JetPack自2018年面世,迎来了它的第三个年头。但是在国内的受欢迎程度远远及不上国外,国内开发者一听到别人说JetPack,脑海中蹦出来的词就是“不成熟”、“不好用”、“调试有点难”,但是事实真的是如此嘛?

我们首先来看看JetPack在发布的时候的雄心壮志:

以上来自谷歌语录,总结起来就是:
-
JetPack是一整套组件库
-
它能帮我们写出优质应用
-
它能让我们不需要去写毫无营养的样板代码
4. 它能规范我们的开发行为
接下来来看看JetPack组件库到底包含了哪些组件:

从上图我们可以看出,JetPack组件库主要分为四个部分,分别是架构(Architecture)、界面(UI)、行为(behavior)和基础(foundation)。每个组件都可以单独使用,也可以配合在一起使用。其中用的比较多的是DataBinding、LiveData、Paging、Room、ViewModel、Lifecycles。
但为什么国内的开发者很难接受呢?其实大概可以分析出几点原因:
-
对新技术的嗅觉比较迟钝
-
JetPack单一组件不知道怎么用,在哪里用
-
没有完整版的Copy源
-
老项目之前没有用JetPack,现在改会牵一发动全身,懒的改,爱谁谁
-
对JetPack是什么都不知道
以上几点分析可能有点直击要害,但是确实是事实。其实把以上的原因总结到一起,就是对JetPack不是特别了解,就算用过但对其源码以及底层原理不熟,这就好比你找了一个不太了解的另一半,你会轻易把自己交给他或者她嘛?
正是因为这些原因,导致大家完全忽略了JetPack的强大以及它能给我们带来的改变,接下来我们分析下它能给我们带来什么。
1.解决了 Android 架构问题
由于之前 Google 并没有推出关于 Android 应用程序架构设计的标准,所以各个企业的开发者都需要打磨出一套符合自己项目的开发方案。但是这就会造成两个明显的问题,第一个是这些方案都是野路子出生,没有官方身份、第二个是无法从这些方案中找出一套符合所有人期望的方案。说直白了就是没有统一标准,碎片化严重。所以Google也意识到了这个问题就推出了JetPack,让开发者能够使用标准的架构组件,而不用去纠结架构的方案设计,可以将更多的精力放在自己的业务代码上。
2.提升了代码质量
Jetpack 拥有基于生命周期感知的能力,可以减少内存泄漏、NPE崩溃, 为我们开发出健壮且流畅的程序提供强力保障,同时样板代码的自动生成可以让人为遗留BUG减少。
3.提升了开发效率
Jetpack 可以减少样板代码,有助于提升 Android 开发的效率。 这些组件可以单独使用,也可以组合使用,并且在不同 Android 版本中运行一致。
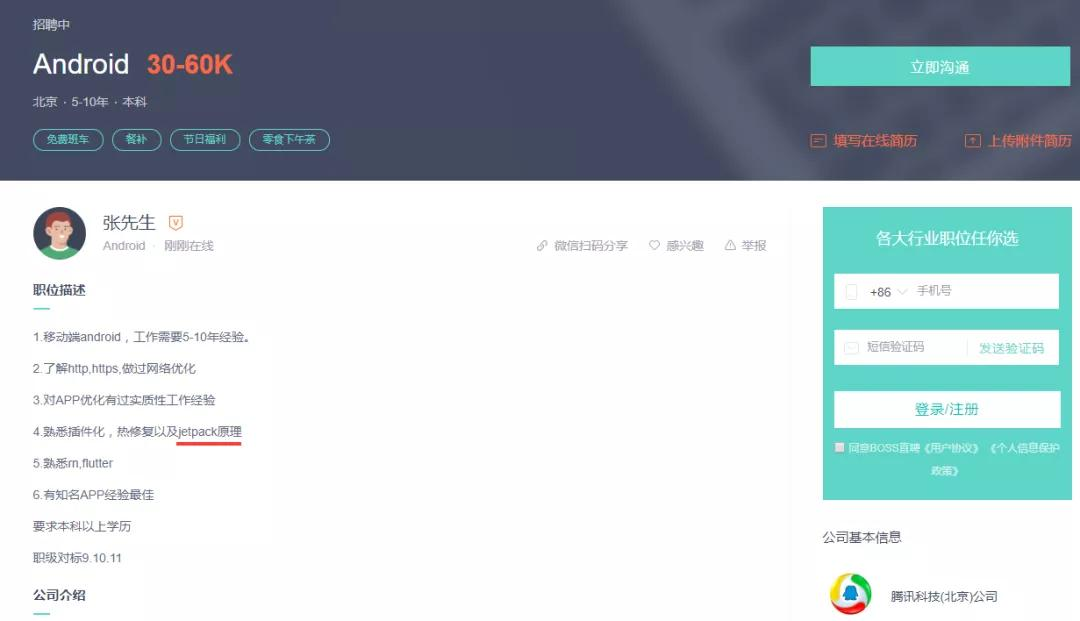
看到这些JetPack带来的改变,难道大家还能放任不管嘛,还能不动心?接下来我们从实际工作岗位需求出发:


看到这里大家应该已经明白了,JetPack现在在很多的岗位需求中都明确了,也意味着以后的面试过程中除了以前的知识点,又出现了JetPack。
说到这里,接下来我们聊聊如何去学JetPack,很多人平时在开发中都是一通复制粘贴,不屑了解原理,但是JetPack你如果不知晓原理你会发现很容易出现人为错误,这就回到了最开始的问题,很多人觉得JetPack问题多,实际上,并不是,而是你对它的了解不够深而已。所以,要学,就要学透,要把它们的原理全部搞懂,而不仅仅是停留在用的层面。
如何学习?
如果你是因为缺少学习资料,而我正好薅到这本阿里巴巴内部Jetpack宝典,从入门到精通,教程通俗易懂,实例丰富,既有基础知识,也有进阶技能,能够帮助读者快速入门,是你学习Jetpack的葵花宝典。
朋友们如果有需要全套《Jetpack架构组件从入门到精通》,直接划到文末免费领取哦~
Android Jetpack - Navigation
Navigation 直接翻译即为导航,它是 Android Jetpack 组件之一,让单 Activity 应用成为首选架构。应用内Fragment页面的跳转则由 Navigation 来处理,开发者无需在处理 FragmentTransaction 的复杂性以及相关的转场动画。


Android Jetpack - Data Binding
Data Binding 是一个支持库,它使用一种 声明的方式 代替 编码的方式,用来绑定 UI 控件和数据源。
通常我们会在 activity 里面调用 UI 框架层的方法声明 view。例如,下面的代码调用了 findViewById() 声明了一个 TextView 控件,并且把它和 viewModel 的 userName 属性进行了绑定:
findViewById<TextView>(R.id.sample_text).apply {
text = viewModel.userName
}
下面的代码展示了如何使用 Data Binding 在布局里面直接给 TextView 的 test 属性进行赋值。这么做的好处是不必再像上面的例子一样调用 Java 代码。注意在赋值表达式中使用的语法是 @{}:
<TextView
android:text="@{viewmodel.userName}" />
在布局里面直接绑定 UI 控件,可以减少在 activity 中 UI 框架方法的调用,这使得代码更加简洁、更容易维护。它还可以提升 App 的性能,避免内存泄漏和空指针异常。


Android Jetpack - ViewModel & LiveData
ViewModel将视图和逻辑进行了分离。Activity或者Fragment只负责UI显示部分。具体的网络请求或者数据库操作则有ViewModel负责。类似于MVP模式中的Presenter层。ViewModel类旨在以注重生命周期的方式存储和管理界面相关的数据。让数据可在发生屏幕旋转等配置更改后继续留存。我们知道类似旋转屏幕等配置项改变会导致我们的 Activity 被销毁并重建,此时 Activity 持有的数据就会跟随着丢失,而ViewModel 则并不会被销毁,从而能够帮助我们在这个过程中保存数据。并且ViewModel不持有View层的实例,通过LiveData与Activity或者Fragment通讯,不用担心潜在的内存泄漏问题。
LiveData 是一种可观察的数据存储器类。与常规的可观察类不同,LiveData 具有生命周期感知能力,意指它遵循其他应用组件(如 Activity、Fragment 或 Service)的生命周期。这种感知能力可确保LiveData当数据源发生变化的时候,通知它的观察者更新UI界面。同时它只会通知处于Active状态的观察者更新界面,如果某个观察者的状态处于Paused或Destroyed时那么它将不会收到通知。所以不用担心内存泄漏问题。


Android Jetpack - Room
Room是Jetpack组件库一员,属于ORM库,主要是对Sqlite做了一层抽象,从而简化开发者对数据库操作。Room支持编译时的语法检查,并且支持返回LiveData。
添加依赖
在app的build.gradle中添加如下依赖:
def room_version = "2.2.0-rc01"
implementation "androidx.room:room-runtime:$room_version"
// For Kotlin use kapt instead of annotationProcessor (注意这个注释)
kapt "androidx.room:room-compiler:$room_version"
如果项目是使用Kotlin语言来开发的,在添加room-compiler的时候使用kapt关键字,java语言开发的就使用annotationProcessor关键。否则会导致访问出错。


Android Jetpack - Paging
很多应用程序从包含大量项目的数据源中获取数据,但一次只显示一小部分数据。加载应用程序中显示的数据可能很大并且代价高昂,因此要避免一次下载,创建或呈现太多数据。为了可以更轻松地在我们的应用程序中逐渐加载数据谷歌方法提供了这个组件,可以很容易地加载和现在的大数据集与我们的RecyclerView快速,无限滚动。它可以从本地存储,网络或两者加载分页数据,并且可以让我们自定义如何加载内容。它可以与Room,LiveData和RxJava一起使用。
Paging Libray分为三部分:DataSource, PagedList, PagedAdapter


Android Jetpack - WorkManger
WorkManager是Android Jetpack 中管理后台任务的组件。
常见的使用场景:1.向后端服务发送日志或分析数据 2.定期将应用数据与服务器同步
使用 WorkManager API 可以轻松地调度后台任务。可延迟运行(即不需要立即运行)并且在应用退出(进程未关闭)或应用重启时能够可靠运行的任务。


Android Jetpack架构组件之Lifecycle
为了应用的安全,经常会有从后台切回前台时进行软件确认等安全确认处理的需求。如果是以前的话,这个需求其实是挺难实现的。 但自从Google推出Lifecycle组件以后,这个需求就简单了很多。Lifecycle除了感知从后台切回前台以外, 利用这个组件可以更简单的实现复杂的处理生命周期的操作


Android Jetpack Compose 最全上手指南
Jetpack Compose 是一个用于构建原生Android UI 的现代化工具包,它基于声明式的编程模型,因此你可以简单地描述UI的外观,而Compose则负责其余的工作-当状态发生改变时,你的UI将自动更新。由于Compose基于Kotlin构建,因此可以与Java编程语言完全互操作,并且可以直接访问所有AndroidJetpack API。它与现有的UI工具包也是完全兼容的,因此你可以混合原来的View和现在新的View,并且从一开始就使用Material和动画进行设计。


结语
由于文章篇幅有限,仅展示一部分内容,此份笔记还包含 Android Jetpack架构组件–App Startup、Android Jetpack最新组件介绍、Android Jetpack项目实战(从0搭建Jetpack版的WanAndroid客户端)、项目实战等等。
如果正好有需要这份资料的朋友,可以直接点此处免费获取。
