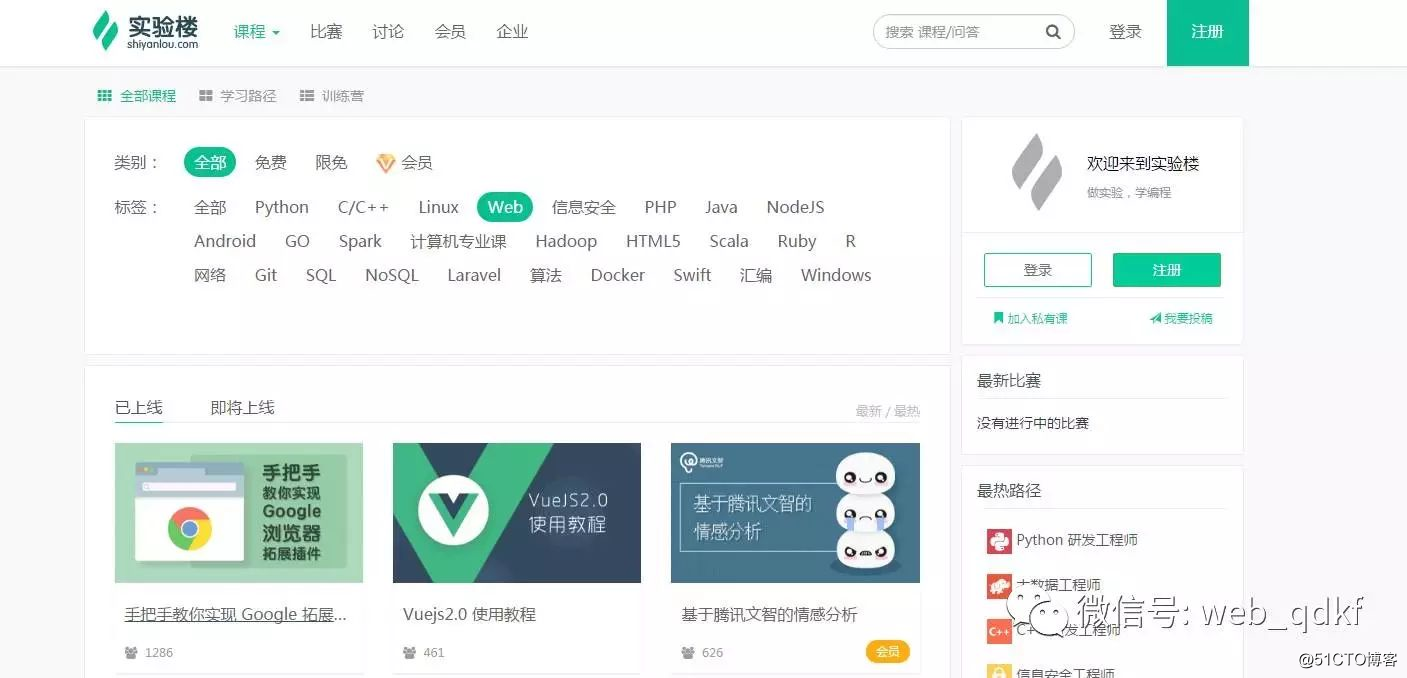
6、实验楼-web:
https://www.shiyanlou.com/courses/
这里也有很多前端的项目,里面有详细的实现步骤,你可以跟着项目一步一步的做,同时还可以将源码下载下来学习,也是一个不错的前端项目学习网站。
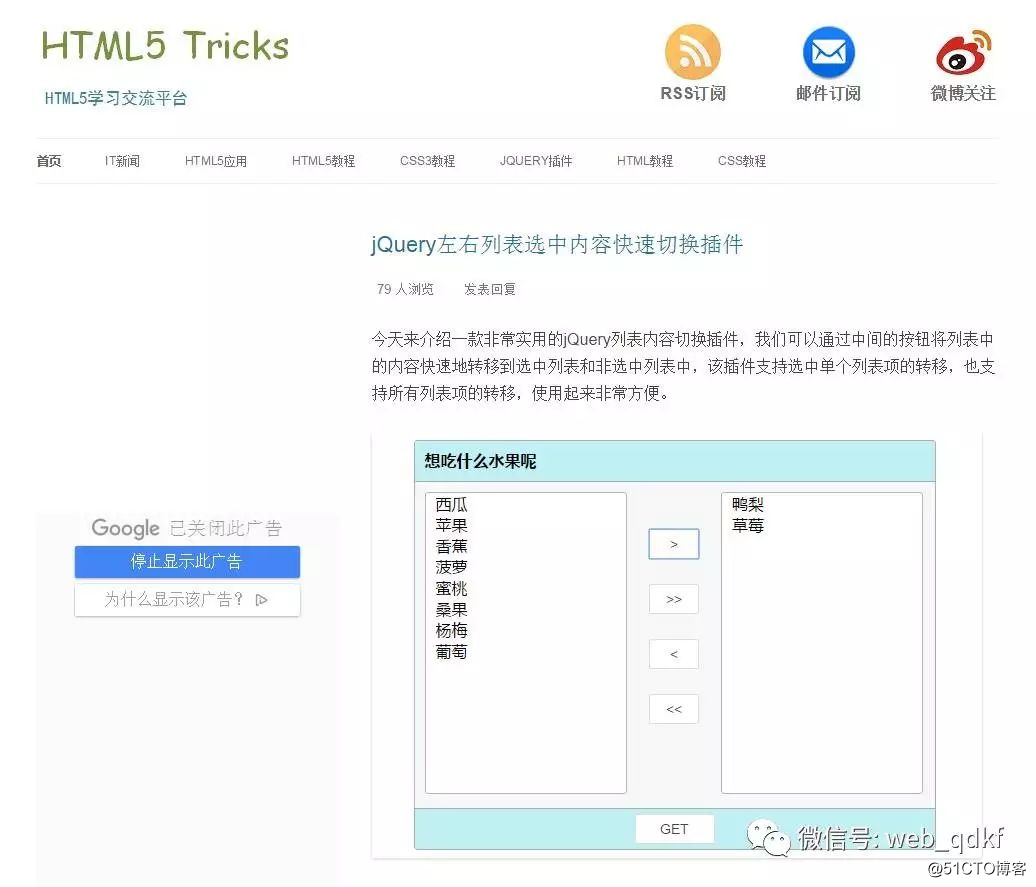
7、html5tricks:
http://www.html5tricks.com/
网站里有很多前端实现的功能,可以在线查看效果,也可以下载源码的,是一个不错的学习资源网站。
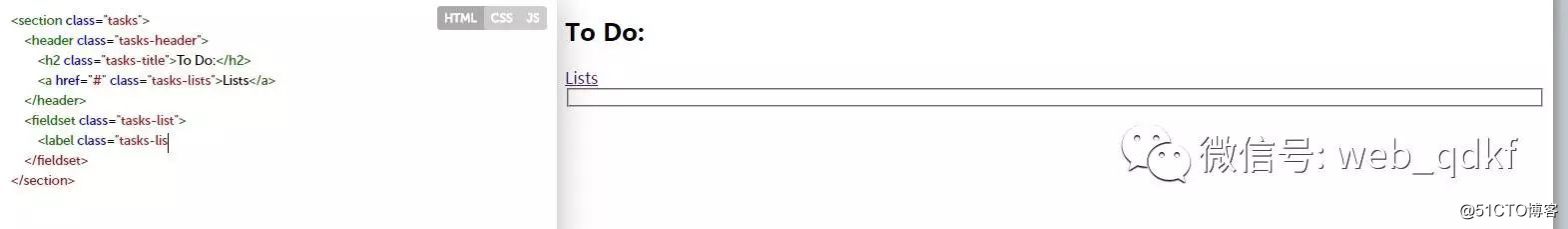
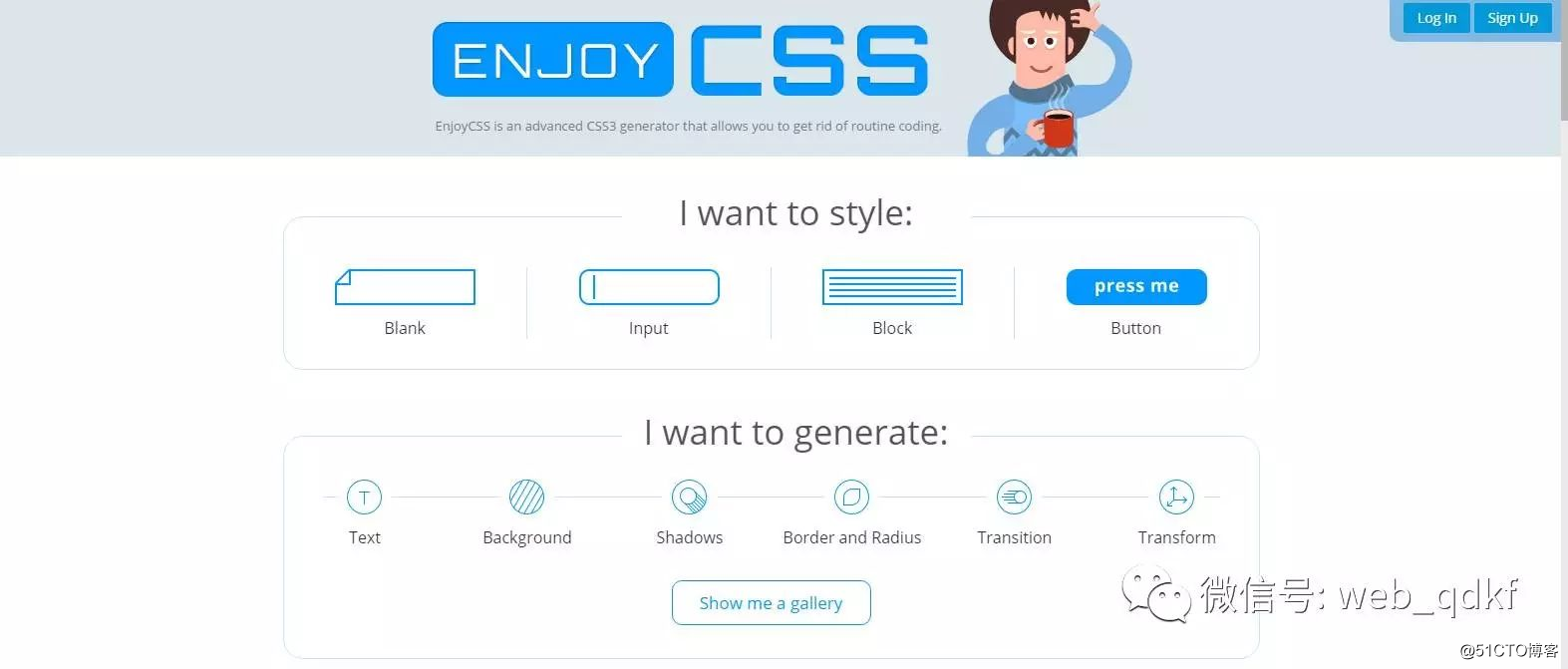
8、Enjoy CSS:http://enjoycss.com/
此网站是一个完整的代码生成器,可以自定义输入域或CSS3按钮,同样可以查看源代码,适合学习。
9、frontendrescue:
https://uptodate.frontendrescue.org/
此网站里面分享了网络上关于前端的各种资源、大牛等资源信息,是个不错的学习网站。
10、Coursera:
https://www.coursera.org/
Coursera 是一个教育平台,它与全世界最顶尖的大学和机构合作,提供任何人可学习的免费在线课程。
11、Dribbble:https://dribbble.com/
这是一个质量不错的设计网站,也可以常去逛逛,对提高审美也有帮助,即使不学设计的,多看看自然会有帮助。

12、TutsPlus:https://tutsplus.com/
TutsPlus是一个为Web开发人员与设计人员提供教程与技术文章为目的网站,技能和技巧,提高用户设计和建立网站的能力。

13、CAN I USE:http://caniuse.com/
CAN I USE,一个查询浏览器兼容性的网站。
14、JSHint:http://jshint.com/
此站点是一个在线JS检测工具,可以检测JavaScript代码中的错误和潜在问题。
15、CSS-tricks:https://css-tricks.com/
CSS-tricks是一个关于运用CSS技术进行网络开发和设计的小技巧的交流网站,里面有各类样式问题的解决方案以及深度思考。
16、TechCrunch:
https://techcrunch.com/
TechCrunch 是一个科技类博客网站,主要以报道新兴互联网公司、评论互联网新产品、发布重大突发新闻为主要内容。
17、Webdesigner Depot:
http://www.webdesignerdepot.com/
这是一个网页设计资源网站,网页设计师必备站点,涵盖大量教程、工具、素材等资源,是一个必去的网站。
今天先分享到这里,如果你觉得我今天的文章非常棒,请记得点赞,分享,在此,感谢大家的支持!